标签:one core strong isnull unit collect object c resources images
实现功能:1、墨迹绘制,点删,图形删,选中墨迹图形
2、绘制文字,绘制矩形,圆形,椭圆,绘制图片,绘制箭头
3、复制,粘贴功能,撤销功能
4、保存墨迹,读取墨迹
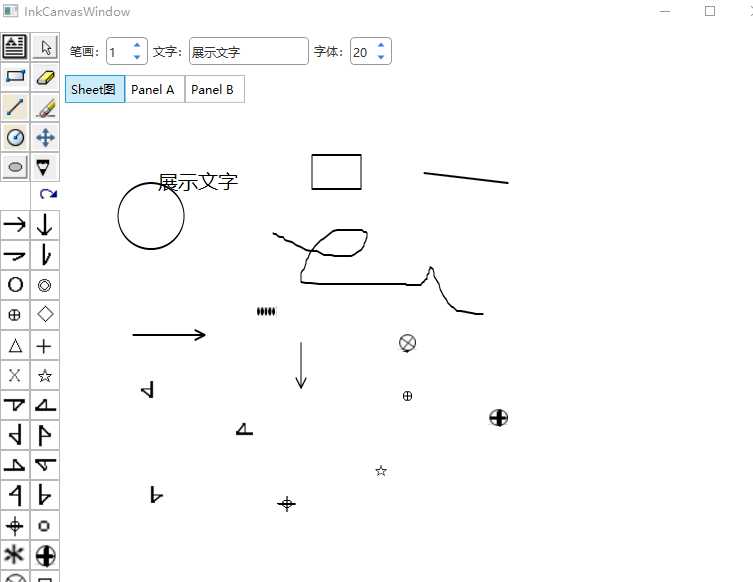
效果图:

实现思路:牵涉定制型墨迹的绘制,比如箭头,图片,需自定义InkCanvas和Stroke,编写鼠标点击移动放下事件逻辑
自定义Stroke
public class CustomStroke : Stroke
{
/// <summary>
/// 文本1,图片2
/// </summary>
public int ShowType { get; set; } = 0;
/// <summary>
/// 图片信息
/// </summary>
public ImageSource BitmapImage { get; set; }
/// <summary>
/// 文本内容
/// </summary>
public string Content { get; set; }
/// <summary>
/// 字体大小
/// </summary>
public double FontSize { get; set; }
public CustomStroke(StylusPointCollection stylusPoints, DrawingAttributes drawingAttributes)
: base(stylusPoints, drawingAttributes)
{
}
public override Stroke Clone()
{
CustomStroke customStroke = new CustomStroke(base.StylusPoints, base.DrawingAttributes);
customStroke.ShowType = ShowType;
customStroke.BitmapImage = BitmapImage;
customStroke.Content = Content;
customStroke.FontSize = FontSize;
return customStroke;
}
protected override void DrawCore(DrawingContext drawingContext,
DrawingAttributes drawingAttributes)
{
if(ShowType==0)
{
base.Draw(drawingContext, drawingAttributes);
return;
}
// Allocate memory to store the previous point to draw from.
Point prevPoint = new Point(double.NegativeInfinity,
double.NegativeInfinity);
// Draw linear gradient ellipses between
// all the StylusPoints in the Stroke.
for (int i = 0; i < this.StylusPoints.Count; i++)
{
Point pt = (Point)this.StylusPoints[i];
Vector v = Point.Subtract(prevPoint, pt);
// Only draw if we are at least 4 units away
// from the end of the last ellipse. Otherwise,
// we‘re just redrawing and wasting cycles.
