标签:mod model object 对象模型 attribute attr enter 签名 for
文档对象模型(Document Object Model),是W3C组织推荐的处理可扩展标记语言的标准编程接口。
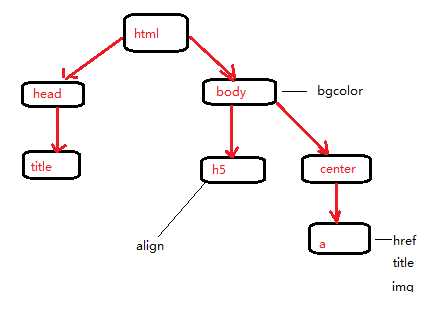
1、html的DOM树:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body bgcolor="white">
<h5 align="middle">文字链接和图片链接</h5>
<center>
<a href="https://www.baidu.com/" title="百度一下">百度</a><br><br><br><br><br><br>
<a href="https://www.baidu.com/" title="百度一下"><img src="img/百度图标.png" /></a>
</center>
</body>
</html>
上面的HTML文件可以转化为如下的DOM树:

Document: 整个HTML文件称为一个Document文档。
Element:标签称为Element元素,例如:head、title、body、h5等。
Attribute:标签里面的属性,例如:href、title等。
Text:text文本,例如:<h5>之间的文本内容。
Node:Document、Element、Attribute、Text统称为Node。
2、DOM对象的常用方法:
getElementById() 返回带有指定 ID的元素 getElementsByTagName() 返回包含带有指定标签名称的所有元素的节点列表(集合/节点数组) getElementsByClassName() 返回包含带有指定类名的所有元素的节点列表 appendChild() 把新的子节点添加到指定节点 removeChild() 删除子节点 replaceChild() 替换子节点 insertBefore() 在指定的子节点前面插入新的子节点 createAttribute() 创建属性节点 createElement() 创建元素节点 createTextNode() 创建文本节点 getAttribute() 返回指定的属性值 setAttribute() 把指定属性设置或修改为指定的值
应用举例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="d1"> </div> <script> var para=document.createElement("p"); var node=document.createTextNode("23日,@电影熊出没 发布撤档声明,
“我们不愿看到观众朋友们因为观看《熊出没·狂野大陆》承担任何健康风险,更不愿看到疫情进一步扩散的可能。
没有什么比家人和孩子的安全更加重要!我们特此宣布,《熊出没·狂野大陆》将正式退出春节档,择日再映。”"); para.appendChild(node); var element=document.getElementById("d1"); element.appendChild(para); </script> </body> </html>
首先创建段落元素,然后创建文本结点,最后将文本结点放入段落中。
标签:mod model object 对象模型 attribute attr enter 签名 for
原文地址:https://www.cnblogs.com/zhai1997/p/12230932.html