标签:统一 amp 应该 hang inf select info sel ted
why?
1.程序执行:顺序,判断,循环,----结构化
2.面向对象----数据结构化
3.面向计算机,结构化的才是最简单的
4.变成应该 简单&抽象
class People {
constructor(name, age) {
this.name = name;
this.age = age;
}
eat() {
alert(`${this.name} eat something`);
}
speak() {
alert(`My name is ${this.name}, age ${this.age}`);
}
}
let zhang = new People("zhang", 20);
zhang.eat();
zhang.speak();
let wang = new People("wang", 21);
wang.eat();
wang.speak();class People {
constructor(name, age) {
this.name = name;
this.age = age;
}
eat() {
alert(`${this.name} eat something`);
}
speak() {
alert(`My name is ${this.name}, age ${this.age}`);
}
}
class Student extends People {
constructor(name, age, number) {
super(name, age);
this.number = number;
}
study() {
alert(`${this.name} study`);
}
}
let xiaoming = new Student("xiaoming", 10, "A1");
xiaoming.study();
console.log(xiaoming.number);
let xiaohong = new Student("xiaohong", 11, "A2");
xiaohong.study();同一个接口,不同表现
js 应用极少
需要结合 java 等语言的接口,重写,重载等功能
保持子类的开放性和灵活性
面向接口编程
(js 引用极少)
class People {
constructor(name) {
this.name = name;
}
saySomething() {}
}
class A extends People {
constructor(name) {
super(name);
}
saySomething() {
alert("I am A");
}
}
class B extends People {
constructor(name) {
super(name);
}
saySomething() {
alert("I am B");
}
}
let a = new A("a");
a.saySomething();
let b = new B("b");
b.saySomething();减少耦合,不该外露的不外露
利于数据,接口的管理
es6 不支持,一般认为,_开头的属性是 private
封装在 es6 中无法体现,因为是通过 public,protect,和 private 体现的,但在 ts 中可以体现
class People {
// ts中严格:变量要使用先定义,默认为public
name;
age;
protected weight; //受保护的属性只有自己可访问
constructor(name, age) {
this.name = name;
this.age = age;
this.weight = 120;
}
eat() {
alert(`${this.name} eat something`);
}
speak() {
alert(`My name is ${this.name}, age ${this.age}`);
}
}
class Student extends People {
number;
private girlfriend;
constructor(name, age, number) {
super(name, age);
this.number = number;
this.girlfriend = "ygj";
}
study() {
alert(`${this.name} study`);
}
getweight() {
alert(`${this.weight}`);
}
}
let xiaoming = new Student("zhang", 20, "11");
xiaoming.getweight(); //不报错
alert(xiaoming.girlfriend); //报错
alert(xiaoming.weight); //报错
let wang = new People("wang", 21);
wang.eat();
wang.speak();class jQuery {
constructor(selector) {
let slice = Array.prototype.slice;
let dom = slice.call(document.querySelectorAll(selector));
let len = dom ? dom.length : 0;
for (let i = 0; i < len; i++) {
this[i] = dom[i];
}
this.length = len;
this.selector = selector || "";
}
append(node) {}
addClass(name) {}
html(data) {}
// 此处省略若干 API
}
window.$ = function(selector) {
return new jQuery(selector);
};
// 测试代码
var $p = $("p");
console.log($p);
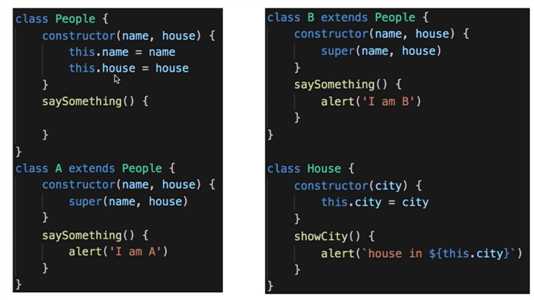
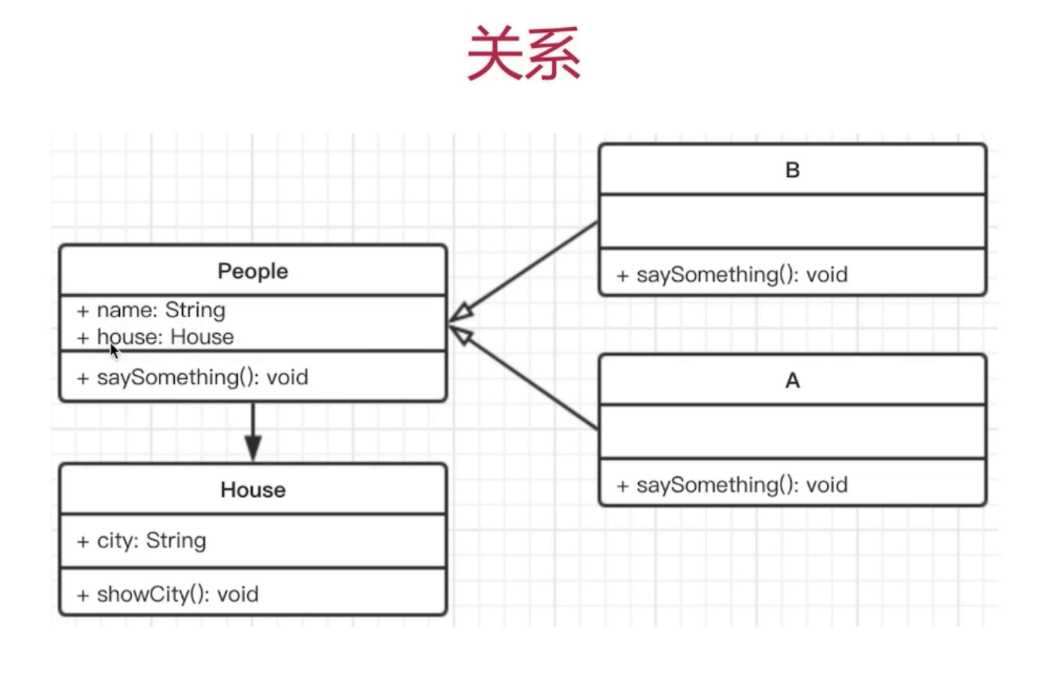
console.log($.addClass);统一建模语言
类图,UML包含很多种图
关系,泛型,和关联
泛型是指继承(空心)
关联是指引用(实心)


标签:统一 amp 应该 hang inf select info sel ted
原文地址:https://www.cnblogs.com/ygjzs/p/12237776.html