if (v.Length > 4)
{
if (ShowType == 1)
{
Label labelNew = new Label();
labelNew.Content = Content;
labelNew.FontSize = FontSize;
var formattedText = new FormattedText(labelNew.Content.ToString(), CultureInfo.CurrentCulture, FlowDirection.LeftToRight, new Typeface(labelNew.FontFamily, labelNew.FontStyle, labelNew.FontWeight, labelNew.FontStretch), labelNew.FontSize, Brushes.Black);
drawingContext.DrawText(formattedText, new Point(pt.X - formattedText.Width / 2, pt.Y - formattedText.Height / 2));
this.DrawingAttributes.Height = formattedText.Height;
this.DrawingAttributes.Width = formattedText.Width;
}
else
{
drawingContext.DrawImage(BitmapImage, new Rect(pt.X - 10, pt.Y - 10, 20, 20));
}
}
}
}
}
public enum ShowType
{
/// <summary>
/// 取消操作
/// </summary>
None,
/// <summary>
/// 绘制(画笔)
/// </summary>
Ink,
/// <summary>
/// 橡皮擦(点擦)
/// </summary>
EraseByPoint,
/// <summary>
/// 图形擦(线擦)
/// </summary>
EraseByStroke,
/// <summary>
/// 选择图形
/// </summary>
Select,
/// <summary>
/// 输入文本
/// </summary>
Text,
/// <summary>
/// 绘制矩形
/// </summary>
Rectangle,
/// <summary>
/// 绘制圆形
/// </summary>
Round,
/// <summary>
/// 绘制椭圆
/// </summary>
Ellipse,
/// <summary>
/// 绘制直线
/// </summary>
Line,
/// <summary>
/// 绘制横向箭头
/// </summary>
LineArrowH,
/// <summary>
/// 绘制纵向箭头
/// </summary>
LineArrowV,
/// <summary>
/// 绘制横向箭头(单)
/// </summary>
LineArrowHOne,
/// <summary>
/// 绘制纵向箭头(单)
/// </summary>
LineArrowVOne,
/// <summary>
/// 绘制图形
/// </summary>
Image
}
自定义InkCanvas
public class CustomRenderingInkCanvas : InkCanvas
{
private List<Dictionary<int, List<Stroke>>> listUndoStroke = new List<Dictionary<int, List<Stroke>>>();
public CustomRenderingInkCanvas() : base()
{
this.PreviewKeyDown += CustomRenderingInkCanvas_PreviewKeyDown;
this.DefaultDrawingAttributes.Width = 1;
}
/// <summary>
/// 加入撤销清单
/// </summary>
/// <param name="stroke"></param>
/// <param name="type">(0新增,1删除)</param>
public void AddUndoStroke(Stroke stroke,int type)
{
if(listUndoStroke.Count==10)
{
listUndoStroke.RemoveAt(0);
}
listUndoStroke.Add(new Dictionary<int, List<Stroke>>() { { type, new List<Stroke>() { stroke } } });
}
/// <summary>
/// 加入撤销清单
/// </summary>
/// <param name="stroke"></param>
/// <param name="type">(0新增,1删除)</param>
public void AddUndoStroke(List<Stroke> strokes, int type)
{
if (listUndoStroke.Count == 10)
{
listUndoStroke.RemoveAt(0);
}
listUndoStroke.Add(new Dictionary<int, List<Stroke>>() { { type, strokes } });
}
/// <summary>
/// 撤销操作
/// </summary>
public void UndoStroke()
{
if(listUndoStroke.Count != 0)
{
Dictionary<int, List<Stroke>> dicStroke = listUndoStroke[listUndoStroke.Count - 1];
int type=0;
List <Stroke> strokes=new List<Stroke>();
foreach (var key in dicStroke.Keys)
{
type = key;
strokes = dicStroke[key];
}
if(type==0) //新增做删除
{
foreach (var stroke in strokes)
{
this.Strokes.Remove(stroke);
}
}else
{
foreach (var stroke in strokes)
{
this.Strokes.Add(stroke);
}
}
listUndoStroke.Remove(dicStroke);
}
}
StrokeCollection strokesSelect;
private void CustomRenderingInkCanvas_PreviewKeyDown(object sender, KeyEventArgs e)
{
if (e.Key == Key.Delete)
{
e.Handled = true;
if (this.GetSelectedStrokes().Count > 0)
{
List<Stroke> listUndo = new List<Stroke>();
foreach (var stroke in this.GetSelectedStrokes())
{
listUndo.Add(stroke);
this.Strokes.Remove(stroke);
}
AddUndoStroke(listUndo, 1);
}
}
else if (e.Key == Key.C && Keyboard.Modifiers == ModifierKeys.Control)
{
strokesSelect = this.GetSelectedStrokes();
e.Handled = true;
}
else if (e.Key == Key.V && Keyboard.Modifiers == ModifierKeys.Control)
{
if (strokesSelect != null&& strokesSelect.Count>0)
{
//找到最小坐标
double minXSelect = double.MaxValue;
double minYSelect = double.MaxValue;
