标签:color image lse NPU read method mamicode type col
<form action="http://www.baidu.com" method="get">
<label for="">
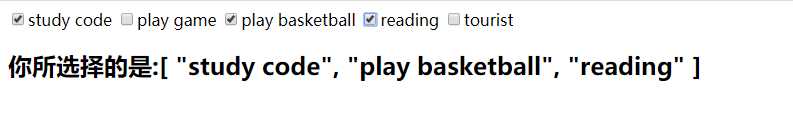
<input type="checkbox" v-model="hobbies" value="study code">study code
</label>
<input type="checkbox" v-model="hobbies" value="play game">play game
<input type="checkbox" v-model="hobbies" value="play basketball">play basketball
<input type="checkbox" v-model="hobbies" value="reading">reading
<input type="checkbox" v-model="hobbies" value="tourist">tourist
</label>
<h2>你所选择的是:{{hobbies}}</h2>
</form>
</div>
</body>
<script>
const app = new Vue({
el: " #app ",
data() {
return {
// isAgree: false,
hobbies: [] //这里只能是数组
}
},
})
</script>

标签:color image lse NPU read method mamicode type col
原文地址:https://www.cnblogs.com/smile6542/p/12230798.html