标签:info download alt png pack uil save 自动保存 插件
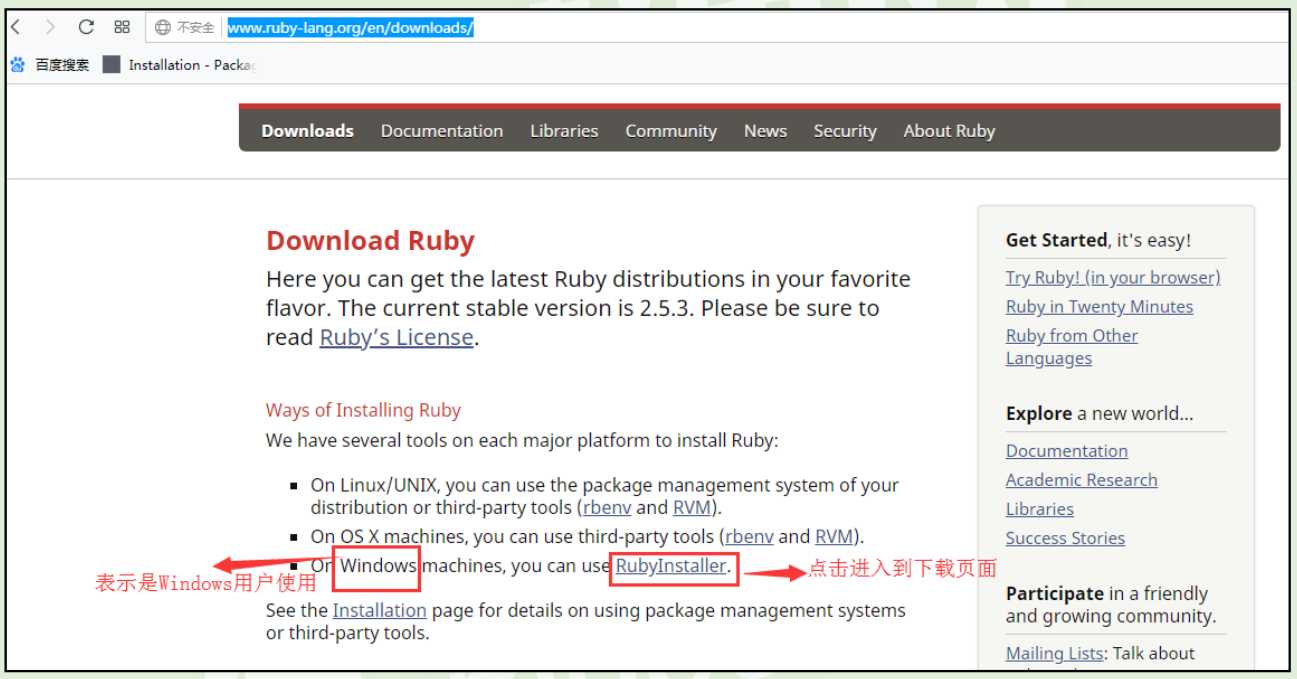
首先官网(http://www.ruby-lang.org/en/downloads/)下载 ruby
(1)打开链接进入到下载页面,点击如下位置进行下载