foreach (Stroke stroke in strokesSelect)
{
double minX = stroke.StylusPoints.Min(it => it.X);
double minY = stroke.StylusPoints.Min(it => it.Y);
if (minX < minXSelect)
{
minXSelect = minX;
}
if (minY < minYSelect)
{
minYSelect = minY;
}
}
Point point = Mouse.GetPosition(this);
double mouseX = point.X - minXSelect;
double mouseY = point.Y - minYSelect;
List<Stroke> listUndo = new List<Stroke>();
foreach (Stroke stroke in strokesSelect)
{
Stroke strokeNew = stroke.Clone();
StylusPointCollection stylusPointsNew = new StylusPointCollection();
foreach (var stylusPoint in stroke.StylusPoints)
{
stylusPointsNew.Add(new StylusPoint(stylusPoint.X + mouseX, stylusPoint.Y + mouseY, stylusPoint.PressureFactor));
}
strokeNew.StylusPoints= stylusPointsNew;
this.Strokes.Add(strokeNew);
listUndo.Add(strokeNew);
}
AddUndoStroke(listUndo, 0);
e.Handled = true;
}
}
}
protected override void OnSelectionChanging(InkCanvasSelectionChangingEventArgs e)
{
if(e.GetSelectedElements().Count>0)
{
e.Cancel = true;
}
}
protected override void OnStrokeCollected(InkCanvasStrokeCollectedEventArgs e)
{
base.OnStrokeCollected(e);
AddUndoStroke(e.Stroke, 0);
}
protected override void OnStrokeErasing(InkCanvasStrokeErasingEventArgs e)
{
base.OnStrokeErasing(e);
AddUndoStroke(e.Stroke, 1);
}
}
页面关键代码(因使用了资源图片,只放一些关键代码供参考)因为用了自定义Stroks,不能使用InkCanvas自己的保存方法,需自己解析(坑已踩过)
/// <summary>
/// 加载墨迹Json
/// </summary>
/// <param name="json"></param>
private void LoadJson(string json,CustomRenderingInkCanvas canvas)
{
foreach (var stroke in JsonHelper.ToObject<List<object>>(json))
{
DrawingAttributes drawingAttributes = JsonHelper.ToObject<DrawingAttributes>(JsonHelper.ReadJsonString(stroke.ToString(), "DrawingAttributes"));
StylusPointCollection stylusPoints = JsonHelper.ToObject<StylusPointCollection>(JsonHelper.ReadJsonString(stroke.ToString(), "StylusPoints"));
if (!string.IsNullOrEmpty(JsonHelper.ReadJsonString(stroke.ToString(), "ShowType")))//自定义墨迹
{
CustomStroke strokeNew = new CustomStroke(stylusPoints, drawingAttributes);
strokeNew.ShowType = Convert.ToInt32(JsonHelper.ReadJsonString(stroke.ToString(), "ShowType"));
strokeNew.Content = JsonHelper.ReadJsonString(stroke.ToString(), "Content");
strokeNew.FontSize = Convert.ToDouble(JsonHelper.ReadJsonString(stroke.ToString(), "FontSize"));
if (!string.IsNullOrEmpty(JsonHelper.ReadJsonString(stroke.ToString(), "BitmapImage")))
strokeNew.BitmapImage = new BitmapImage(new Uri(JsonHelper.ReadJsonString(stroke.ToString(), "BitmapImage")));
canvas.Strokes.Add(strokeNew);
}
else
{
canvas.Strokes.Add(new Stroke(stylusPoints, drawingAttributes));
}
}
}
/// <summary>
/// 保存墨迹Json
/// </summary>
public bool SaveImageJson()
{
try
{
if (File.Exists(localSheet))
{
string json = JsonHelper.ToJson(this.inkCanvasSheet.Strokes);
File.WriteAllText(localSheetJson, json);
}
if (File.Exists(localPanelA))
{
string json = JsonHelper.ToJson(this.inkCanvasPanelA.Strokes);
File.WriteAllText(localPanelAJson, json);
}
if (File.Exists(localPanelB))
{
string json = JsonHelper.ToJson(this.inkCanvasPanelB.Strokes);
File.WriteAllText(localPanelBJson, json);
}
return true;
}
catch (Exception ex)
{
return false;
}
}
private void CustomRenderingInkCanvas_PreviewMouseUp(object sender, MouseButtonEventArgs e)
{
if (strokeMove != null)
{
CustomRenderingInkCanvas inkCanvas = sender as CustomRenderingInkCanvas;
inkCanvas.AddUndoStroke(strokeMove, 0);
strokeMove = null;
}
}
Stroke strokeMove;
private void CustomRenderingInkCanvas_PreviewMouseMove(object sender, MouseEventArgs e)
{
if (e.LeftButton == MouseButtonState.Pressed)
{
CustomRenderingInkCanvas inkCanvas = sender as CustomRenderingInkCanvas;
Point pointEnd = e.GetPosition(inkCanvas);
