标签:width src 管理 实例 idt list 表示 v-for 区域
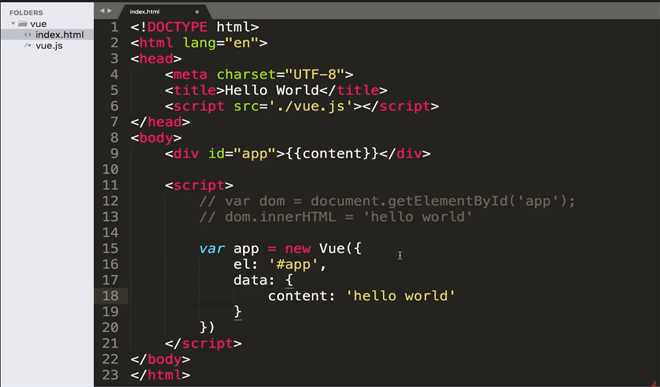
2-2.编写hello world

首先创建vue实例,然后实例接收一些配置项,el表示实例负责管理的区域,data表示区域内的数据

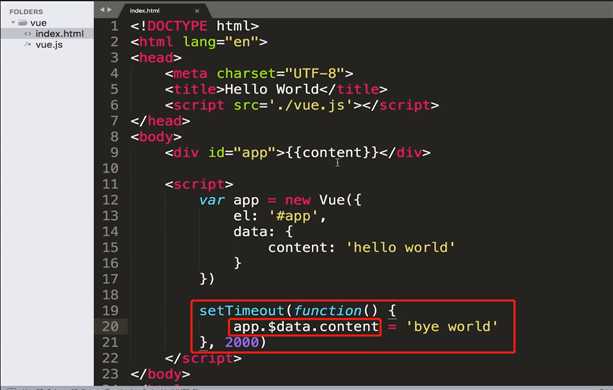
两秒后内容变为bye world 其中app表示实例对象,$data表示实例对象所管辖的区域的数据。
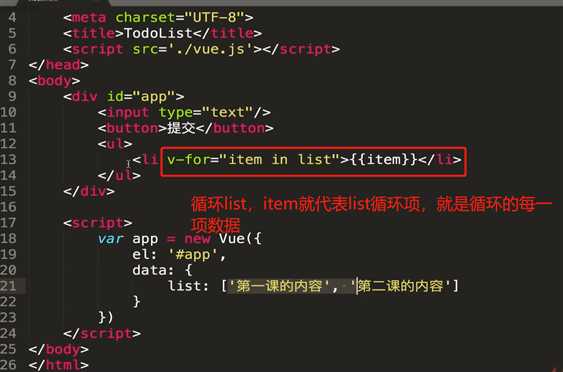
2-3 TodoList

v-for循环指令,可以帮助我们循环数据,list指data里面的list数据,item指循环过程中每一项的内容。
标签:width src 管理 实例 idt list 表示 v-for 区域
原文地址:https://www.cnblogs.com/qdwz/p/12242410.html