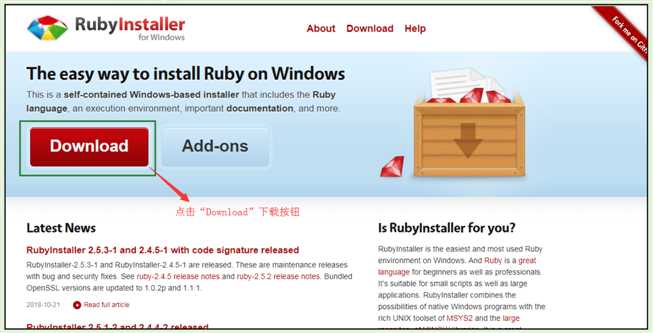
(2)下载页面

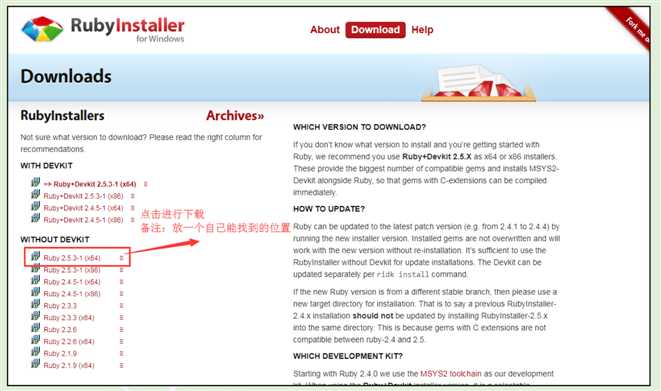
(3)进入到各个版本的列表页

安装 sass
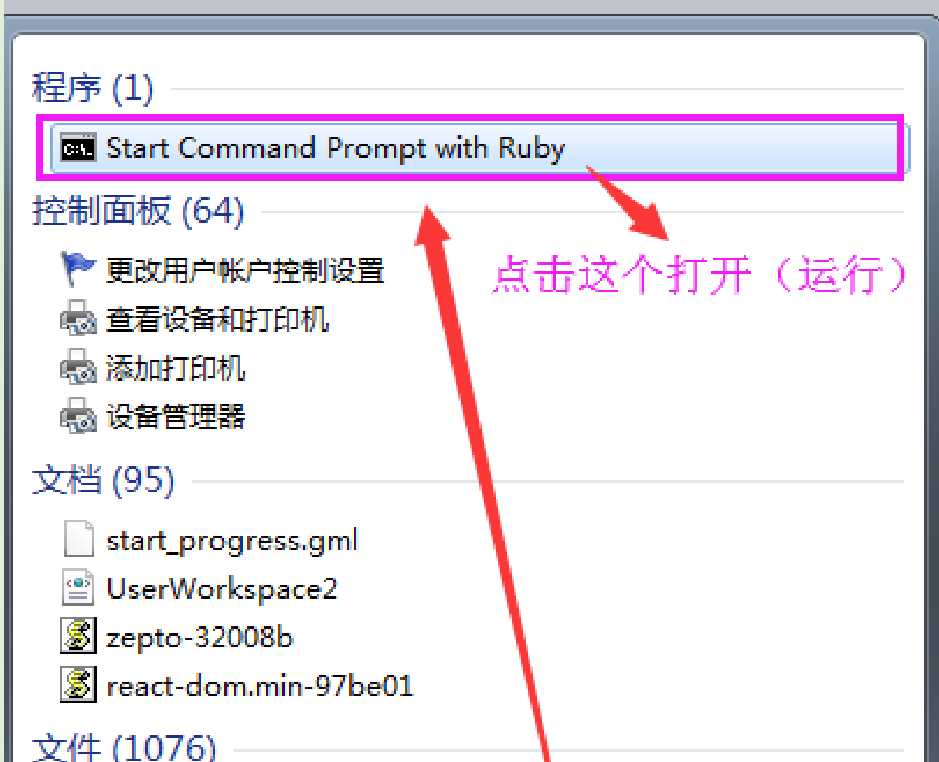
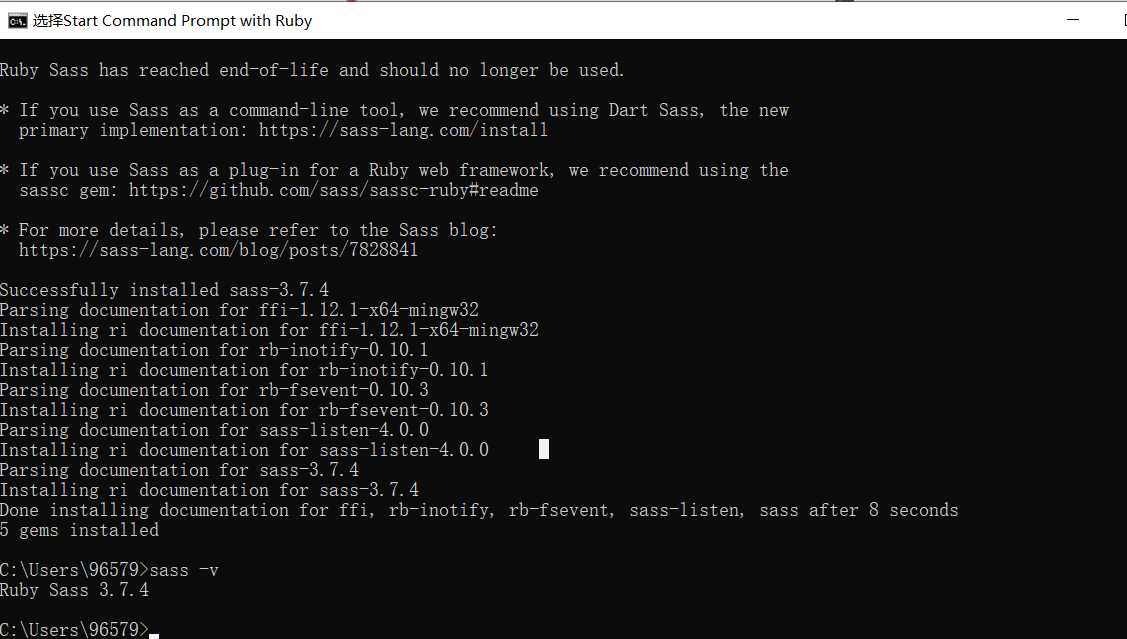
(1)在开始菜单输入“start”会出现“Start Command Prompt with Ruby”,鼠标点击 “Start Command Prompt with Ruby” 运行