if (showType == ShowType.Rectangle)
{
List<Point> pointList = new List<Point>
{
new Point(pointStart.X, pointStart.Y),
new Point(pointStart.X, pointEnd.Y),
new Point(pointEnd.X, pointEnd.Y),
new Point(pointEnd.X, pointStart.Y),
new Point(pointStart.X, pointStart.Y),
};
AddCustomStorke(pointList, inkCanvas);
}
else if (showType == ShowType.Ellipse)
{
List<Point> pointList = GenerateEclipseGeometry(pointStart, pointEnd);
AddCustomStorke(pointList, inkCanvas);
}
else if (showType == ShowType.Round)
{
List<Point> pointList = GenerateRoundGeometry(pointStart, pointEnd);
AddCustomStorke(pointList, inkCanvas);
}
else if (showType == ShowType.Line)
{
List<Point> pointList = new List<Point>
{
new Point(pointStart.X, pointStart.Y),
new Point(pointEnd.X, pointEnd.Y)
};
AddCustomStorke(pointList, inkCanvas);
}
else if (showType == ShowType.LineArrowH)//横向箭头
{
if (pointEnd.X < pointStart.X)
{
List<Point> pointList = new List<Point>
{
new Point(pointStart.X, pointStart.Y),
new Point(pointEnd.X, pointStart.Y),
new Point(pointEnd.X+10, pointStart.Y+5),
new Point(pointEnd.X, pointStart.Y),
new Point(pointEnd.X+10, pointStart.Y-5)
};
AddCustomStorke(pointList, inkCanvas);
}
else
{
List<Point> pointList = new List<Point>
{
new Point(pointStart.X, pointStart.Y),
new Point(pointEnd.X, pointStart.Y),
new Point(pointEnd.X-10, pointStart.Y-5),
new Point(pointEnd.X, pointStart.Y),
new Point(pointEnd.X-10, pointStart.Y+5)
};
AddCustomStorke(pointList, inkCanvas);
}
}
else if (showType == ShowType.LineArrowHOne)//横向箭头单
{
if (pointEnd.X < pointStart.X)
{
List<Point> pointList = new List<Point>
{
new Point(pointStart.X, pointStart.Y),
new Point(pointEnd.X, pointStart.Y),
new Point(pointEnd.X+10, pointStart.Y+5)
};
AddCustomStorke(pointList, inkCanvas);
}
else
{
List<Point> pointList = new List<Point>
{
new Point(pointStart.X, pointStart.Y),
new Point(pointEnd.X, pointStart.Y),
new Point(pointEnd.X-10, pointStart.Y+5)
};
AddCustomStorke(pointList, inkCanvas);
}
}
else if (showType == ShowType.LineArrowV)//纵向箭头
{
if (pointEnd.Y < pointStart.Y)
{
List<Point> pointList = new List<Point>
{
new Point(pointStart.X, pointStart.Y),
new Point(pointStart.X, pointEnd.Y),
new Point(pointStart.X+5, pointEnd.Y+10),
new Point(pointStart.X, pointEnd.Y),
new Point(pointStart.X-5, pointEnd.Y+10)
};
AddCustomStorke(pointList, inkCanvas);
}
else
{
List<Point> pointList = new List<Point>
{
new Point(pointStart.X, pointStart.Y),
new Point(pointStart.X, pointEnd.Y),
new Point(pointStart.X+5, pointEnd.Y-10),
new Point(pointStart.X, pointEnd.Y),
new Point(pointStart.X-5, pointEnd.Y-10)
};
AddCustomStorke(pointList, inkCanvas);
}
}
else if (showType == ShowType.LineArrowVOne)//纵向箭头(单)
{
if (pointEnd.Y < pointStart.Y)
{
List<Point> pointList = new List<Point>
{
new Point(pointStart.X, pointStart.Y),
new Point(pointStart.X, pointEnd.Y),
new Point(pointStart.X+5, pointEnd.Y+10)
};
AddCustomStorke(pointList, inkCanvas);
}
else
{
List<Point> pointList = new List<Point>
{
new Point(pointStart.X, pointStart.Y),
new Point(pointStart.X, pointEnd.Y),
new Point(pointStart.X+5, pointEnd.Y-10)
};
AddCustomStorke(pointList, inkCanvas);
}
}
}
}
private void AddCustomStorke(List<Point> pointList, CustomRenderingInkCanvas inkCanvas)
{
StylusPointCollection point = new StylusPointCollection(pointList);
Stroke stroke = new Stroke(point)
{
DrawingAttributes = inkCanvas.DefaultDrawingAttributes.Clone()
};
if (strokeMove != null)
{
inkCanvas.Strokes.Remove(strokeMove);
}
inkCanvas.Strokes.Add(stroke);
strokeMove = stroke;
}
private void CustomRenderingInkCanvas_PreviewMouseDown(object sender, MouseButtonEventArgs e)
{
//本身操作不执行
