标签:下载 使用 安装使用 技术 程序 localhost run github 目录
方式一:通过谷歌应用商店进行安装 vue devtools
方式二:手动安装 下载https://github.com/vuejs/vue-devtools
安装
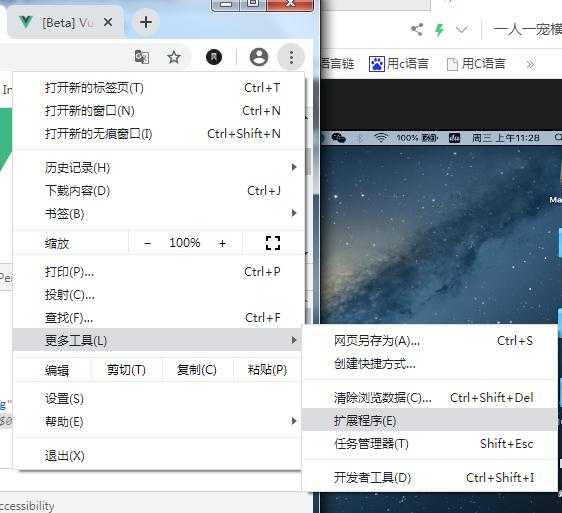
方式一:打开谷歌浏览器

点击扩展程序,选择应用商店

如果不能访问外网,就不能通过此方法安装,安装完重启浏览器就可以
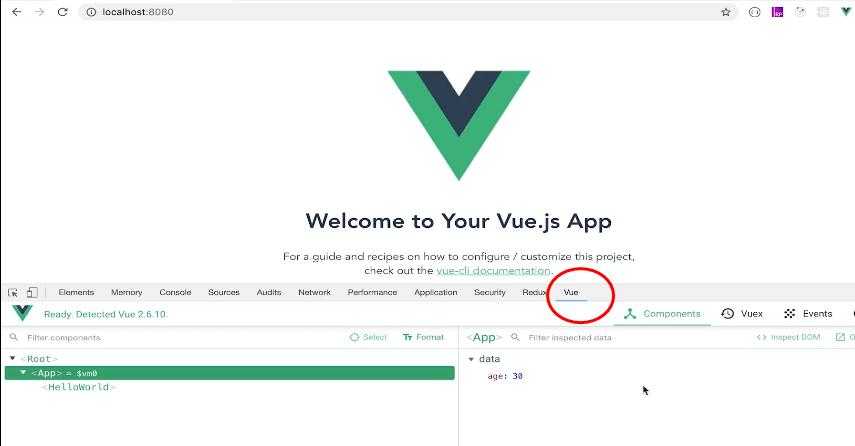
访问localhost:8080 在控制台查看是否正常显示插件
方式二安装
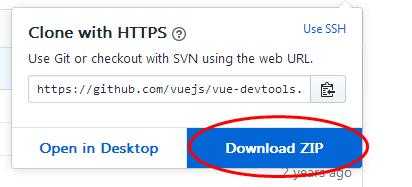
打开https://github.com/vuejs/vue-devtools
选择master分支

下载zip比较方便
解压vue-devtools-master
cd vue-devtools-master
先运行 npm i 安装项目依赖
再运行 npm run build 进行编译生产
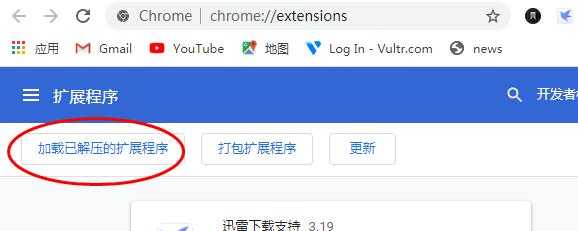
生成shells目录,shells目录里有chrome目录,把它加载到浏览器里

选择chrome目录就可以

重启浏览器,输入localhost:8080
查看控制台

安装成功
标签:下载 使用 安装使用 技术 程序 localhost run github 目录
原文地址:https://www.cnblogs.com/qjb2404/p/12238607.html