在这个命令行窗口中,输入“ruby -v”,会出现 ruby 的版本号,则证明 ruby安装成功
紧接着输入“gem -v”会出现 gem 的版本号,则证明 gem 安装成功
在上述窗口中继续输入“gem install sass”
在上述窗口中输入“sass -v”检测 sass 是否安装成功,出现 sass 版本号,则表示 sass安装成功

到此,sass 的环境安装完成,sass 安装完成
下面开始安装 sublime 插件
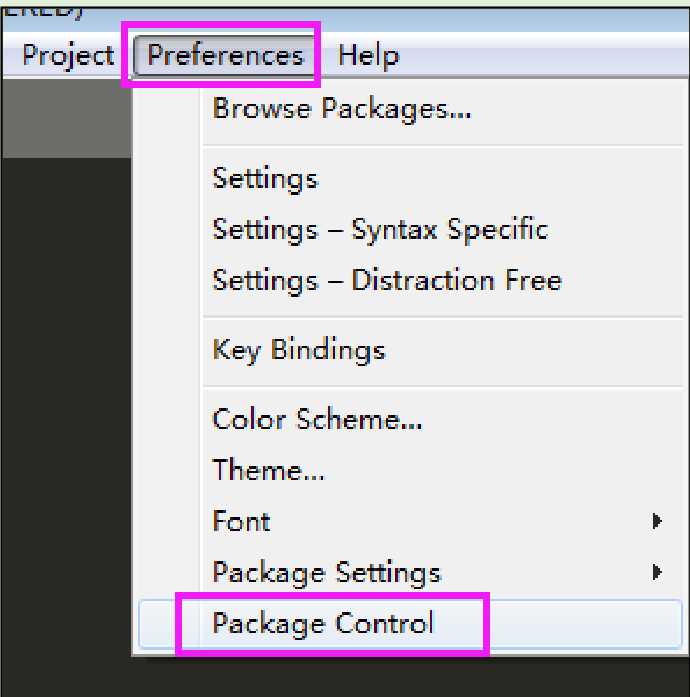
(1)打开 sublime 编辑器,查看是否有“package control”

(2)如果没有,则需要先安装“package control”,“package control”安装步骤如下:
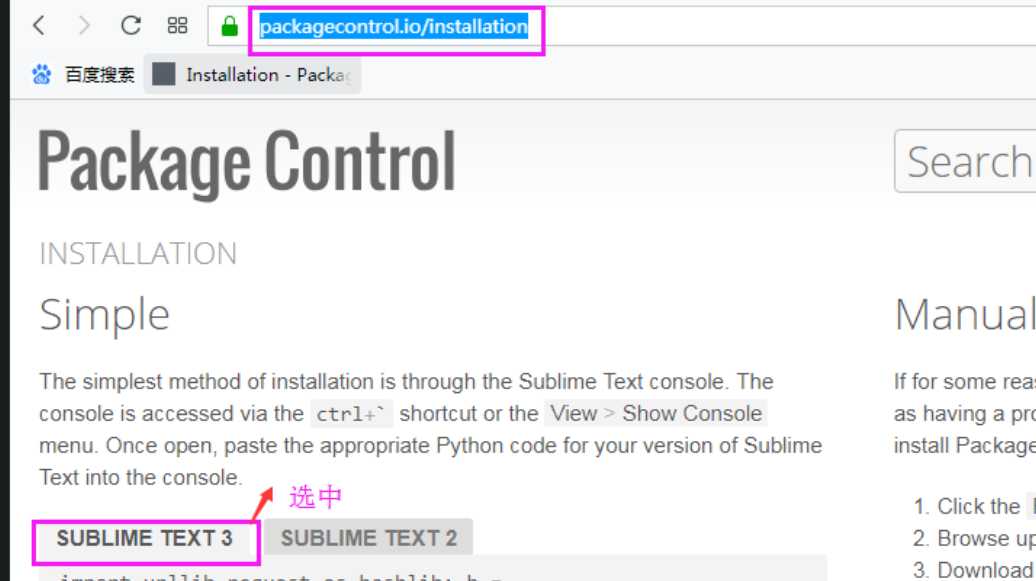
①首先,在浏览器的地址栏输入 https://packagecontrol.io/installation