if(showType == ShowType.None|| showType == ShowType.Ink || showType == ShowType.EraseByPoint || showType == ShowType.EraseByStroke || showType == ShowType.Select)
{
return;
}
CustomRenderingInkCanvas inkCanvas = sender as CustomRenderingInkCanvas;
StylusPointCollection stylusPoints = new StylusPointCollection();
pointStart = e.GetPosition(inkCanvas);
stylusPoints.Add(new StylusPoint(pointStart.X, pointStart.Y));
CustomStroke customStroke = new CustomStroke(stylusPoints,new DrawingAttributes());
if (showType == ShowType.Image)
{
customStroke.ShowType = 2;
customStroke.BitmapImage = imageSourceSelect;
inkCanvas.Strokes.Add(customStroke);
inkCanvas.AddUndoStroke(customStroke, 0);
}
else if(showType==ShowType.Text)
{
if(string.IsNullOrEmpty(tboxText.Text))
{
VicMessageBoxNormal.Show("请输入文字!");
return;
}
customStroke.ShowType = 1;
customStroke.Content = tboxText.Text;
customStroke.FontSize = (double)numFontSize.Value;
inkCanvas.Strokes.Add(customStroke);
inkCanvas.AddUndoStroke(customStroke, 0);
}
}
private List<Point> GenerateEclipseGeometry(Point st, Point ed)
{
double a = 0.5 * (ed.X - st.X);
double b = 0.5 * (ed.Y - st.Y);
List<Point> pointList = new List<Point>();
for (double r = 0; r <= 2 * Math.PI; r = r + 0.01)
{
pointList.Add(new Point(0.5 * (st.X + ed.X) + a * Math.Cos(r), 0.5 * (st.Y + ed.Y) + b * Math.Sin(r)));
}
return pointList;
}
private List<Point> GenerateRoundGeometry(Point st, Point ed)
{
double rLength = Math.Abs(ed.X - st.X) > Math.Abs(ed.Y - st.Y) ? Math.Abs(ed.X - st.X) : Math.Abs(ed.Y - st.Y);
Point pointStart = new Point(st.X - rLength, st.Y - rLength);
Point pointEnd = new Point(st.X + rLength, st.Y + rLength);
double a = 0.5 * (pointEnd.X - pointStart.X);
double b = 0.5 * (pointEnd.Y - pointStart.Y);
List<Point> pointList = new List<Point>();
for (double r = 0; r <= 2 * Math.PI; r = r + 0.01)
{
pointList.Add(new Point(0.5 * (pointStart.X + pointEnd.X) + a * Math.Cos(r), 0.5 * (pointStart.Y + pointEnd.Y) + b * Math.Sin(r)));
}
return pointList;
}
private Point pointStart;
private void VicRadioButtonNormal_Click(object sender, RoutedEventArgs e)
{
SetInkCanvasState(InkCanvasEditingMode.None);
VicRadioButtonNormal radioButtonNormal = sender as VicRadioButtonNormal;
switch(radioButtonNormal.ToolTip)
{
case "输入文字":
showType = ShowType.Text;
break;
case "取消操作":
showType = ShowType.None;
break;
case "特殊符号":
showType = ShowType.Image;
Image image = (Image)radioButtonNormal.Template.FindName("image1", radioButtonNormal);
imageSourceSelect = image.Source;
break;
case "选择图形":
showType = ShowType.Select;
SetInkCanvasState(InkCanvasEditingMode.Select);
break;
case "橡皮檫":
showType = ShowType.EraseByPoint;
SetInkCanvasState(InkCanvasEditingMode.EraseByPoint);
break;
case "删除图形":
showType = ShowType.EraseByStroke;
SetInkCanvasState(InkCanvasEditingMode.EraseByStroke);
break;
case "画笔":
showType = ShowType.Ink;
SetInkCanvasState(InkCanvasEditingMode.Ink);
break;
case "绘制矩形":
showType = ShowType.Rectangle;
//逻辑
break;
case "绘制直线":
showType = ShowType.Line;
//逻辑
break;
case "绘制圆":
showType = ShowType.Round;
//逻辑
break;
case "绘制椭圆":
showType = ShowType.Ellipse;
//逻辑
break;
case "画箭头横":
showType = ShowType.LineArrowH;
//逻辑
break;
case "画箭头纵":
showType = ShowType.LineArrowV;
//逻辑
break;
case "画箭头横(单)":
showType = ShowType.LineArrowHOne;
//逻辑
break;
case "画箭头横(纵)":
showType = ShowType.LineArrowVOne;
//逻辑
break;
}
}
/// <summary>
/// 设置画布编辑状态
/// </summary>
/// <param name="editingMode"></param>
private void SetInkCanvasState(InkCanvasEditingMode editingMode)
{
inkCanvasSheet.EditingMode = editingMode;
inkCanvasPanelA.EditingMode = editingMode;
inkCanvasPanelB.EditingMode = editingMode;
}
private void btnCancel_Click(object sender, RoutedEventArgs e)
{
