标签:this mic com change 重置 image info googl pre
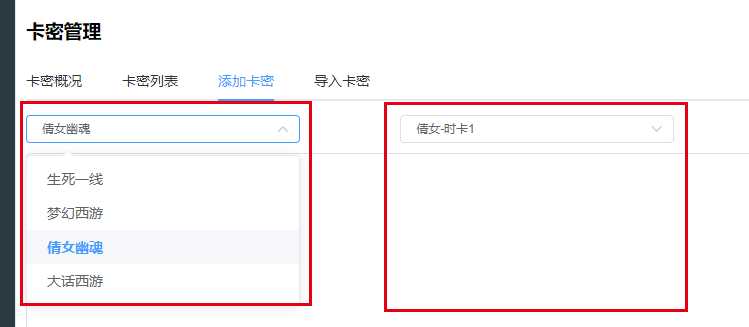
近来做一个简单自动发卡小系统,两个下拉选择框。第一个框为分类,选择分类后,第二个框按分类id在线请求显示分类下面的商品供选择。这是一个很简单的需求。
但发现第二个框不能正常选择,表现为选了不改变。经测试,其实select的值已经变了,但显示没变。

相关代码如下:
el-select绑定了form下的goods_name属性,选项绑定了根属性goods:
<el-select v-model="form.goods_name" placeholder="选择商品" size="mini" @change="goods_change">
<el-option
v-for="item in goods"
:key="item._id"
:label="item.name"
:value="item.name">
</el-option>
</el-select>
data中的form:
data() { return { activeName: ‘all‘, form:{}, types:[], goods:[], kami_s:‘‘, placeholder:‘一行一条\ngoogle‘ }; },
分类改变后请求商品的操作:
async type_change(type){ const d = await this.$http.post(‘/goods/api/get_goods‘,{type_id:type}) if(d.data.data.length > 0){ let a = d.data.data.filter(el=>{ return el.active === 1 }) a.sort((e1,e2)=>{ return e1.sort - e2.sort }) this.goods = a this.form.goods_name = ‘‘ }
this.form.goods_name = ‘‘这个操作,不能将select清空,选择不同分类后商品名称下拉选择变了,但选了之后不显示。但console.log出来看其实goods_name的值是选择之后的。
搜索了很多,问题在vue的响应式上,vue文档中有说明:

因为select绑定的是form中的goods_name,goods_name最初是没有定义在form中的,所以goods_name不是响应式的。
同样,选择项goods是最初定义好的根级别属性,是响应式的,所以分类改变后,商品下拉选择会改变。
知道了原因,就好解决了。网上有一种,给select绑定一个change事件,如:
@change="goods_change",然后在goods_change中强制渲染的方式,我没有成功,而且vue也强烈不推荐这样做:
goods_change(){ this.$foreUpdate() }
解决方式一:直接在form中定义一个goods_name,这样goods_name就成了响应式:
data() { return { activeName: ‘all‘, form:{goods_name:‘‘}, types:[], goods:[], kami_s:‘‘, placeholder:‘一行一条\ngoogle‘ } }, //然后重置select也没问题,选择也没问题 this.form.goods_name = this.goods[0].name //或 this.form.goods_name = ‘‘
解决方式二:不在form中定义goods_name,使用this.$set()来显式更新对象的属性:
//在请求商品后的事件中,重置select的值 : this.$set(this.form,‘goods_name‘,‘‘) //这样是不行的,不是响应式: this.form.good_name = ‘‘
这是vue的基础,真正遇到时一时半会想不到,到处搜索,还以为是element的BUG。记录一下。
标签:this mic com change 重置 image info googl pre
原文地址:https://www.cnblogs.com/ideey/p/12244861.html