标签:back http info 绝对定位 一个 abs 方法 inline isp
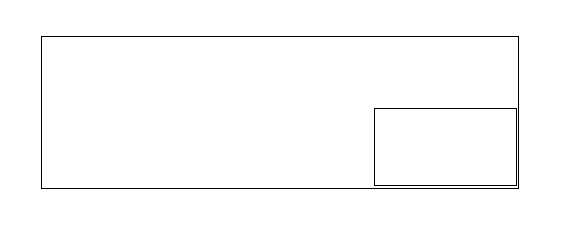
想完成如下效果:

代码如下:
<div id="header"> <div id="logo"> </div> <div id="note"> <p>右下角的内容</p> </div> </div>
css代码:
#header { height: 100px; width: 1600px; background-color: saddlebrown; position:relative; } #header #note{ display: inline-block; height: 50px; width: 800px; background-color: black; position: absolute; right: 0px; bottom: 0px; }
父对象相对定位,子对象以父对象为参考点绝对定位;
外层的div设置为相对定位,内层的div设置为绝对定位;
标签:back http info 绝对定位 一个 abs 方法 inline isp
原文地址:https://www.cnblogs.com/botoo/p/12242653.html