标签:car 日期 doc 信用卡 oca 难度 复杂 tor required
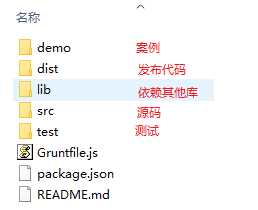
1、使用validation插件先要下载相应文件:

打开dist文件夹:

打开dist中的localization文件夹(控制汉字):

打开该文件,主要内容如下:
1 required: "这是必填字段", 2 remote: "请修正此字段", 3 email: "请输入有效的电子邮件地址", 4 url: "请输入有效的网址", 5 date: "请输入有效的日期", 6 dateISO: "请输入有效的日期 (YYYY-MM-DD)", 7 number: "请输入有效的数字", 8 digits: "只能输入数字", 9 creditcard: "请输入有效的信用卡号码", 10 equalTo: "你的输入不相同", 11 extension: "请输入有效的后缀", 12 maxlength: $.validator.format("最多可以输入 {0} 个字符"), 13 minlength: $.validator.format("最少要输入 {0} 个字符"), 14 rangelength: $.validator.format("请输入长度在 {0} 到 {1} 之间的字符串"), 15 range: $.validator.format("请输入范围在 {0} 到 {1} 之间的数值"), 16 max: $.validator.format("请输入不大于 {0} 的数值"), 17 min: $.validator.format("请输入不小于 {0} 的数值")
2、validation的简单使用(校验用户名和密码):
(1)核心代码:
<script> $(function(){ $("#checkForm").validate({ rules:{ username:{ required:true, minlength:6 }, password:{ required:true, digits:true, minlength:6 } }, messages:{ username:{ required:"用户名不能为空!", minlength:"用户名不得少于6位!" }, password:{ required:"密码不能为空!", digits:"密码必须是数字!", minlength:"密码不得少于6位!" } } }); }); </script>
先要获取要校验的表单的ID,然后再定义用户名和密码的属性值,来完成表单的校验。其中message可以修改提示信息(覆盖已经定义好的)。
(2)完整代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>validate</title> <script type="text/javascript" src="../js/jquery-1.8.3.js" ></script> <script type="text/javascript" src="../js/jquery.validate.min.js" ></script> <script type="text/javascript" src="../js/messages_zh.js" ></script> <script> $(function(){ $("#checkForm").validate({ rules:{ username:{ required:true, minlength:6 }, password:{ required:true, digits:true, minlength:6 } }, messages:{ username:{ required:"用户名不能为空!", minlength:"用户名不得少于6位!" }, password:{ required:"密码不能为空!", digits:"密码必须是数字!", minlength:"密码不得少于6位!" } } }); }); </script> </head> <body> <form action="#" id="checkForm"> 用户名:<input type="text" name="username" /><br /> 密码:<input type="password" name="password"/><br /> <input type="submit"/> </form> </body> </html>
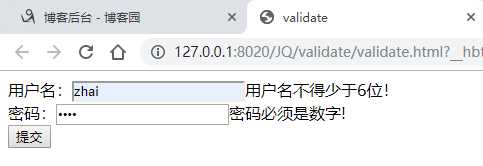
(3)效果展示:
输入不符合要求的用户名和密码:

输入符合要求的用户名和密码:

插件的使用减少的代码量和开发的复杂度。可以与JS的表单校验对比(https://www.cnblogs.com/zhai1997/p/12217085.html),JS开发里面的校验函数都要自己手动编写,开发难度较大,但是JQ开发只需要设置相应的属性值即可,不需要手动编写校验函数。
标签:car 日期 doc 信用卡 oca 难度 复杂 tor required
原文地址:https://www.cnblogs.com/zhai1997/p/12237467.html