标签:类型 ott 定位 动画 显示 缩放 工厂 logs 状态

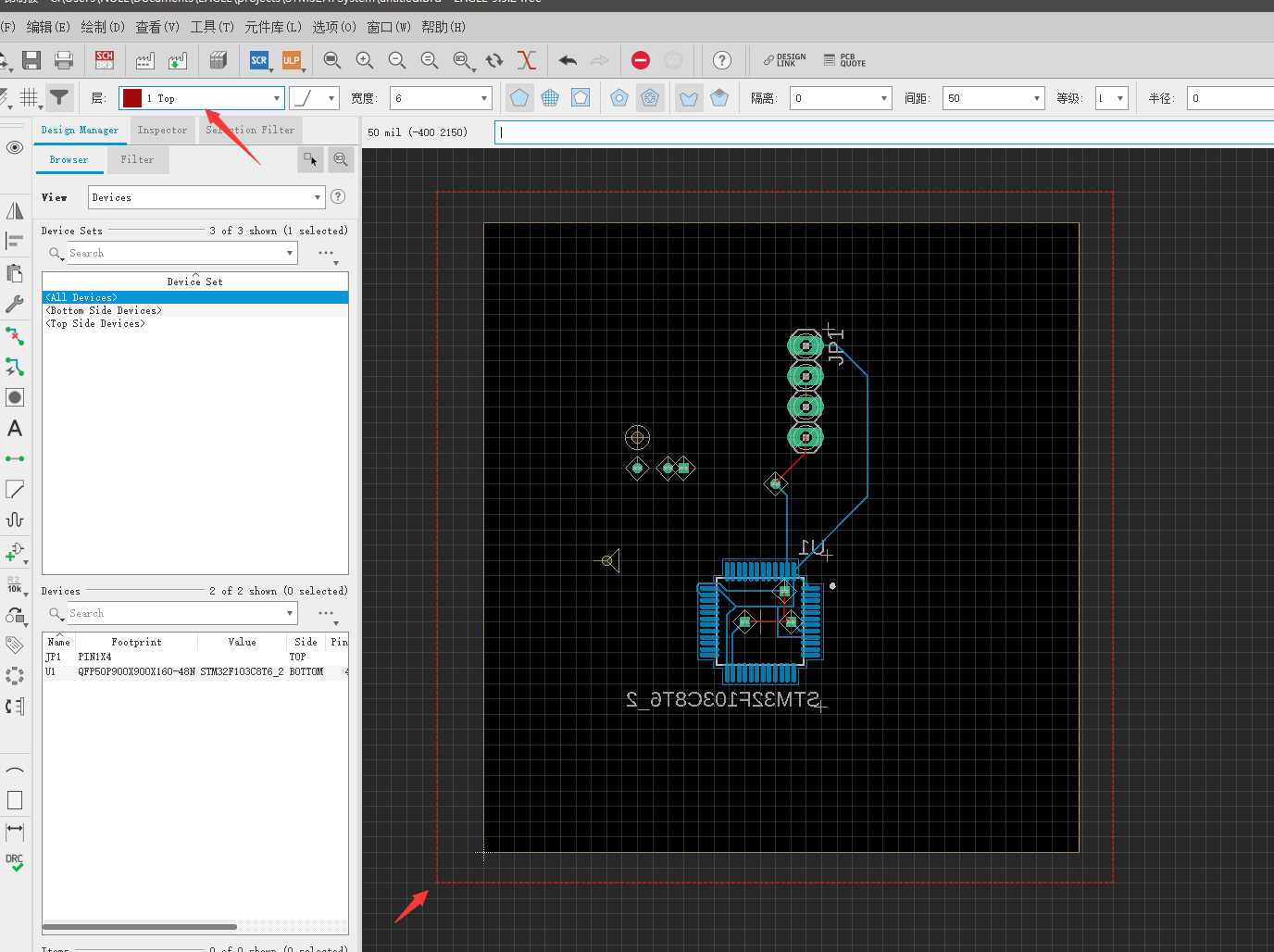
上章我们根据原理图生成了印刷板,保存后可见工程里多了个文件:

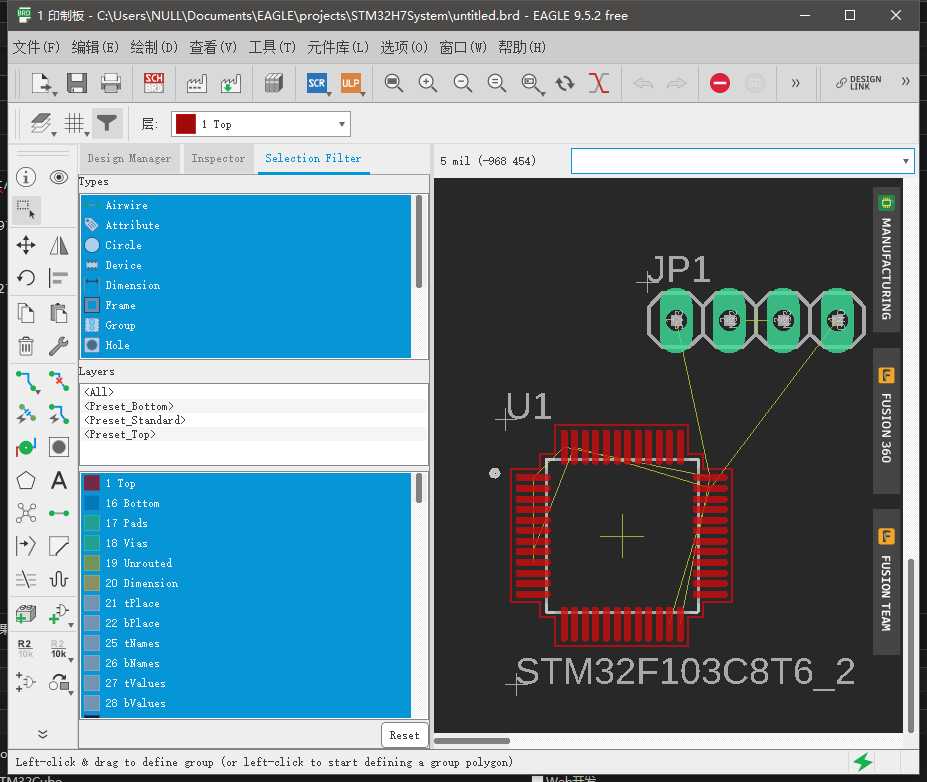
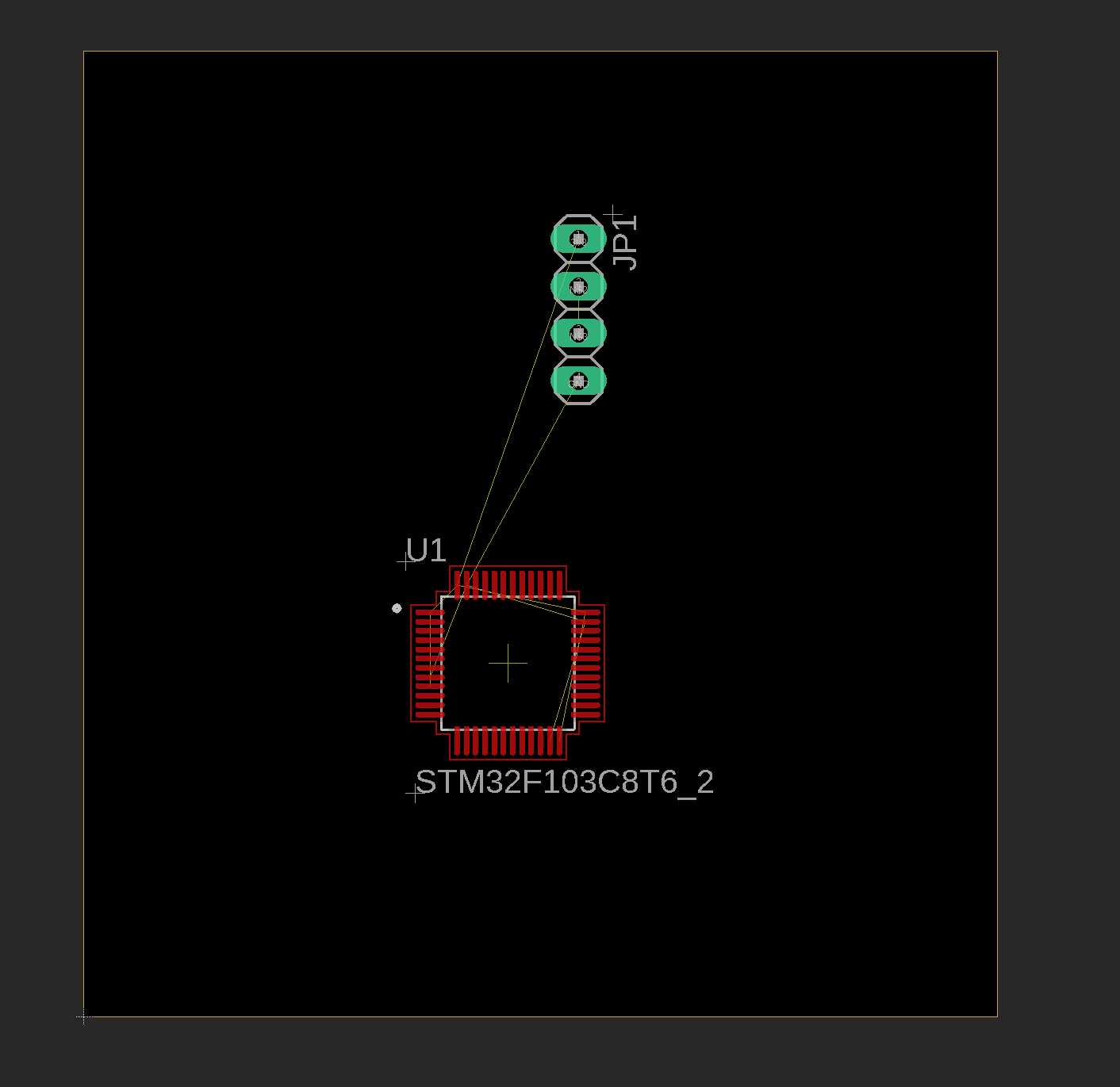
