标签:main 打开 图片 window mode mui lib http 地址
1,在mui的gethub地址中下载:点击download

2,下载后,解压mui-master,复制里面dist里面的三个文件到项目中:

在项目中起名lib是外部的库

3,在main引入:import mui from ‘./lib/mui/js/mui‘
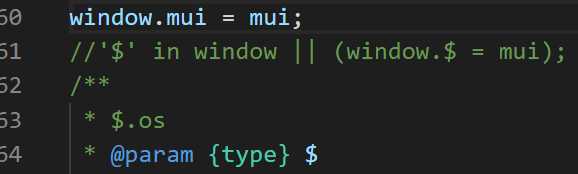
4,打开我们的mui.js文件,找到如下代码,去掉window.mui的注释:

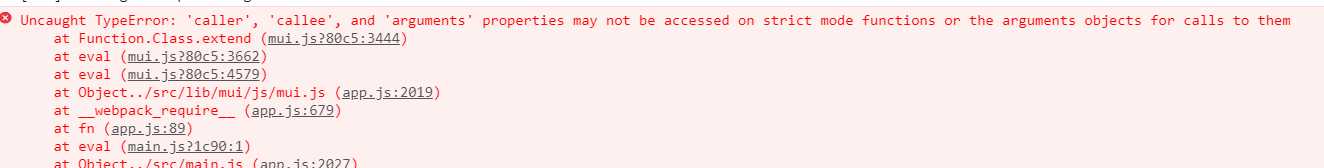
5,运行发现报错:
明显是严格模式的问题,我们可以安装插件:npm i babel-plugin-transform-remove-strict-mode -d
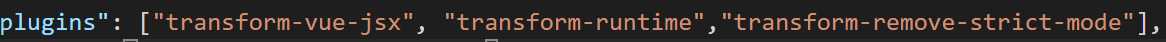
然后在babelrc配置:

发现还会报错,
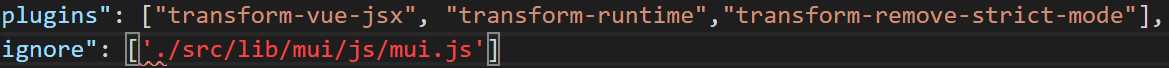
再配置这个ignore:

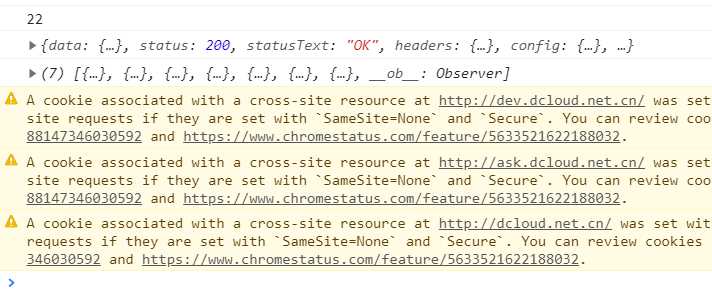
运行好了:

6,用个按钮测试一下:
结果
所以还要再引入样式:import mui from ‘./lib/mui/css/mui.min.css‘

标签:main 打开 图片 window mode mui lib http 地址
原文地址:https://www.cnblogs.com/lvqiupingboke-2019/p/12242517.html