if (inkCanvasSheet.Visibility == Visibility.Visible)
{
inkCanvasSheet.UndoStroke();
}else if (inkCanvasPanelA.Visibility == Visibility.Visible)
{
inkCanvasPanelA.UndoStroke();
}
else if (inkCanvasPanelB.Visibility == Visibility.Visible)
{
inkCanvasPanelB.UndoStroke();
}
}
前端Xaml布局局部代码
<Window.Resources>
<converters:ImageSourceConveter x:Key="imageSourceConveter"/>
<Style x:Key="radioButtonTab" TargetType="RadioButton">
<Setter Property="Background" Value="Transparent"/>
<Setter Property="MinWidth" Value="60"/>
<Setter Property="IsThreeState" Value="False"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type RadioButton}">
<Border BorderThickness="1" x:Name="border" BorderBrush="#B9B9B9" Background="{TemplateBinding Background}" VerticalAlignment="Center">
<Label Content="{TemplateBinding Content}"/>
</Border>
<!--触发器:设置选中状态符号-->
<ControlTemplate.Triggers>
<Trigger Property="IsChecked" Value="true">
<Setter Property="Background" Value="#CCEBF8"></Setter>
<Setter TargetName="border" Property="BorderBrush" Value="#199ED8"></Setter>
</Trigger>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="Background" Value="#9DE0FC"></Setter>
<Setter TargetName="border" Property="BorderBrush" Value="#199ED8"></Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="radioButton" TargetType="RadioButton">
<Setter Property="Background" Value="Transparent"/>
<Setter Property="IsThreeState" Value="False"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type RadioButton}">
<Border BorderThickness="1" x:Name="border" Width="30" Height="30" BorderBrush="#B9B9B9" Background="{TemplateBinding Background}" VerticalAlignment="Center">
<Image x:Name="image1" Width="25" Height="25" Source="{TemplateBinding Content,Converter={StaticResource imageSourceConveter}}"/>
</Border>
<!--触发器:设置选中状态符号-->
<ControlTemplate.Triggers>
<Trigger Property="IsChecked" Value="true">
<Setter Property="Background" Value="#CCEBF8"></Setter>
<Setter TargetName="border" Property="BorderBrush" Value="#199ED8"></Setter>
</Trigger>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="Background" Value="#9DE0FC"></Setter>
<Setter TargetName="border" Property="BorderBrush" Value="#199ED8"></Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="button" TargetType="Button">
<Setter Property="Background" Value="Transparent"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Border BorderThickness="1" x:Name="border" Width="40" Height="40" BorderBrush="#B9B9B9" Background="{TemplateBinding Background}" VerticalAlignment="Center">
<Image x:Name="image1" Width="25" Height="25" Source="{TemplateBinding Content,Converter={StaticResource imageSourceConveter}}"/>
</Border>
<!--触发器:设置选中状态符号-->
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="Background" Value="#9DE0FC"></Setter>
<Setter TargetName="border" Property="BorderBrush" Value="#199ED8"></Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<controls:VicWrapPanelNormal Grid.Column="0" Grid.RowSpan="3" Margin="5" Width="60">
<controls:VicRadioButtonNormal Style="{StaticResource radioButton}" ToolTip="输入文字" Content="输入文字.bmp" Click="VicRadioButtonNormal_Click"/>
<controls:VicRadioButtonNormal Style="{StaticResource radioButton}" ToolTip="取消操作" Content="取消操作.bmp" Click="VicRadioButtonNormal_Click"/>
<controls:VicRadioButtonNormal Style="{StaticResource radioButton}" ToolTip="绘制矩形" Content="绘制矩形.bmp" Click="VicRadioButtonNormal_Click"/>
<controls:VicRadioButtonNormal Style="{StaticResource radioButton}" ToolTip="橡皮檫" Content="橡皮檫.bmp" Click="VicRadioButtonNormal_Click"/>
<controls:VicRadioButtonNormal Style="{StaticResource radioButton}" ToolTip="绘制直线" Content="绘制直线.bmp" Click="VicRadioButtonNormal_Click"/>
