标签:for 单词 localhost next pos oss meta 访问 ror
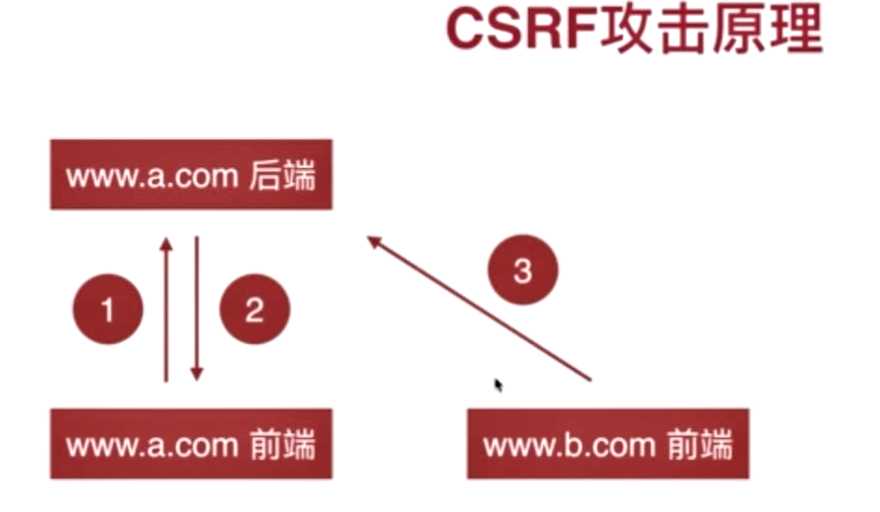
Cross Site Request Forgy
跨站请求伪造

过程:
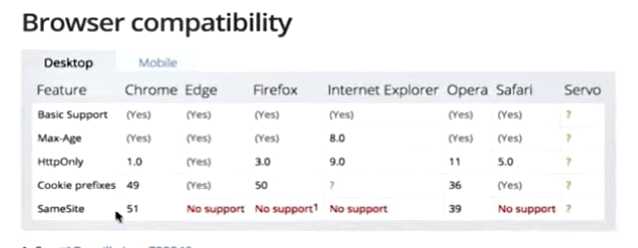
禁止第三方网站带 Cookies,为 Cookies 设置 Same-site 属性
koa 设置方式
ctx.cookies.set("userId", user.id, {
httpOnly: false,
sameSite: "strict"
});这种方法较好但是,有些浏览器不支持,但将来应该会的

npm install ccap --savecaptcha.captcha = async function(ctx, next) {
var ccap = require("ccap");
var capt = ccap();
var data = capt.get();
captcha.setCache(ctx.cookies.get("userId"), data[0]);
ctx.body = data[1];
};
// 设置
captcha.setCache = function(uid, data) {
console.log(uid, dtat);
cache[uid] = data;
};
//验证
capthcha.validCache = function(uid, dtat) {
return cache[uid] === data;
};下面调用上面
console.log(data.captcha);
//没有验证码
if (!data.captch) {
throw new Erroe("验证码错误");
}
//验证码不匹配
var captcha = require("../tools/captcha");
var result = captcha.validCache(ctx.cookies.get("userID"), data.captcha);
console.log("result", result);
if (!result) {
throw new error("验证码错误");
}验证码有时是会影响用户体验的,所以就有了 taken,一般为隐藏的文本框
var csrfToken = parseInt(Math.random() * 99999999, 10);
ctx.cookies.set("csrfToken", csrfToken);
//渲染时
ctx.render("post", { post, comments, csrfToken });验证
if (!data.crsfToken) {
throw new Error("CSRF Token 为空");
}
if (data.csrfToken !== ctx.cookies.get("csrfToken")) {
throw new Erroe("CSRF Token错误");
}ajax 做法
html 头部
<meta http-equiv="X-UA-Compatible" content="csrfToken" name="csrf_token" />var referer = ctx.request.header.referer;
// console.log(ctx.request.header, referer);
if(!^https?:\/\/loaclhost/.test(referer)){
// if(referer.indexOf('localhost')===-1)//验证不全面,所以要采用上面的做法
throw new Error('非法请求')
}标签:for 单词 localhost next pos oss meta 访问 ror
原文地址:https://www.cnblogs.com/ygjzs/p/12243504.html