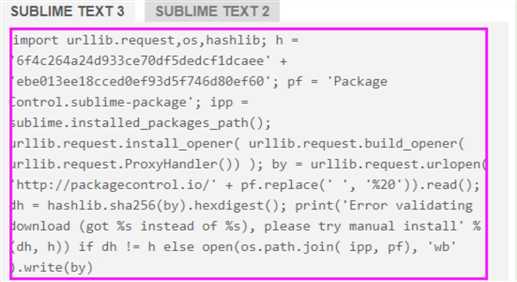
②打开 sublime 编辑器,按下快捷键 ctrl 和~
在弹出的输入框中,输入下面这段代码等待安装完成

③安装完成后,在 sublime 编辑器中,按下快捷键 ctrl 和 shift 和 p(备注:编辑器左下角会显示是否安装完)
如果 Package control 安装不了插件
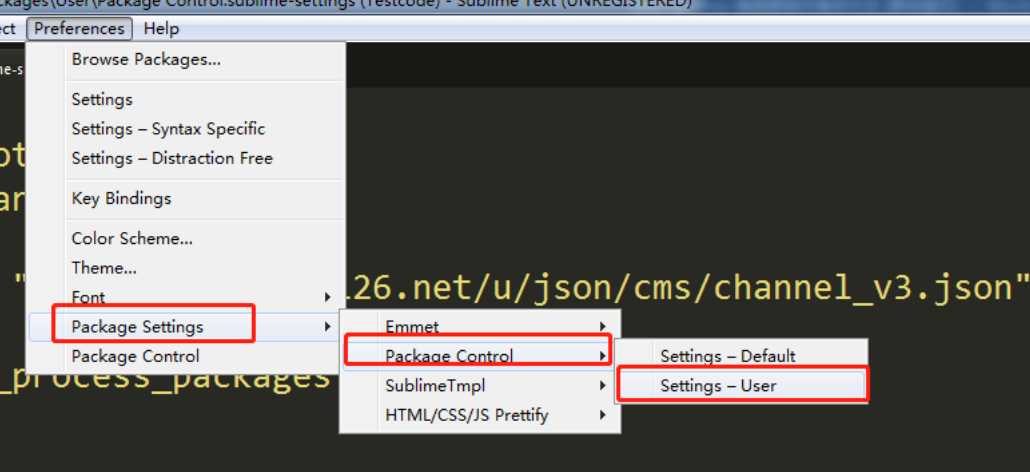
1、如图,找到如下图的文件,打开

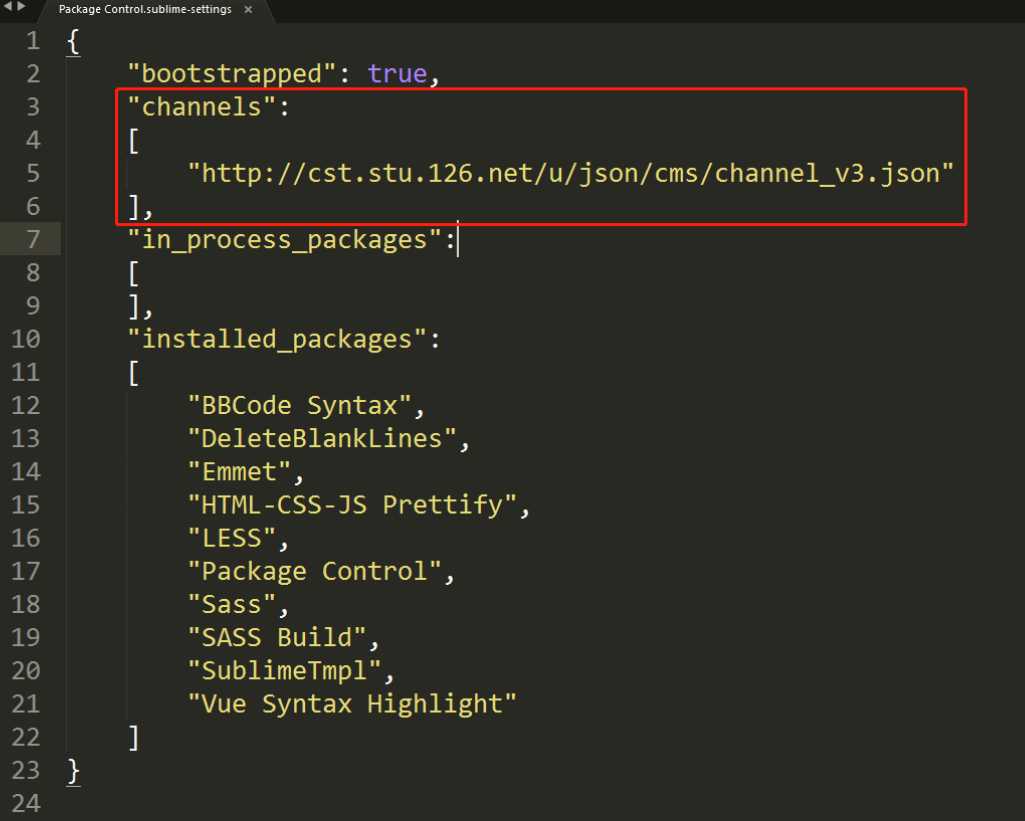
2、输入红框中的配置信息
"channels":
[
"http://cst.stu.126.net/u/json/cms/channel_v3.json"
],

