标签:basic 反向 key ssi htm 逻辑 github string var
http://www.expressjs.com.cn/en/resources/middleware/session.html
var session = require(‘express-session‘)store
The session store instance, defaults to a new
MemoryStoreinstance.
express-session提供了基本的会话功能, 让服务器端具有存储用户访问状态的能力, 例如登录过了,当前访问那个页面,用户临时选中的购物车等。
但是这个功能默认是内存存储的,所以一旦express服务器被重启,那么session数据将会丢失。
https://www.npmjs.com/package/session-file-store
为了解决上面这个问题, 有个中间件提供了本地文件的存储。
Session file store for Express and Connect. Also you can use it with Koa
Session file store is a provision for storing session data in the session file
var session = require(‘express-session‘); var FileStore = require(‘session-file-store‘)(session); var fileStoreOptions = {}; app.use(session({ store: new FileStore(fileStoreOptions), secret: ‘keyboard cat‘ }));
这样不怕服务器出现宕机的情况,服务器重启后, 用户访问页面,访问的状态还在。
也可参考:
https://www.cnblogs.com/chyingp/p/express-session.html
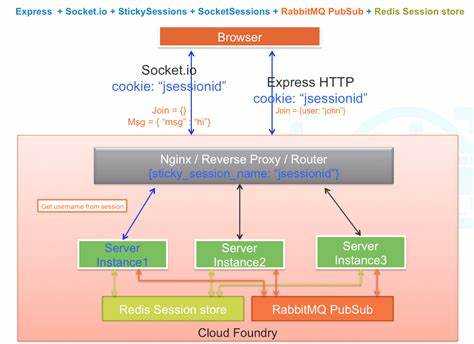
但是随着应用流量的提升,单个服务器不足以满足应对高吞吐量的需求,一般是采用反向代理+N服务器拖挂。
这样本地文件的session存储方式就有问题了,如果用户第二个连接没有被分配到和第一个连接相同的服务器上,那么用户状态就丢失。
应对上面的新问题,采用会话集中存储单一服务上,单个的express服务器不做任何状态存储的工作,制作http服务和路由服务,以及无状态的后台逻辑。
业界成熟的做法是,将session存储到 mongo或者redis上。
本文介绍存储到mongo的方法。

https://www.npmjs.com/package/connect-mongo
const session = require(‘express-session‘); const MongoStore = require(‘connect-mongo‘)(session); app.use(session({ secret: ‘foo‘, store: new MongoStore(options) }));
// Basic usage app.use(session({ store: new MongoStore({ url: ‘mongodb://localhost/test-app‘ }) }));
中文参考:
https://zhuanlan.zhihu.com/p/53600244
标签:basic 反向 key ssi htm 逻辑 github string var
原文地址:https://www.cnblogs.com/lightsong/p/12250733.html