<controls:VicRadioButtonNormal Style="{StaticResource radioButton}" ToolTip="删除图形" Content="删除图形.bmp" Click="VicRadioButtonNormal_Click"/>
<controls:VicRadioButtonNormal Style="{StaticResource radioButton}" ToolTip="绘制圆" Content="绘制圆.bmp" Click="VicRadioButtonNormal_Click"/>
<controls:VicRadioButtonNormal Style="{StaticResource radioButton}" ToolTip="选择图形" Content="选择图形.bmp" Click="VicRadioButtonNormal_Click"/>
<controls:VicRadioButtonNormal Style="{StaticResource radioButton}" ToolTip="绘制椭圆" Content="绘制椭圆.bmp" Click="VicRadioButtonNormal_Click"/>
<controls:VicRadioButtonNormal Style="{StaticResource radioButton}" ToolTip="画笔" Content="画笔.bmp" Click="VicRadioButtonNormal_Click"/>
<controls:VicButtonNormal Style="{StaticResource button}" ToolTip="取消" Content="取消.bmp" x:Name="btnCancel" Click="btnCancel_Click"/>
<controls:VicRadioButtonNormal Style="{StaticResource radioButton}" ToolTip="画箭头横" Content="画箭头.bmp" Click="VicRadioButtonNormal_Click"/>
<controls:VicRadioButtonNormal Style="{StaticResource radioButton}" ToolTip="画箭头纵" Content="画箭头2.bmp" Click="VicRadioButtonNormal_Click"/>
<controls:VicRadioButtonNormal Style="{StaticResource radioButton}" ToolTip="画箭头横(单)" Content="画箭头3.bmp" Click="VicRadioButtonNormal_Click"/>
<controls:VicRadioButtonNormal Style="{StaticResource radioButton}" ToolTip="画箭头横(纵)" Content="画箭头4.bmp" Click="VicRadioButtonNormal_Click"/>
<controls:VicRadioButtonNormal Style="{StaticResource radioButton}" ToolTip="特殊符号" Content="插入特殊符号16.bmp" Click="VicRadioButtonNormal_Click"/>
<controls:VicRadioButtonNormal Style="{StaticResource radioButton}" ToolTip="特殊符号" Content="插入特殊符号17.bmp" Click="VicRadioButtonNormal_Click"/>
<controls:VicRadioButtonNormal Style="{StaticResource radioButton}" ToolTip="特殊符号" Content="插入特殊符号18.bmp" Click="VicRadioButtonNormal_Click"/>
<controls:VicRadioButtonNormal Style="{StaticResource radioButton}" ToolTip="特殊符号" Content="插入特殊符号19.bmp" Click="VicRadioButtonNormal_Click"/>
<controls:VicRadioButtonNormal Style="{StaticResource radioButton}" ToolTip="特殊符号" Content="插入特殊符号20.bmp" Click="VicRadioButtonNormal_Click"/>
<controls:VicRadioButtonNormal Style="{StaticResource radioButton}" ToolTip="特殊符号" Content="插入特殊符号21.bmp" Click="VicRadioButtonNormal_Click"/>
<controls:VicRadioButtonNormal Style="{StaticResource radioButton}" ToolTip="特殊符号" Content="插入特殊符号22.bmp" Click="VicRadioButtonNormal_Click"/>
<controls:VicRadioButtonNormal Style="{StaticResource radioButton}" ToolTip="特殊符号" Content="插入特殊符号23.bmp" Click="VicRadioButtonNormal_Click"/>
<controls:VicRadioButtonNormal Style="{StaticResource radioButton}" ToolTip="特殊符号" Content="插入特殊符号.bmp" Click="VicRadioButtonNormal_Click"/>
<controls:VicRadioButtonNormal Style="{StaticResource radioButton}" ToolTip="特殊符号" Content="插入特殊符号2.bmp" Click="VicRadioButtonNormal_Click"/>
<controls:VicRadioButtonNormal Style="{StaticResource radioButton}" ToolTip="特殊符号" Content="插入特殊符号3.bmp" Click="VicRadioButtonNormal_Click"/>
<controls:VicRadioButtonNormal Style="{StaticResource radioButton}" ToolTip="特殊符号" Content="插入特殊符号4.bmp" Click="VicRadioButtonNormal_Click"/>
<controls:VicRadioButtonNormal Style="{StaticResource radioButton}" ToolTip="特殊符号" Content="插入特殊符号5.bmp" Click="VicRadioButtonNormal_Click"/>
<controls:VicRadioButtonNormal Style="{StaticResource radioButton}" ToolTip="特殊符号" Content="插入特殊符号6.bmp" Click="VicRadioButtonNormal_Click"/>
<controls:VicRadioButtonNormal Style="{StaticResource radioButton}" ToolTip="特殊符号" Content="插入特殊符号7.bmp" Click="VicRadioButtonNormal_Click"/>
<controls:VicRadioButtonNormal Style="{StaticResource radioButton}" ToolTip="特殊符号" Content="插入特殊符号8.bmp" Click="VicRadioButtonNormal_Click"/>