3、配置完毕,重新启动 sublime 编辑器,即可正常安装 sublime 插件
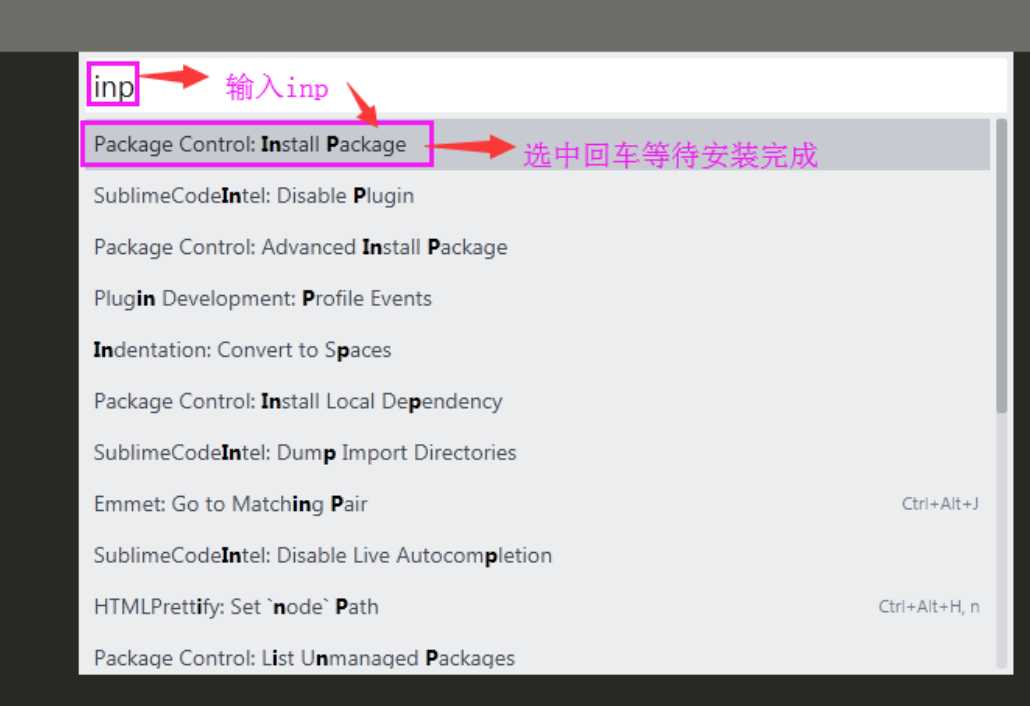
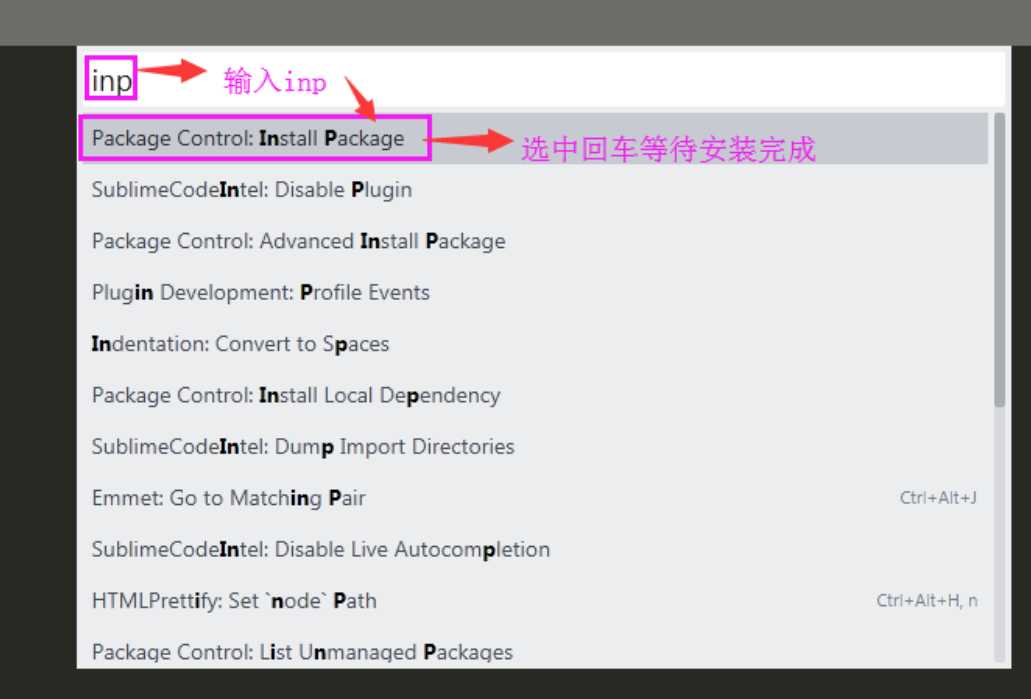
接下来快捷键ctrl+shift+p 输入inp

