标签:http tor pre config 报错 inf catch log original
难点一个一个解决,现在遇到的错误如下:
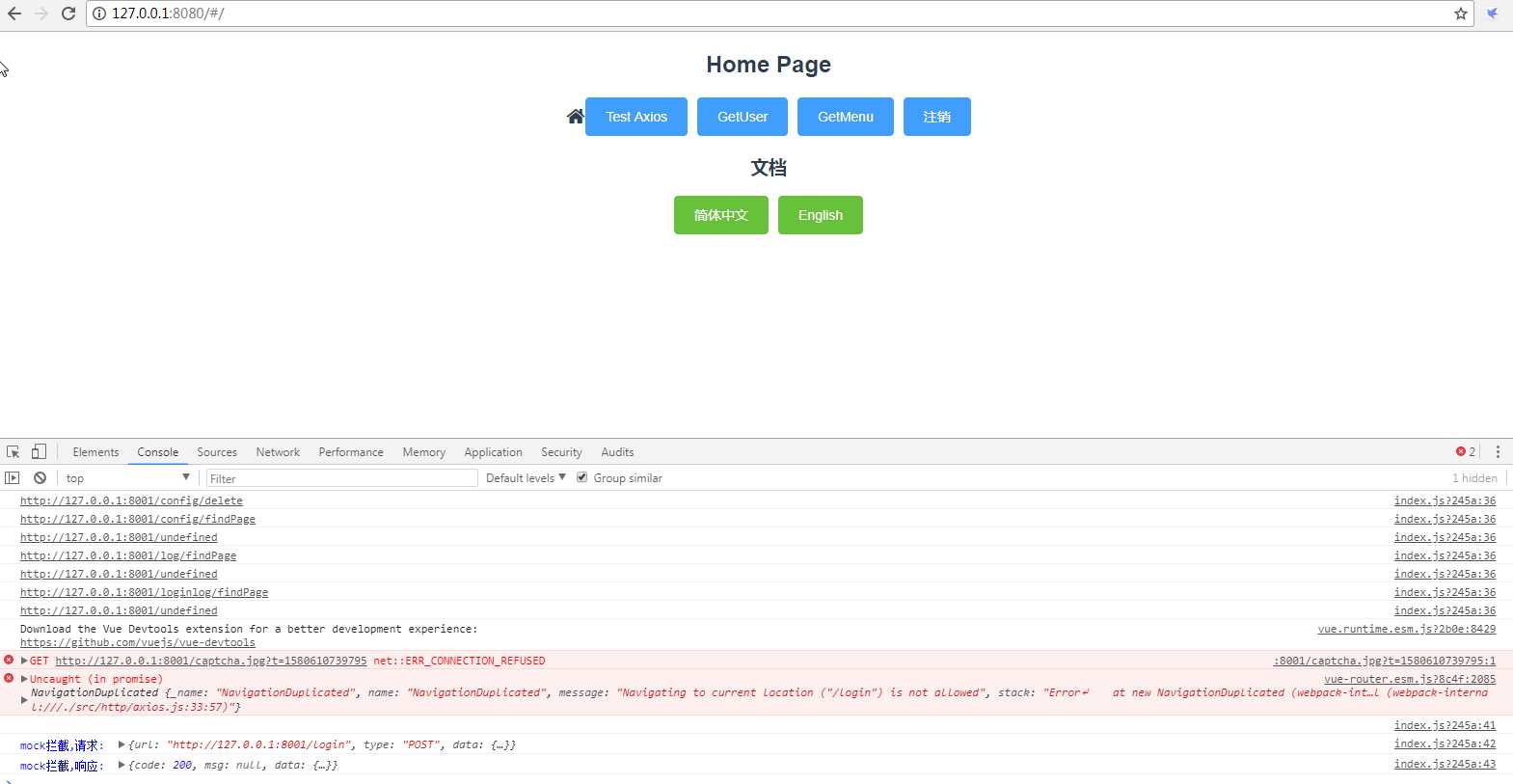
Navigating to current location ("/login") is not allowed
网上也有两大解决办法,
一种是重写push或是降低版本
https://blog.csdn.net/wumingid/article/details/103412014
https://blog.csdn.net/weixin_43202608/article/details/98884620
const originalPush = Router.prototype.push Router.prototype.push = function push(location) { return originalPush.call(this, location).catch(err => err) }
第二种写正规点,将 promise正规点处理完全。
https://blog.csdn.net/gxdvip/article/details/101016946
this.$router.push(route).catch(err => { console.log(‘输出报错‘,err) })
instance.interceptors.request.use( config => { let token = Cookies.get(‘token‘) if (token) { config.headers.token = token } else { router.push(‘/login‘).catch(error => { console.log(‘错误: ‘, error) }) } return config }, error => { console.log(‘request: ‘, error) if (error.code === ‘ECONNABORTED‘ && error.message.indexOf(‘timeout‘) !== -1) { console.log(‘timeout请求超时‘) } const errorInfo = error.response console.log(errorInfo) if (errorInfo) { error = errorInfo.data const errorStatus = errorInfo.status router.push({ path: ‘/error/${errorStatus}‘ }).catch(error => { console.log(‘错误: ‘, error) }) } return Promise.reject(error) } )

标签:http tor pre config 报错 inf catch log original
原文地址:https://www.cnblogs.com/aguncn/p/12251375.html