标签:png escape img cti etag image 配置 protect 欺骗
Cross Site Scripting
跨站脚本


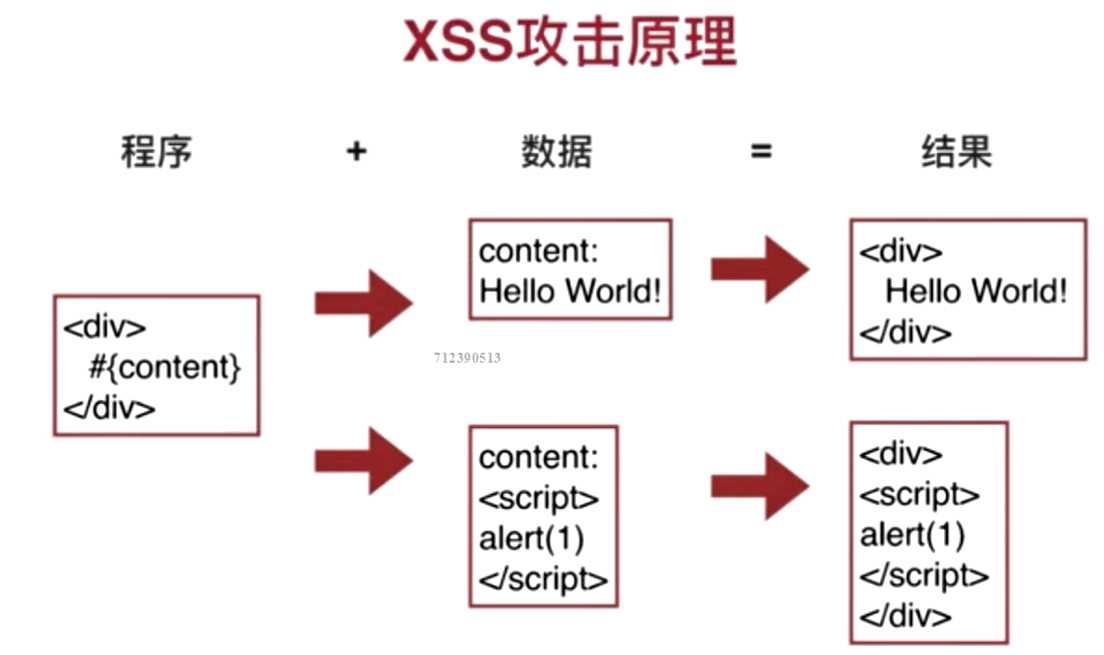
<div>
#{content}
</div>
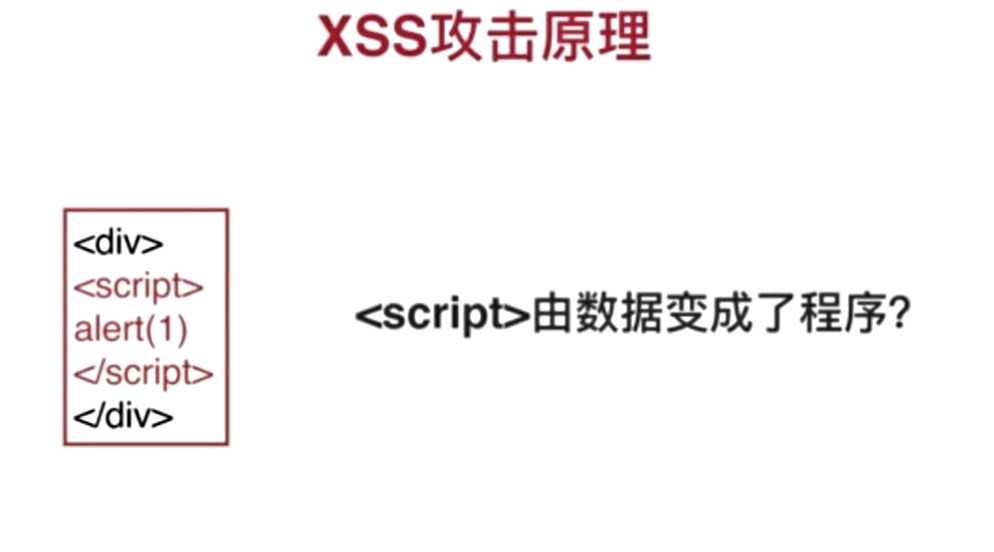
<div>
<div>
<script></script>
</div>
</div><img src="#{image}" /> <img src="1" onerror="alert(1)" /><script>
var data = "#{data}";
var data = "hello;alert(1);"";
</script>ctx.set(‘X-XSS-Protection‘,1)//默认开启浏览器防护
< <和> >var escapeHtml = function(str) {
if (!str) return "";
str = str.replace(/</g, "<");
str = str.replace(/>/g, ">");
return str;
};"&quto;var escapeHtmlProerty = function(str) {
if (!str) return "";
str = str.replace(/"/g, "&quto");
str = str.replace(/'/g, "'");
str = str.replace(/ /g, " ");
return str;
};对&进行转义,要放在前面str = str.replace(/&/g, "&");
var escapeForJs = function(str) {
if (!str) return "";
str = str.replace(/\\/g, "\\\\");
str = str.replace(/"/g, '\\"');
return str;
};也可以这也样处理,转为 json 格式:
forForJs: JSON.stringfy(ctx.query.from)
对\进行转义,要放在前面
var xssFilter = function(html) {
if (!html) return "";
html = html.replace(/<\s*\/?script\s*>/g, "");
html = html.replace(/javascript:[^'"]/g, "");
html = html.replace(/onerror\s*=\s[^'"]?[^'"]*['"]?>/g, "");