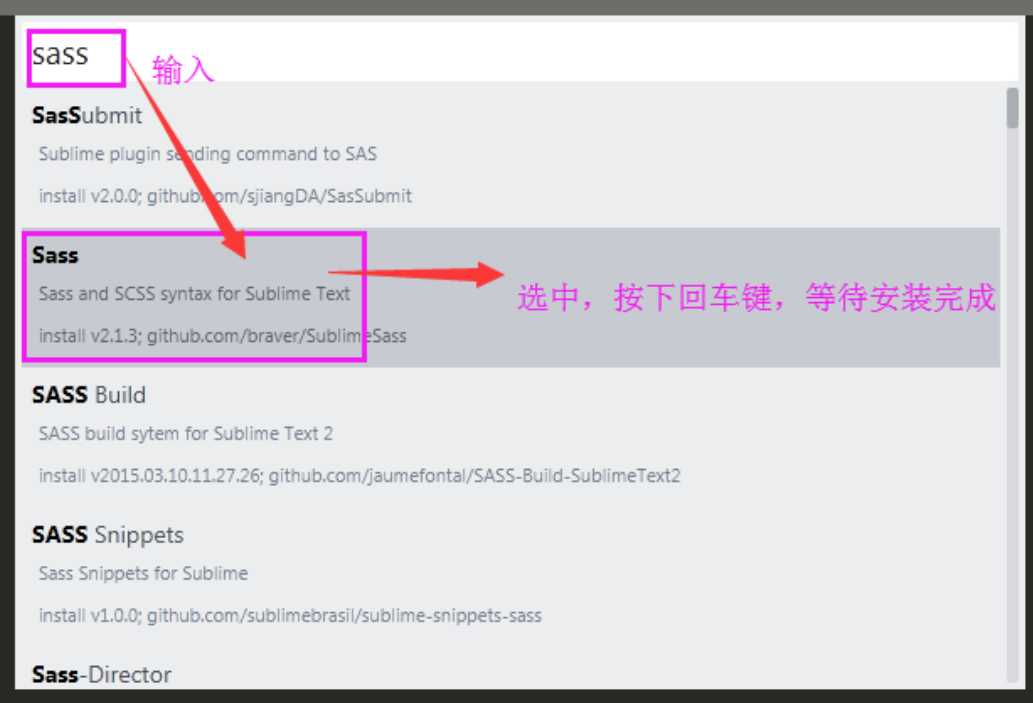
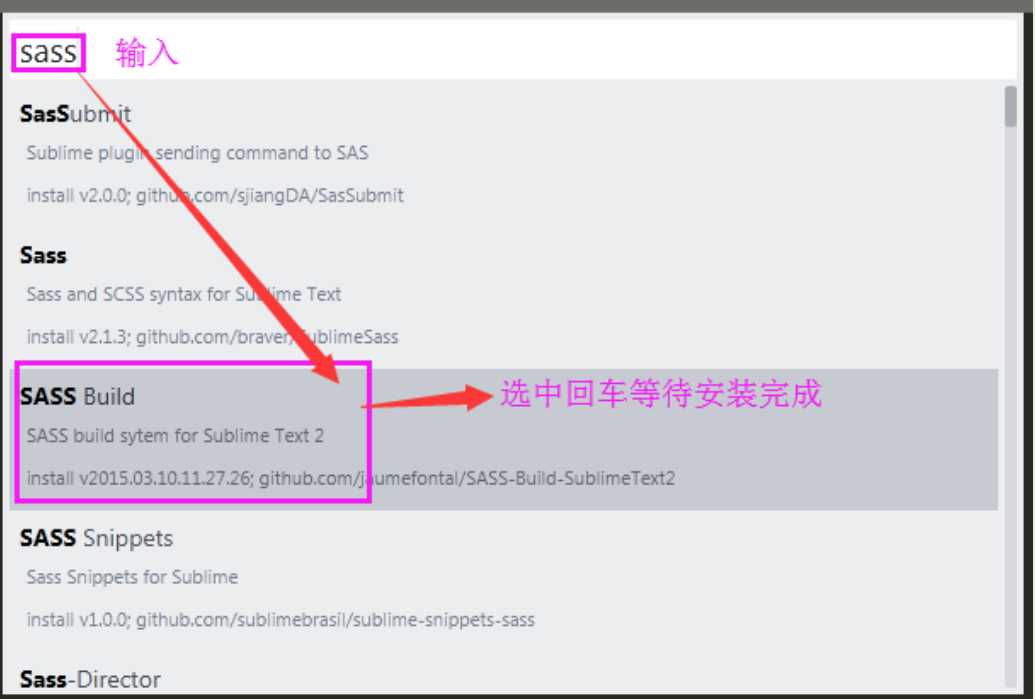
然后,在弹出的输入框中,输入 sass,选中 Sass 回车,进行安装

