标签:name 数据 ima 一个 通过 不同 传递 显示 页面
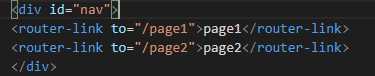
方式一:通过routerLinkTo方式,转为a标签的跳转,to里面相当于a标签的href路径
如下:

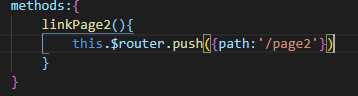
方式二:通过this.$router.push方式:
如下:

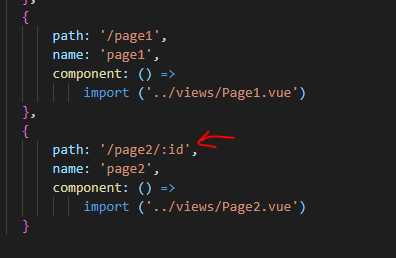
通过动态参数:通过这种方式传递的参数在刷新后不会消失,但会显示在url路径上
router设置如下:

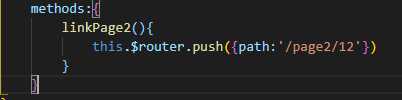
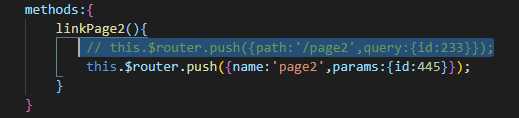
跳转方式:

接收路由参数方式:

通过params和query等方式:query和path为一个组合,params和name为一个组合,不同之处在于query方式会显示在url上,而params不会
发送:

接收:

一、通过query和动态参数之类的在url上显示的在页面刷新后,参数不会消失
二、通过session和localstorage等方式存储数据参数
标签:name 数据 ima 一个 通过 不同 传递 显示 页面
原文地址:https://www.cnblogs.com/Zxq-zn/p/12244006.html