return html;
};cheerioREADMEnpm install cheeriovar xssFilter = function(html) {
if (!html) return "";
var cheerio = require("cheerio");
var $ = cheerio.load(html);
// 白名单
var whiteList = {
img: ["src"]
};
$("*").each(function(index, elem) {
console.log("this is elem", elem); //在终端打印DOM树结构
if (!switchList[elem.name]) {
$(elem).remove();
return;
}
for (var attr in elem.attribs) {
if (whiteList[elem.name].indexOf(attr) === -1) {
$(elem).attr(attr, null);
}
}
});
console.log(html, $.html());
};还可以使用第三方插件xss,这样就不用了自己配置白名单了,当然这个插件肯定也允许用户自己定义白名单,运行npm install xss,该插件有自己的语法
var xssFilter = function(html) {
if (!html) return "";
var xss = require("xss");
var ret = xss(html, {
whiteList: {
img: ["src"],
a: ["herf"],
font: ["size", "color"]
},
onIgnoreTag: function() {
return "";
}
});
console.log(html, $.html());
return ret;
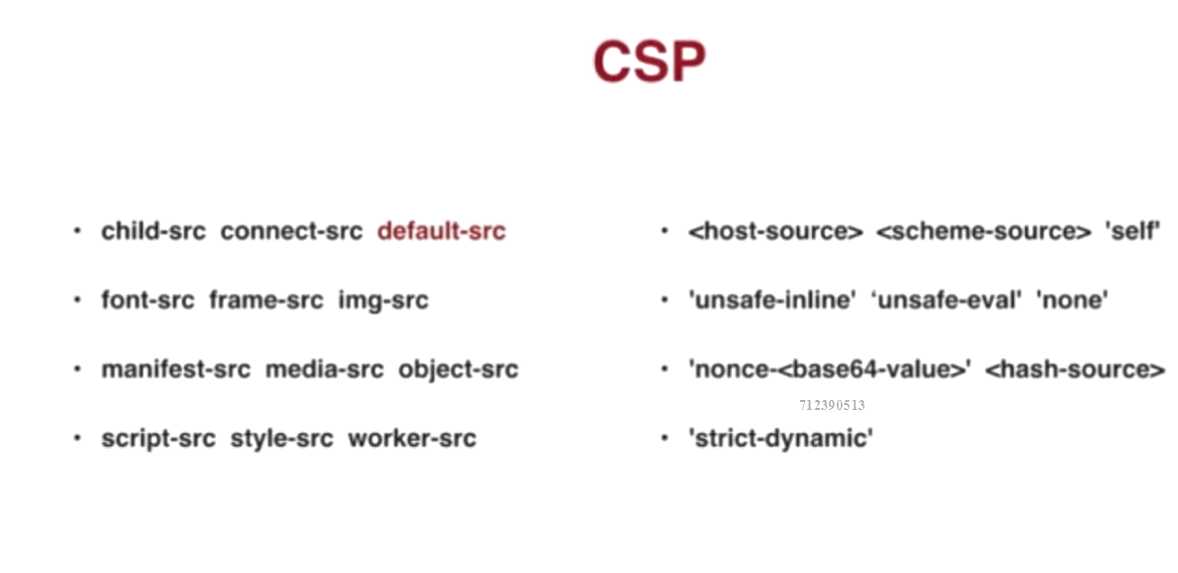
};CSP 指的是内容安全策略,为了缓解很大一部分潜在的跨站脚本问题,浏览器的扩展程序系统引入了内容安全策略(CSP)的一般概念。这将引入一些相当严格的策略,会使扩展程序在默认情况下更加安全,开发者可以创建并强制应用一些规则,管理网站允许加载的内容

ctx.set(Content-Security-Policy, default-src ‘self‘)
标签:png escape img cti etag image 配置 protect 欺骗
原文地址:https://www.cnblogs.com/ycoder/p/12244994.html