标签:com fun ext line checked bin request 绑定 mpi
具体流程:点击编辑按钮,弹出编辑模态框,同时会发送ajax请求获取员工和部门信息并显示在相关位置。在模态框中修改相关信息,发送ajax请求进行保存。
获取部门信息之前已经有了,现在是获取员工信息。
EmployeeController.java
//查询员工信息 @ResponseBody @RequestMapping(value="/emp/{id}",method=RequestMethod.GET) public Msg getEmp(@PathVariable("id") Integer id) { Employee employee = employeeService.getEmp(id); return Msg.success().add("emp", employee); }
EmployeeService.java
public Employee getEmp(Integer id);
EmployeeServiceImpl.java
@Override public Employee getEmp(Integer id) { // TODO Auto-generated method stub return employeeMapper.selectByPrimaryKey(id); }
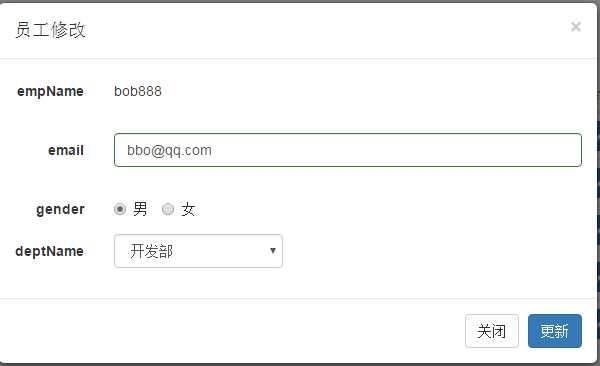
然后是index.jsp弹出的模态框的界面:
<!-- 员工修改模态框 --> <div class="modal fade" id="empUpdateModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title">员工修改</h4> </div> <div class="modal-body"> <!-- 新增表单 --> <form class="form-horizontal"> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">empName</label> <div class="col-sm-10"> <p class="form-control-static" id="empName_update_static"></p> <span class="help-block"></span> </div> </div> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">email</label> <div class="col-sm-10"> <input type="text" name="email" class="form-control" id="email_update_input" placeholder="123@qq.com"> <span class="help-block"></span> </div> </div> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">gender</label> <div class="col-sm-10"> <label class="radio-inline"> <input type="radio" name="gender" id="gender1_update_input" value="M" checked="checked"> 男 </label> <label class="radio-inline"> <input type="radio" name="gender" id="gender2_update_input" value="F"> 女 </label> </div> </div> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">deptName</label> <div class="col-sm-4"> <select name="dId" class="form-control" id="dept_add_select"></select> </div> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary" id="emp_update_btn">更新</button> </div> </div> </div>
在list.js中,需要在编辑那传入相关的员工id:
...... var editBtn = $("<button></button>").addClass("btn btn-primary btn-sm edit_btn") .append($("<span></span>").addClass("glyphicon glyphicon-pencil")) .append("编辑"); //添加一个自定义的属性,表示当前员工id editBtn.attr("edit-id", item.empId) ......
新建一个edit.js
//修改 //要在页面加载完成之后创建,才绑定用on $(document).on("click",".edit_btn",function(){ //alert("edit"); //1.查出部门信息,并显示部门列表.2.查出员工信息 getDepts("#empUpdateModal select"); getEmp($(this).attr("edit-id")); //传员工id给更新按钮 $("#emp_update_btn").attr("edit-id",$(this).attr("edit-id")); $("#empUpdateModal").modal({ backdrop:"static" }); }); //查询员工信息 function getEmp(id){ $.ajax({ url:"/curd_ssm/emp/" + id, type:"GET", success:function(result){ console.log(result); var empData = result.extend.emp; $("#empName_update_static").text(empData.empName); $("#email_update_input").val(empData.email); $("#empUpdateModal input[name=gender]").val([empData.gender]); $("#empUpdateModal select").val([empData.dId]); } }); }
得到员工id,部门信息,员工信息后,打开模态框,同时需要将员工id传给模态框中的更新按钮,以便可以根据id进行更新。
当然我们需要在index.jsp中引用相关js:
<script type="text/javascript" src="${APP_PATH}/static/myjs/edit.js" ></script>
之后对相关信息进行修改,点击保存会发送ajax请求,此时后端相关方法:
EmployeeController.java
//保存修改信息 @ResponseBody @RequestMapping(value="/emp/{empId}",method=RequestMethod.PUT) public Msg saveEditEmp(Employee employee) { //System.out.println(employee); employeeService.updateEmp(employee); return Msg.success(); }
注意我们是使用PUT请求。
EmployeeService.java
public void updateEmp(Employee employee);
EmployeeServiceImpl.java
@Override public void updateEmp(Employee employee) { // TODO Auto-generated method stub employeeMapper.updateByPrimaryKeySelective(employee); }
最后在edit.js中:
//点击更新员工信息 $("#emp_update_btn").click(function(){ //验证邮箱是否合法 var email = $("#email_update_input").val(); var regEmail = /^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/; if(!regEmail.test(email)){ //alert("邮箱格式不正确"); $("#email_update_input").empty(); show_validate_msg("#email_update_input","error","邮箱格式不正确"); return false; }else{ show_validate_msg("#email_update_input","success",""); } //发送ajax请求,保存数据 $.ajax({ url:"/curd_ssm/emp/"+$(this).attr("edit-id"), type:"POST", data:$("#empUpdateModal form").serialize()+"&_method=PUT", // type:"PUT", // data:$("#empUpdateModal form").serialize(), success:function(result){ //alert(result.msg); $("#empUpdateModal").modal("hide"); //回到本页面 to_page(currentNum); } });
这里发送PUT请求有两种方式,一种如上,利用web.xml中配置的rest风格的过滤器将POST请求转换成PUT请求。
另一种是通过在web.xml中配置:
<!-- 直接发送PUT请求 --> <filter> <filter-name>HttpPutFormContentFilter</filter-name> <filter-class>org.springframework.web.filter.HttpPutFormContentFilter</filter-class> </filter> <filter-mapping> <filter-name>HttpPutFormContentFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
然后在发送ajax请求时:
type:"PUT",
data:$("#empUpdateModal form").serialize(),
同时要注意的是在EmployeeController.java中RequestMapping中的id必须为Employee.java的属性值:empId。不然获取不到数据。
启动服务器:对这条数据进行修改,点击编辑