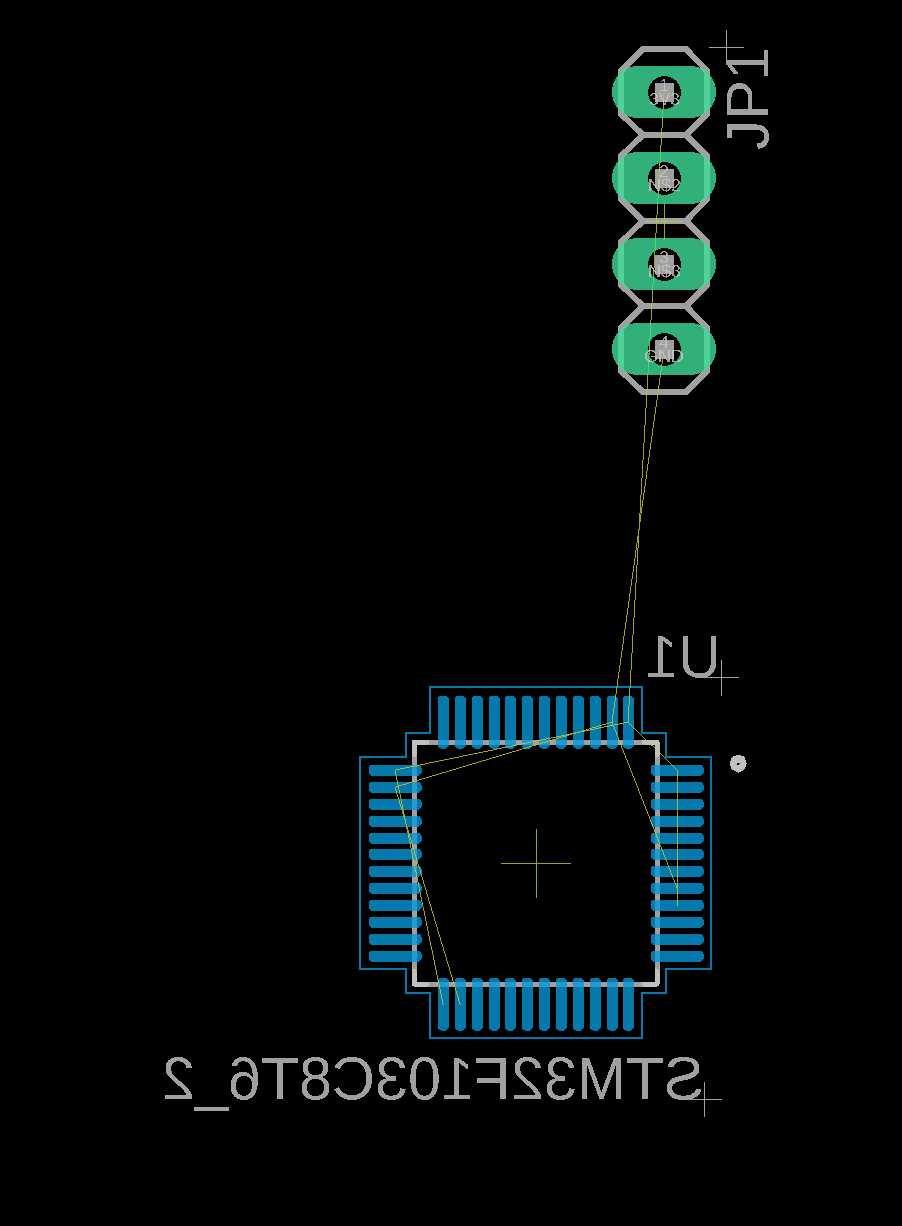
双击打开可以看到这两个元件被摆在了印刷板外面:

元件上的黄色线.是根据原理图生成的,用于提示你需要连接的线.
按元件中间的+号可以拖动(有时候可能看不清...)
在拖的时候应尽量少让黄色线交叉.这样利于后期布线

我们新建的电路板,默认是双层板,元件默认是放在电路板的顶层.
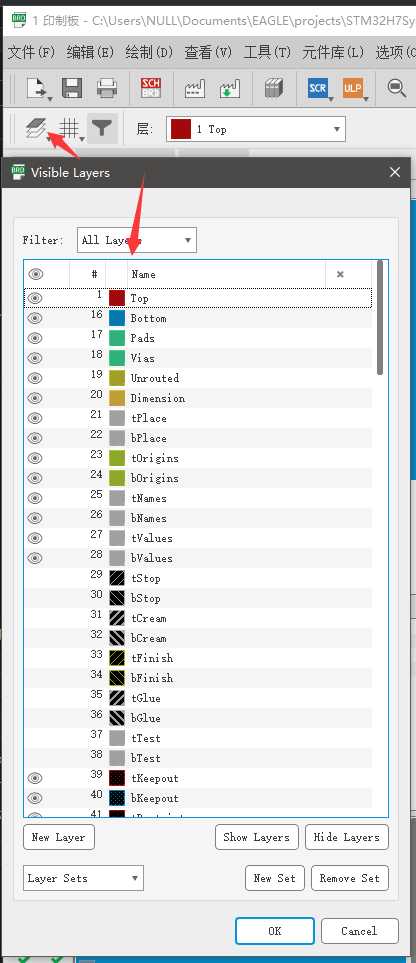
在EAGLE里面,把印刷板分为了255层,分别绘制不同的东西.具体各层名称,可参考这里:

常用的层有这些:
| id | 颜色 | 英文标识 | 名称 | 介绍 |
| --- | ---| --- | --- | --- |
| 1 | 红色 | Top | 顶层电路 | 这一层为印刷板顶层的电路. |
| 16 | 蓝色 | Bottom | 底层电路 | 这一层为印刷板背面的电路. |
| 17 | 绿色 | Pads | 类型1通孔 | 会贯穿整个印刷板,给直插元件用,这种通孔的金属面由于需要焊接所以不盖油 |
| 18 | 绿色 | Vias | 类型2通孔 | 会贯穿整个印刷板,给各面布线连接用. |
| 21 | 白色 | tPlace | 顶层定位标识 | 会在印刷板顶层打印一个白色标识,方便在焊接元件时定位 |
| 22 | 白色 | bPlace | 底层定位标识 | 和上面的功能一样,不过在底层 |
| 25 | 白色 | tName | 顶层元件名 | 打印个元件的名称在印刷板上 |
| 26 | 白色 | bName | 底层元件名 | 和上面的功能一样,不过在底层 |
| 27 | 白色 | tValue | 顶层元件值 | 在设计时显示元件的值在界面上(实际制板时没有) |
| 28 | 白色 | bValue | 底层元件值 | 和上面的功能一样,不过在底层 |
小技巧:

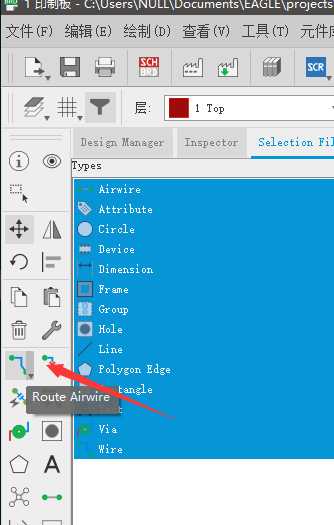
使用这个 "Route Airwire" 可以手动布线

进入画线模式以后,当你点击红色触点,就会自动切换为正面布线模式,当你点击蓝色触点,就会自动切换为背面布线.如果你点击绿色通孔.则根据当前状态

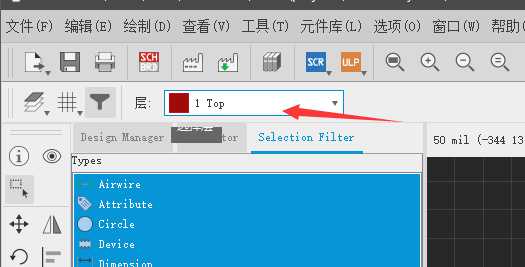
所以画线时要注意线的颜色,红色线在顶层,蓝色线在底层.
小技巧:
注意:
在画好印刷板之后,可以给印刷板空白的地方盖上一层铜,把铜接到所有GND可以起到减少整个电路的对地电阻.以及屏蔽干扰的作用.
在工具箱里选择Polygon工具:

选择敷铜的类型:
具体区别 点击这里查看>>

然后围着印刷板划一圈,顶层和底层分别做一次.

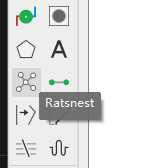
点击Ratsnest:

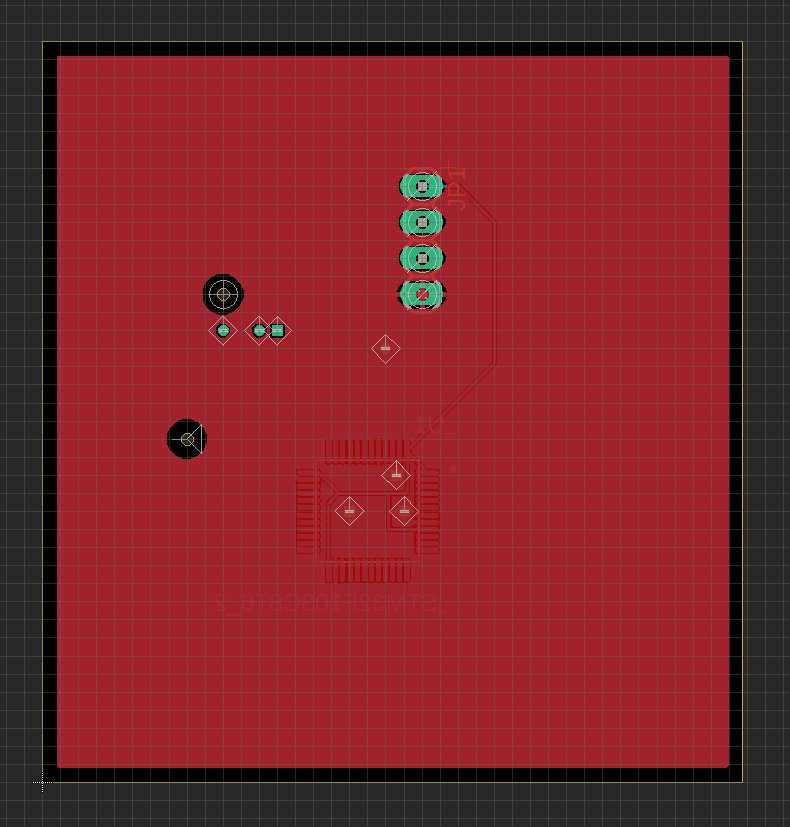
可以看到印刷板所有空余地方都被覆盖了铜:

这就是画印刷板的基础知识点了.掌握了这些,就能画些简单的电路了.
最后关于导出文件的教程:
https://www.cnblogs.com/DragonStart/p/12129270.html
可以导出国内工厂支持的印刷板文件,去制板
标签:类型 ott 定位 动画 显示 缩放 工厂 logs 状态
原文地址:https://www.cnblogs.com/DragonStart/p/12241769.html