标签:idt oct cti play 效果 功能 lin 展示 div
1、JQ函数:
<script> $(function(){ $("#b1").click(function(){ $("#111").css("background-color","red"); }); $("#b2").click(function(){ $(".mini").css("background-color","red"); }); $("#b3").click(function(){ $("div").css("background-color","red"); }); $("#b4").click(function(){ $("*").css("background-color","red"); }); $("#b5").click(function(){ $("#two,.mini").css("background-color","red"); }); }); </script>
该函数的功能是获取特定的元素值并添加颜色。
基本选择器共有四种:
$("#id") //ID选择器
$("div") //元素选择器
$(".classname") //类选择器
$(".classname,.classname1,#id1") //组合选择器
<body> <input type="button" id="b1" value="选择编号为111的元素"/> <input type="button" id="b2" value="选择样式为mini的元素"/><br> <input type="button" id="b3" value="选择所有的div元素"/> <input type="button" id="b4" value="选择所有元素"/><br> <input type="button" id="b5" value="选择id为two并且样式为mini的元素"/> <hr/> <div id="111"> <div class="mini"> 111 </div> </div> <div id="222"> <div class="mini"> 222 </div> <div class="mini"> 333 </div> </div> <div id="333"> <div class="mini"> 444 </div> <div class="mini"> 555 </div> <div class="mini"> 666 </div> </div> <span id="444"> </span> </body>
添加按键和CSS布局,来选择特定的区域。
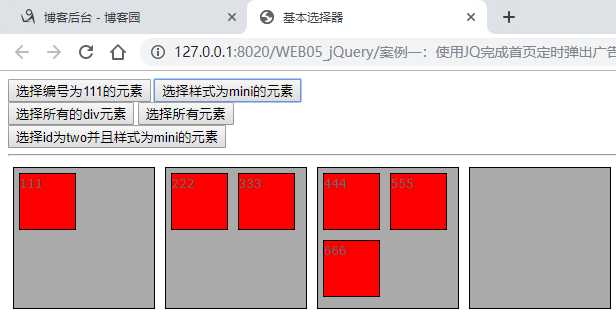
效果展示:

2、完整代码:
CSS:
div,span {
width:140px;
height:140px;
margin:5px;
background:#aaa;
border:#000 1px solid;
float:left;
font-size:17px;
font-family:Verdana;
}
div.mini {
width:55px;
height:55px;
background-color: #aaa;
font-size:12px;
}
div.hide {
display:none;
}
index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>基本选择器</title> <link rel="stylesheet" href="../css/style.css" /> <script type="text/javascript" src="../js/jquery-1.8.3.js" ></script> <script> $(function(){ $("#b1").click(function(){ $("#one").css("background-color","red"); }); $("#b2").click(function(){ $(".mini").css("background-color","red"); }); $("#b3").click(function(){ $("div").css("background-color","red"); }); $("#b4").click(function(){ $("*").css("background-color","red"); }); $("#b5").click(function(){ $("#two,.mini").css("background-color","red"); }); }); </script> </head> <body> <input type="button" id="b1" value="选择为one的元素"/> <input type="button" id="b2" value="选择样式为mini的元素"/> <input type="button" id="b3" value="选择所有的div元素"/> <input type="button" id="b4" value="选择所有元素"/> <input type="button" id="b5" value="选择id为two并且样式为mini的元素"/> <hr/> <div id="one"> <div class="mini"> 111 </div> </div> <div id="two"> <div class="mini"> 222 </div> <div class="mini"> 333 </div> </div> <div id="three"> <div class="mini"> 444 </div> <div class="mini"> 555 </div> <div class="mini"> 666 </div> </div> <span id="four"> </span> </body> </html>
标签:idt oct cti play 效果 功能 lin 展示 div
原文地址:https://www.cnblogs.com/zhai1997/p/12234009.html