标签:const root 成员 react 代码 pen 数据 保存 mamicode
一、Redux成员及数据流
1.Redux成员
①actions:描述操作的对象,调用dispatch时需要传入
②store:整个应用数据存储的仓库,把全局数据保存起来
③reducers:接收actions并更新store
注意:redux是一个单独的数据流框架,和react没有直接联系,我们也可以在其他项目中使用redux
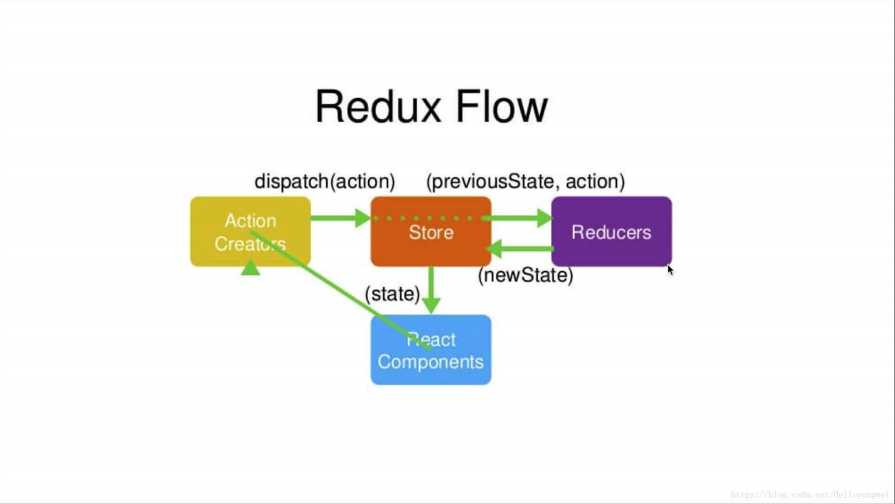
2.Redux数据流

二、学习并写一个简单的累加器
1.redux使用步骤
npm install redux --save
2.代码演示

import { createStore } from ‘redux‘
// 编写reducer
const firstReducer = (state=0, action) => {
switch(action.type) {
// 根据type进行不同操作
case ‘add‘:
return state+1;
case ‘reduce‘:
return state-1;
default:
return state;
}
}
// 创建数据仓库,把编写好的reducer传入createStore,会返回一个新的state
const store = createStore(firstReducer)
export default store

import React, { Component } from ‘react‘
import store from ‘./store‘
export default class FirstRedux extends Component {
render() {
return (
<div>
<h1>学习redux编写第一个redux累加器</h1>
{/* 通过store的getState方法可以获取到状态数据 */}
{store.getState()}
<div>
<button onClick={()=>store.dispatch({type: ‘add‘})}>加一</button>
<button onClick={()=>store.dispatch({type: ‘reduce‘})}>减一</button>
</div>
</div>
)
}
}

import FirstRedux from ‘./ReduxFloder/FirstRedux‘ import store from ‘./ReduxFloder/store‘ const render = () => { ReactDOM.render(<FirstRedux></FirstRedux>, document.getElementById(‘root‘)) } render() store.subscribe(render)
三、react-redux
标签:const root 成员 react 代码 pen 数据 保存 mamicode
原文地址:https://www.cnblogs.com/yinwenjie/p/12248207.html