修改:

保存:

相关信息被成功修改。
说明:关于发送PUT请求的第二种方式,道理是这么个道理 ,但是我没运行成功,报错说:
严重: Servlet.service() for servlet [springDispatcherServlet] in context with path [/curd_ssm] threw exception [Request processing failed; nested exception is org.springframework.jdbc.BadSqlGrammarException: com.gong.curd.dao.EmployeeMapper.updateByPrimaryKeySelective (batch index #1) failed. Cause: java.sql.BatchUpdateException: You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near ‘where emp_id = 92‘ at line 3
; bad SQL grammar []; nested exception is java.sql.BatchUpdateException: You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near ‘where emp_id = 92‘ at line 3] with root cause
com.mysql.jdbc.exceptions.jdbc4.MySQLSyntaxErrorException: You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near ‘where emp_id = 92‘ at line 3
但是我的sql是Mybatis逆向工程生成的,这也能有错。。。
不过第一种是可以的,但也存在bug,就是修改完成后如果不是在最后一页,那么需要进行刷新结果才能出来,而且该条记录会在最后一页显示。应该是js哪里出了问题,不过不打紧,学学其中的逻辑,思想就好了。
标签:com fun ext line checked bin request 绑定 mpi
原文地址:https://www.cnblogs.com/xiximayou/p/12240446.html