标签:play aac har selected get abap 代码 spm ima
一 要实现的效果

二 官方文档
看一下官方文档上,替换symbol的描述:
三 解决步骤:
1,timelin的默认标记类型是没有加号的,为此我们需要用官网上提供的方法:使用svg的path来实现加号。
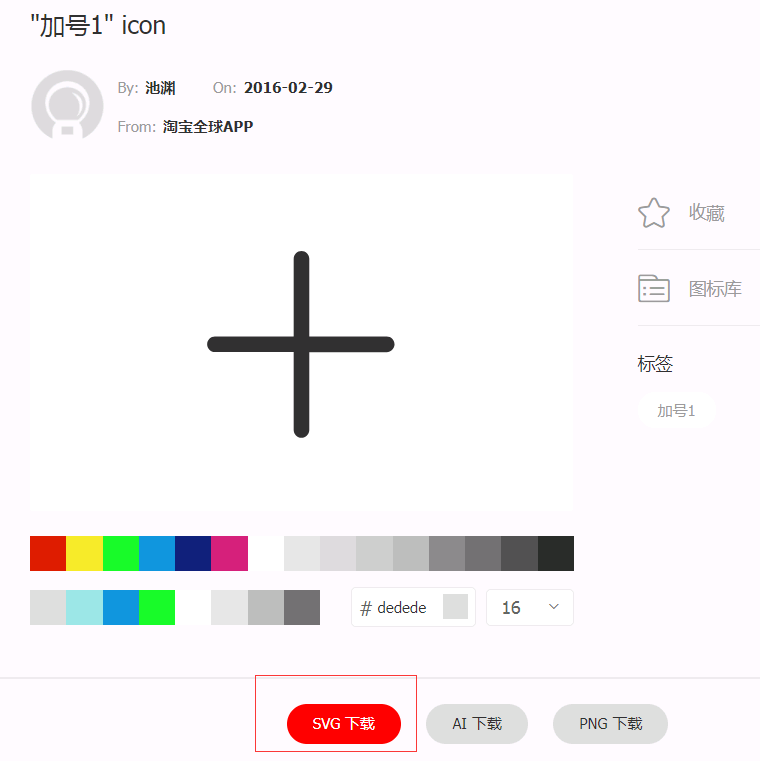
2,path建议使用阿里的iconfont图标库,网址:
http://www.iconfont.cn/home/index?spm=a313x.7781069.1998910419.2
在图标库中,我们可以选择对应的加号图标,下载svg格式,如下:



用编辑器,如sublime打开svg文件:
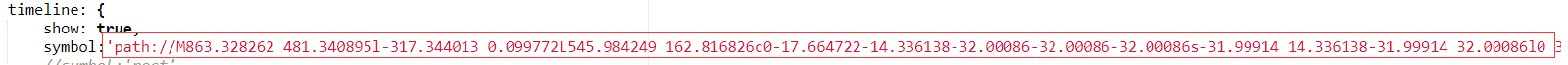
3,复制path中d的值,将值赋值给symbol,如下:

运行echarts,就会发现timeline的图标已经变为加号了。
标签:play aac har selected get abap 代码 spm ima
原文地址:https://www.cnblogs.com/liuXiaoDi/p/12237539.html