标签:缩放 info name 基本 tle 入门 布局 应用程序 height
1、概念:
Bootstrap 是开发 Web 应用程序和网站的前端框架,它是基于 HTML、CSS、JAVASCRIPT 的。
2、新建BootStrap项目:
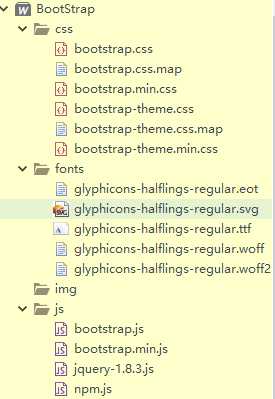
(1)需要先导入BootStrap文件夹中的如下三个文件夹(布局、字体、js):


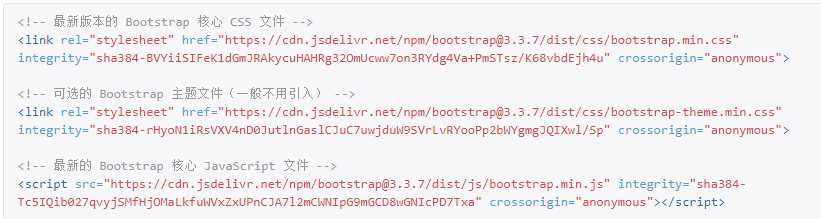
(2)在代码中引入相应的文件:
BootStrap官网上的介绍(网络路径):

3、 BootStrap模板:
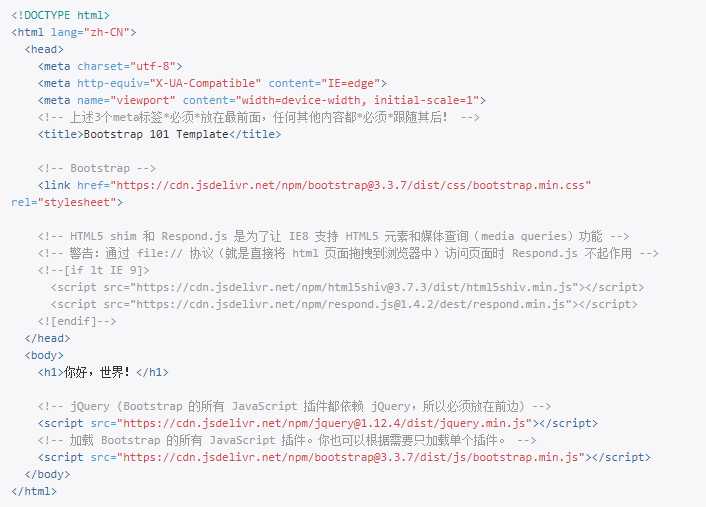
(1)官网模板:

(2)基本模板:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"><!--兼容性设置--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!--宽度为设备的理想宽度 "viewport":设备上用来显示网页的那部分区域,通常都有一个默认值 "initial-scale=1":初始缩放值,还可以添加其它属性对最大/小缩放值和是否允许缩放进行设置 --> <title>Bootstrap入门</title> <link href="../css/bootstrap.min.css" rel="stylesheet"> <script src="../js/jquery-1.8.3.js"></script> <script src="../js/bootstrap.js"></script> <!--文件的引入要遵循严格的顺序--> <![endif]--> </head> <body> <h1>你好,世界!</h1> </body> </html>
标签:缩放 info name 基本 tle 入门 布局 应用程序 height
原文地址:https://www.cnblogs.com/zhai1997/p/12238192.html