安装完成后,重新按下快捷键 ctrl 和 shift 和 p,调出 package control

安装完成后,在弹出的输入框中,输入 sass,选中 SASS Build 回车,等待安装完成

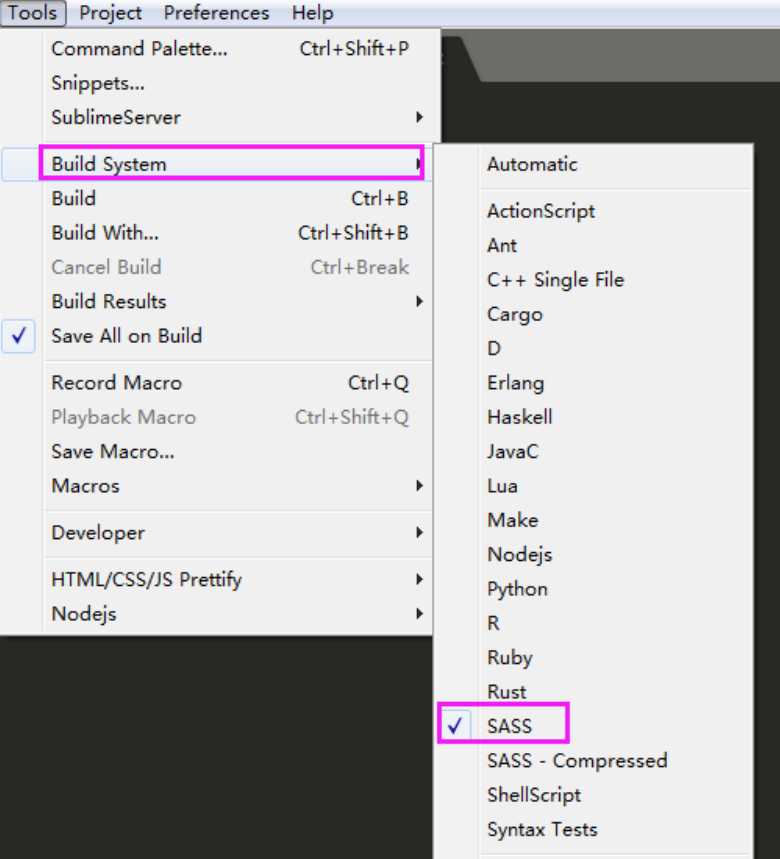
安装完成后,在 sublime 编辑器上可以看到如下的菜单,如图进行选择

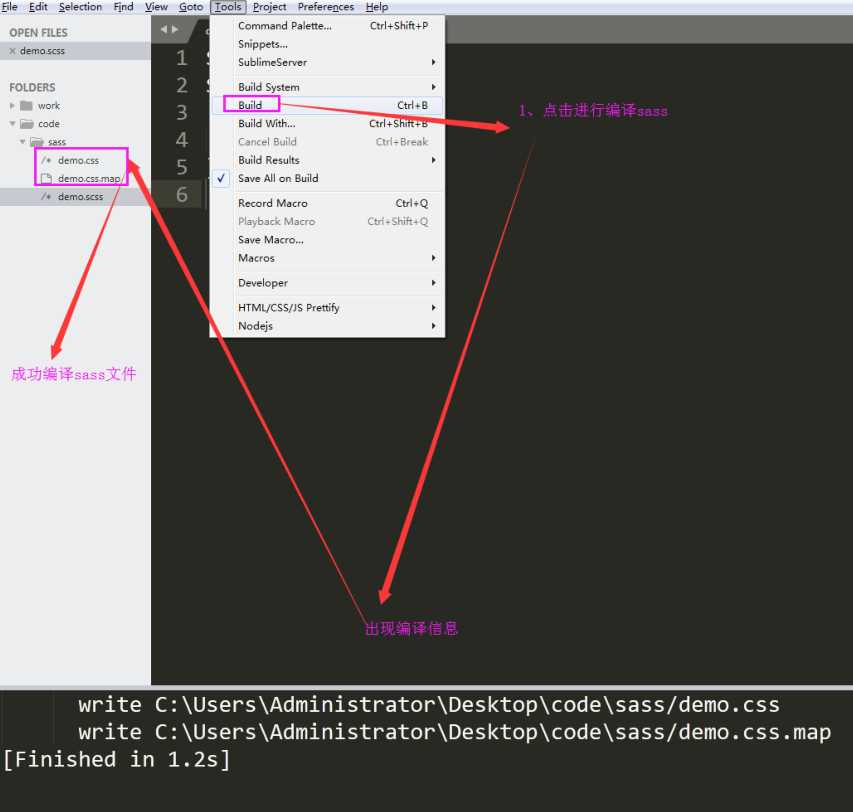
3、编译 sass
(1)新建一个以英文命名的文件夹(中文的编译的时候容易报错),格式如下:

