标签:create cal imp convert res graphic group too count()
(一)ImageSwitcher之手机相册的滑动查看
首先在布局文件上加一个ImageSwitcher,设置它的宽度和高度为match_parent.
在主程序中:首先设置一个存储照片资源的数组,在设置一个index下标,和一个touchDownX和一个touchUpX.
在onCreat方法里首先设置了一个全屏显示,获取imageSwitcher变量,然后设置setFactory, 在makeView里首先获取一个ImageView对象,设置它的ImageResourse为index,返回imageView对象。
在设置一个触摸监听器,根据动作来获取他的坐标,根据坐标相减,来设置index,进而设置ImageResourse。
主程序代码:
package com.example.imageswitcherandgridview; import androidx.appcompat.app.AppCompatActivity; import android.graphics.Color; import android.os.Bundle; import android.view.Menu; import android.view.MotionEvent; import android.view.View; import android.view.WindowManager; import android.view.animation.AnimationUtils; import android.widget.AdapterView; import android.widget.GridLayout; import android.widget.GridView; import android.widget.ImageButton; import android.widget.ImageSwitcher; import android.widget.ImageView; import android.widget.ViewSwitcher; public class MainActivity extends AppCompatActivity { private Integer[] arrayPicture = { R.drawable.img01, R.drawable.img02, R.drawable.img03, R.drawable.img04, R.drawable.img05, R.drawable.img06, R.drawable.img07, R.drawable.img08 }; private ImageSwitcher imageSwitcher; private int index; private float touchDownX, touchUpX; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);//设置全屏显示 imageSwitcher = (ImageSwitcher) findViewById(R.id.imgSwitcher); imageSwitcher.setFactory(new ViewSwitcher.ViewFactory() { @Override public View makeView() { ImageView imageView = new ImageView(MainActivity.this); imageView.setImageResource(arrayPicture[index]); return imageView; } }); imageSwitcher.setOnTouchListener(imgtouch); } private View.OnTouchListener imgtouch = new View.OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { if (event.getAction() == MotionEvent.ACTION_DOWN) { touchDownX = event.getX(); return true; } else if (event.getAction() == MotionEvent.ACTION_UP) { touchUpX = event.getX(); if (touchUpX - touchDownX > 100) { index = index == 0 ? arrayPicture.length - 1 : index - 1; imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(MainActivity.this,android.R.anim.fade_in)); imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(MainActivity.this,android.R.anim.fade_out)); imageSwitcher.setImageResource(arrayPicture[index]); } else if (touchDownX - touchUpX > 100) { index = index == arrayPicture.length - 1 ? 0 : index + 1; imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(MainActivity.this,android.R.anim.fade_in)); imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(MainActivity.this,android.R.anim.fade_out)); imageSwitcher.setImageResource(arrayPicture[index]); } return true; } return false; } }; }
(二)网格视图GridView
①制作网格视图:使用的适配器是SimpleAdapter
布局文件:
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <GridView android:id="@+id/gridview" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:numColumns="auto_fit" /> </androidx.constraintlayout.widget.ConstraintLayout>
主程序文件:
package com.example.gridview; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.widget.GridView; import android.widget.SimpleAdapter; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; public class MainActivity extends AppCompatActivity { private Integer[] picture={ R.drawable.img01,R.drawable.img02,R.drawable.img03,R.drawable.img04,R.drawable.img05, R.drawable.img06 }; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); GridView gridView=(GridView)findViewById(R.id.gridview); List<Map<String,Object>> listitem=new ArrayList<Map<String,Object>>(); for(int i=0;i<picture.length;i++) { Map<String,Object> map=new HashMap<String,Object>(); map.put("image",picture[i]); listitem.add(map); } SimpleAdapter simpleAdapter=new SimpleAdapter(this,listitem,R.layout.cell,new String[]{"image"},new int[]{R.id.image}); gridView.setAdapter(simpleAdapter); } }
图片cell.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:id="@+id/image" android:layout_width="200dp" android:layout_height="150dp" /> </LinearLayout>
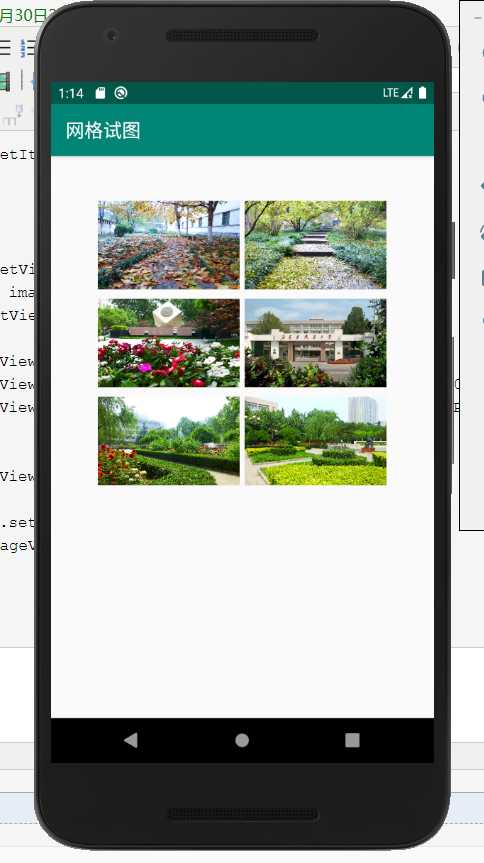
截图:

②使用BaseAdapter适配器
主程序文件:
package com.example.gridview; import androidx.appcompat.app.AppCompatActivity; import android.content.Context; import android.os.Bundle; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.GridLayout; import android.widget.GridView; import android.widget.ImageView; import android.widget.SimpleAdapter; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; public class MainActivity extends AppCompatActivity { private Integer[] picture={ R.drawable.img01,R.drawable.img02,R.drawable.img03,R.drawable.img04,R.drawable.img05, R.drawable.img06 }; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); GridView gridView=(GridView)findViewById(R.id.gridview); gridView.setAdapter(new ImageAdapter(this)); } public class ImageAdapter extends BaseAdapter{ private Context mContext; public ImageAdapter(Context c){ mContext=c; } @Override public int getCount() { return picture.length; } @Override public Object getItem(int position) { return null; } @Override public long getItemId(int position) { return 0; } @Override public View getView(int position, View convertView, ViewGroup parent) { ImageView imageView; if(convertView==null) { imageView=new ImageView(mContext); imageView.setLayoutParams(new GridView.LayoutParams(400,250)); imageView.setScaleType(ImageView.ScaleType.CENTER_CROP); }else { imageView=(ImageView)convertView; } imageView.setImageResource(picture[position]); return imageView; } } }
程序截图:

标签:create cal imp convert res graphic group too count()
原文地址:https://www.cnblogs.com/xiaofengzai/p/12243985.html