标签:patch ttl 其他 cat 滚动 http sts head ref
Operator:由CoreOS封装组织提供
Cattle,pet
StatefulSet详解:https://blog.51cto.com/newfly/2140004
StatefulSet控制器:有状态应用副本集(PetSet ==>StatefulSet )
1、 稳定且唯一的网络标识符
2、 稳定且持久的存储
3、 有序、平滑地部署和扩展
4、 有序、平滑地终止和删除
5、 有序的滚动更新
三个组件:
Headless Service、StatefulSet Controller、volumeClaimTemplate
每个pod应该有自己专用的存储卷,因为分布式集群系统,每个节点的数据都是不一样的,如果是同一个存储卷,数据可能会被覆盖。
基于pod模板来创建Pod是不适用于StatefulSet的,因为pod模板中都是使用的同一个存储卷。
[kubelet@master volumes]$ kubectl explain statefulset.spec
[kubelet@master yaml]$ kubectl explain statefulset.spec. volumeClaimTemplates
# volumeClaimTemplates会自动去创建pvc,并请求满足条件的pv绑定(pv需手动创建)
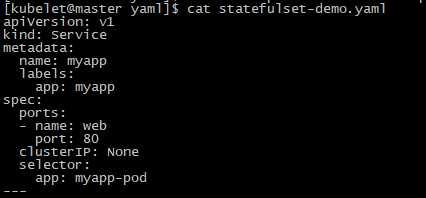
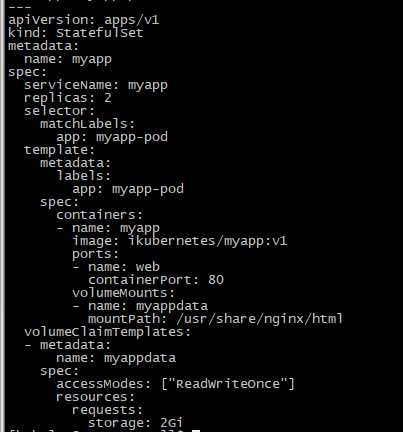
StatefulSet 示例:



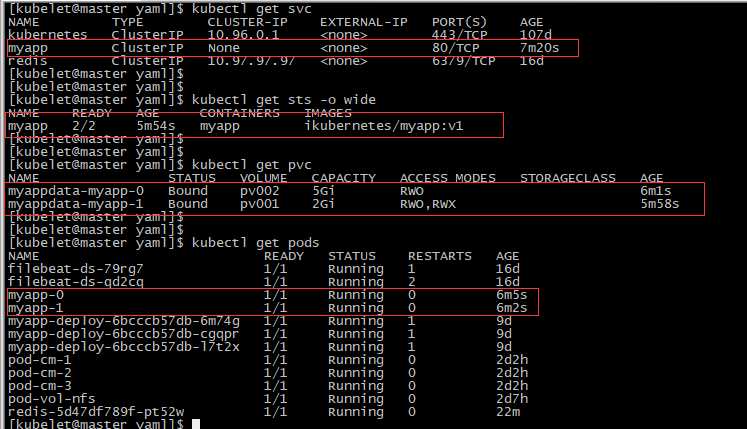
创建StatefulSet控制器时,顺序创建,会自动去创建PVC;删除StatefulSet控制器时,倒序删除,不会自动删除PVC。
Pod的每一个名称都是固定的,并且可以被解析的。
(myapp-0.myapp.default.svc.cluster.local -- >
POD_NAME.HEADLESS_SVC_NAME.NAMESPACE. svc.cluster.local)
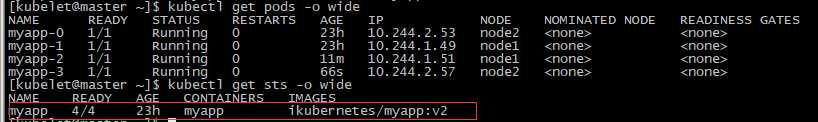
扩容和缩容:
[kubelet@master ~]$ kubectl scale sts myapp --replicas=4 [kubelet@master ~]$ kubectl patch sts myapp -p ‘{"spec":{"replicas":3}}‘
更新:(金丝雀canary发布)
[kubelet@master ~]$ kubectl explain sts.spec.updateStrategy [kubelet@master ~]$ kubectl explain sts.spec.updateStrategy.rollingUpdate Partition # 分区更新,指的是一个对应的更新的边界,如果为5,则编号>=5的pod会被更新
# 编号大于等于3的pod在更新时会被更新。 [kubelet@master ~]$ kubectl patch sts myapp -p ‘{"spec":{"updateStrategy":{"rollingUpdate":{"partition":3}}}}‘ [kubelet@master ~]$ kubectl set image sts/myapp myapp=ikubernetes/myapp:v2

[kubelet@master ~]$ kubectl get pod myapp-3 -o yaml # v2 [kubelet@master ~]$ kubectl get pod myapp-2 -o yaml # v1 # 此时只有myapp-3这个pod为v2版本,其他依旧是v1版本。 [kubelet@master ~]$ kubectl patch sts myapp -p ‘{"spec":{"updateStrategy":{"rollingUpdate":{"partition":0}}}}‘ 此时,剩余pod会依次更新。
K8S上管理有状态的应用很复杂!!!!
标签:patch ttl 其他 cat 滚动 http sts head ref
原文地址:https://www.cnblogs.com/cmxu/p/12240136.html