(2)在 sass 文件夹新建一个 sass 文件,文件以 .scss 为后缀,即:

(3)在 sass 文件中书写代码,然后进行如图操作

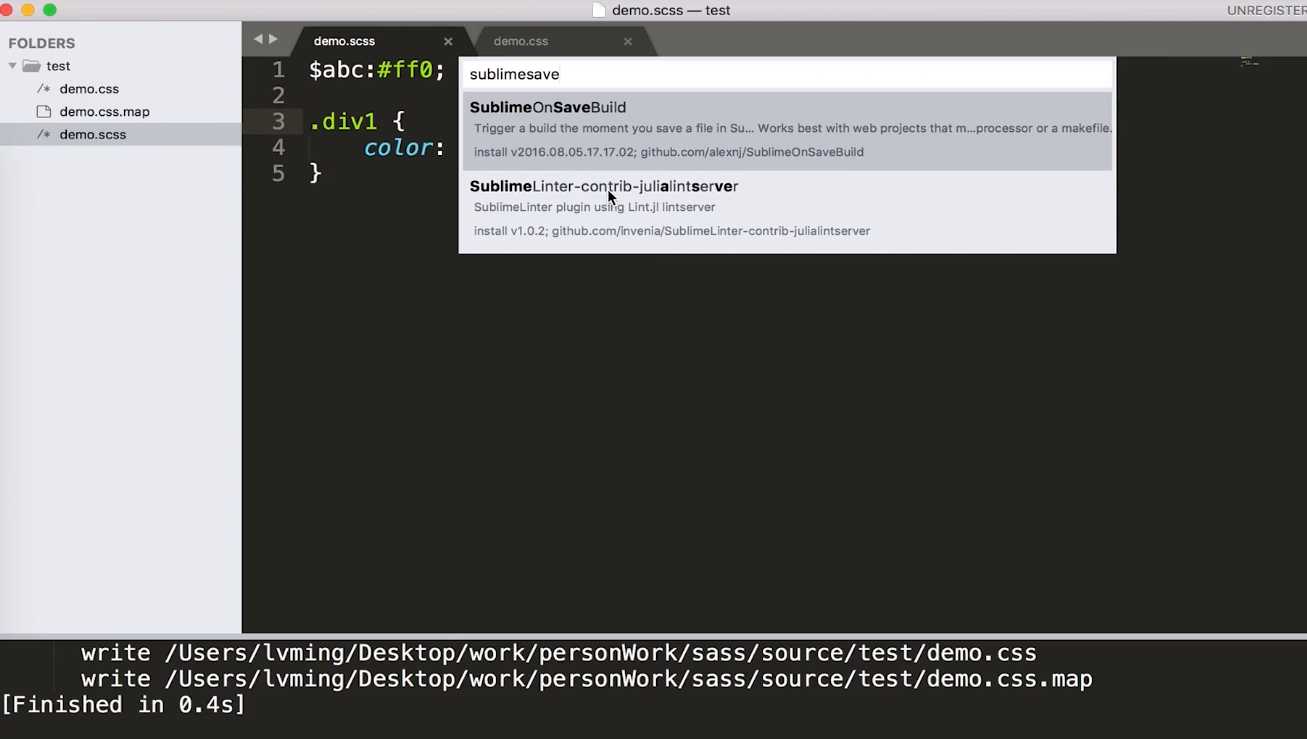
自动保存,使用ctrl+s保存scss文件时,自动生成css文件
输入inp
选择SublimeOnSaveBuild插件安装

Sass环境安装-Sass sublime 编辑器插件编译方法
标签:info download alt png pack uil save 自动保存 插件
原文地址:https://www.cnblogs.com/chenyingying0/p/12241401.html