<controls:VicRadioButtonNormal Style="{StaticResource radioButton}" ToolTip="特殊符号" Content="插入特殊符号9.bmp" Click="VicRadioButtonNormal_Click"/>
<controls:VicRadioButtonNormal Style="{StaticResource radioButton}" ToolTip="特殊符号" Content="插入特殊符号10.bmp" Click="VicRadioButtonNormal_Click"/>
<controls:VicRadioButtonNormal Style="{StaticResource radioButton}" ToolTip="特殊符号" Content="插入特殊符号11.bmp" Click="VicRadioButtonNormal_Click"/>
<controls:VicRadioButtonNormal Style="{StaticResource radioButton}" ToolTip="特殊符号" Content="插入特殊符号12.bmp" Click="VicRadioButtonNormal_Click"/>
<controls:VicRadioButtonNormal Style="{StaticResource radioButton}" ToolTip="特殊符号" Content="插入特殊符号13.bmp" Click="VicRadioButtonNormal_Click"/>
<controls:VicRadioButtonNormal Style="{StaticResource radioButton}" ToolTip="特殊符号" Content="插入特殊符号14.bmp" Click="VicRadioButtonNormal_Click"/>
<controls:VicRadioButtonNormal Style="{StaticResource radioButton}" ToolTip="特殊符号" Content="插入特殊符号15.bmp" Click="VicRadioButtonNormal_Click"/>
</controls:VicWrapPanelNormal>
<controls:VicStackPanelNormal Orientation="Horizontal" Grid.Column="1" Grid.Row="0" Margin="5">
<controls:VicLabelNormal Content="笔画:"/>
<controls:VicNumericUpDown x:Name="numWidth" ValueChanged="numWidth_ValueChanged" Minimum="1" Maximum="50" Value="1" Margin="0,5,5,5" NumKind="IntegerNum"/>
<controls:VicLabelNormal Content="文字:"/>
<controls:VicTextBoxNormal x:Name="tboxText" Width="120" Margin="0,5,5,5"/>
<controls:VicLabelNormal Content="字体:"/>
<controls:VicNumericUpDown x:Name="numFontSize" Minimum="6" Maximum="72" Value="12" NumKind="IntegerNum"/>
</controls:VicStackPanelNormal>
<controls:VicStackPanelNormal Orientation="Horizontal" Grid.Column="1" Grid.Row="1">
<controls:VicRadioButtonNormal Style="{StaticResource radioButtonTab}" Content="Sheet图" IsChecked="True" Name="rbtnSheet" Click="rbtnSheet_Click"/>
<controls:VicRadioButtonNormal Style="{StaticResource radioButtonTab}" Content="Panel A" Name="rbtnPanelA" Click="rbtnPanelA_Click" />
<controls:VicRadioButtonNormal Style="{StaticResource radioButtonTab}" Content="Panel B" Name="rbtnPanelB" Click="rbtnPanelB_Click"/>
</controls:VicStackPanelNormal>
<local:CustomRenderingInkCanvas x:Name="inkCanvasSheet" Grid.Column="1" Grid.Row="2">
<controls:VicImageNormal x:Name="imageSheet" Width="{Binding ElementName=inkCanvasSheet,Path=ActualWidth}" Height="{Binding ElementName=inkCanvasSheet,Path=ActualHeight}"/>
</local:CustomRenderingInkCanvas>
<local:CustomRenderingInkCanvas x:Name="inkCanvasPanelA" Grid.Column="1" Grid.Row="2" Visibility="Hidden">
<controls:VicImageNormal x:Name="imagePanelA" Width="{Binding ElementName=inkCanvasPanelA,Path=ActualWidth}" Height="{Binding ElementName=inkCanvasPanelA,Path=ActualHeight}"/>
</local:CustomRenderingInkCanvas>
<local:CustomRenderingInkCanvas x:Name="inkCanvasPanelB" Grid.Column="1" Grid.Row="2" Visibility="Hidden">
<controls:VicImageNormal x:Name="imagePanelB" Width="{Binding ElementName=inkCanvasPanelB,Path=ActualWidth}" Height="{Binding ElementName=inkCanvasPanelB,Path=ActualHeight}"/>
</local:CustomRenderingInkCanvas>
</Grid>
触发器
public class ImageSourceConveter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
ImageSource source = new BitmapImage();
try
{
if (value != null && !string.IsNullOrWhiteSpace(value.ToString()))
{
ImageSource imageSource = new BitmapImage(new Uri("pack://application:,,,/ShowDemo;Component/Images/" + value.ToString()));
return imageSource;
}
else
{
return source;
}
}
catch (Exception ex)
{
return source;
}
}
public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
return null;
}
}
标签:one core strong isnull unit collect object c resources images
原文地址:https://www.cnblogs.com/xiaoq-blog/p/12237464.html