标签:后台 web app 请求 local 同步 cookie 创建 服务端 png
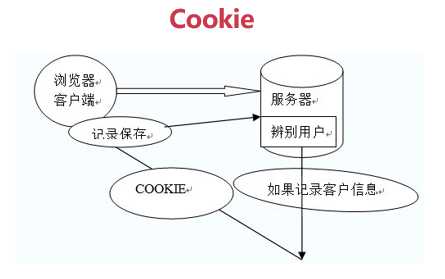
浏览器是由多种存储方式的,如何选择他们呢?

= HTML5设计出来专门用于浏览器存储的
PWA (Progressive Web Apps) 是一种 Web App 新模型,并不是具体指某一种前沿的技术或者某一个单一的知识点,我们从英文缩写来看就能看出来,这是一个渐进式的 Web App,是通过一系列新的 Web 特性,配合优秀的 UI 交互设计,逐步的增强 Web App 的用户体验。
可以使用Chrome浏览器的lighthouse来查看网站有关PWD的支持情况
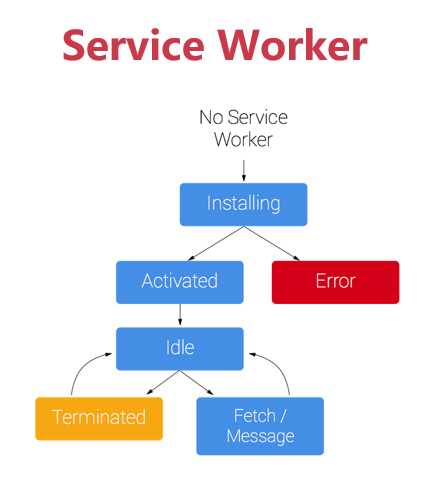
Service Worker 是一个脚本,浏览器独立于当前网页,将其在后台运行,为实现一些不依赖页面或者用户交互的特性打开了一扇大门。在未来这些特性将包括推送消息,背景后台同步, geofencing(地理围栏定位),但它将推出的第一个首要特性,就是拦截和处理网络请求的能力,包括以编程方式来管理被缓存的响应。
Service Worker生命周期

两条Chrome跟Service Worker有关的命令
chrome://serviceworker-internals/
chrome://inspect/#service-workers标签:后台 web app 请求 local 同步 cookie 创建 服务端 png
原文地址:https://www.cnblogs.com/ygjzs/p/12250392.html