标签:spl target users lin ace container pie 也有 ted
1、所有可用的图标:
包括250多个来自 Glyphicon Halflings 的字体图标。Glyphicon Halflings 一般是收费的,但是他们的作者允许 Bootstrap 免费使用。(https://v3.bootcss.com/components/)
<button type="button" class="btn btn-default btn-lg"> <span class="glyphicon glyphicon-star" aria-hidden="true"></span> Star </button>

2、下拉菜单:
<!DOCTYPE html> <html> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap入门</title> <link href="../css/bootstrap.min.css" rel="stylesheet"> <script src="../js/jquery-1.11.3.min.js"></script> <script src="../js/bootstrap.js"></script> <![endif]--> </head> <body> <div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true"> 我是一个下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu" aria-labelledby="dropdownMenu1"> <li><a href="#">甜点</a></li> <li><a href="#">午餐</a></li> <li><a href="#">晚餐</a></li> <li role="separator" class="divider"></li> <li><a href="#">蔬菜</a></li> </ul> </div> </body> </html>
效果:

相应的也有上拉菜单。
3、按钮组
<body> <div class="btn-group" role="group" aria-label="..."> <button type="button" class="btn btn-default">Left</button> <button type="button" class="btn btn-default">Middle</button> <button type="button" class="btn btn-default">Right</button> </div> </body>
效果:

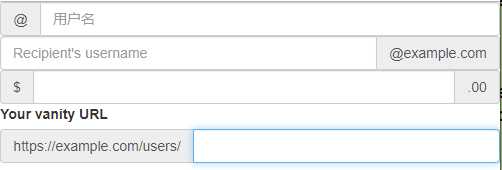
4、输入框
<body> <div class="input-group"> <span class="input-group-addon" id="basic-addon1">@</span> <input type="text" class="form-control" placeholder="用户名" aria-describedby="basic-addon1"> </div> <div class="input-group"> <input type="text" class="form-control" placeholder="Recipient‘s username" aria-describedby="basic-addon2"> <span class="input-group-addon" id="basic-addon2">@example.com</span> </div> <div class="input-group"> <span class="input-group-addon">$</span> <input type="text" class="form-control" aria-label="Amount (to the nearest dollar)"> <span class="input-group-addon">.00</span> </div> <label for="basic-url">Your vanity URL</label> <div class="input-group"> <span class="input-group-addon" id="basic-addon3">https://example.com/users/</span> <input type="text" class="form-control" id="basic-url" aria-describedby="basic-addon3"> </div> </body>

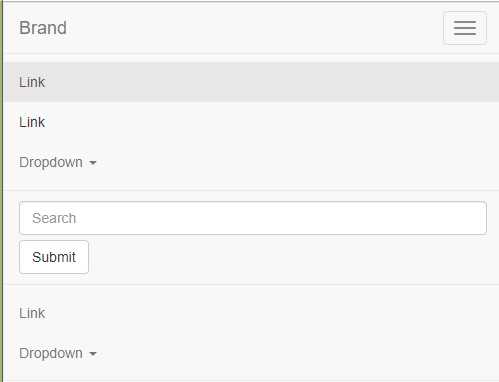
5、导航条
<nav class="navbar navbar-default"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> <li role="separator" class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav>
效果:
大屏幕:
![]()
小屏幕:

关于BootStrap的组件还有很多,这里不再一一列举,详细内容请访问BootStrap中文网(https://v3.bootcss.com/components/#thumbnails-custom-content)
标签:spl target users lin ace container pie 也有 ted
原文地址:https://www.cnblogs.com/zhai1997/p/12239636.html