标签:ica 页面 python程序 控件 代码 hub imp api sign
前言本节我们使用QT Designer.exe设计stackedWidget实现导航功能。
QStackedWidget,叫做堆载窗口控件,可以添加多个page,每个page显示不同的内容,页面中使用这个功能,可以再共同一区域在不同条件下显示不同内容,方便开发使用,关于API本文不做过多介绍,我们使用QT设计师来设计StackedWdiget,只需要了解调用QStackedWidget.setCurrentindex(index)可以显示不同的页面即可。
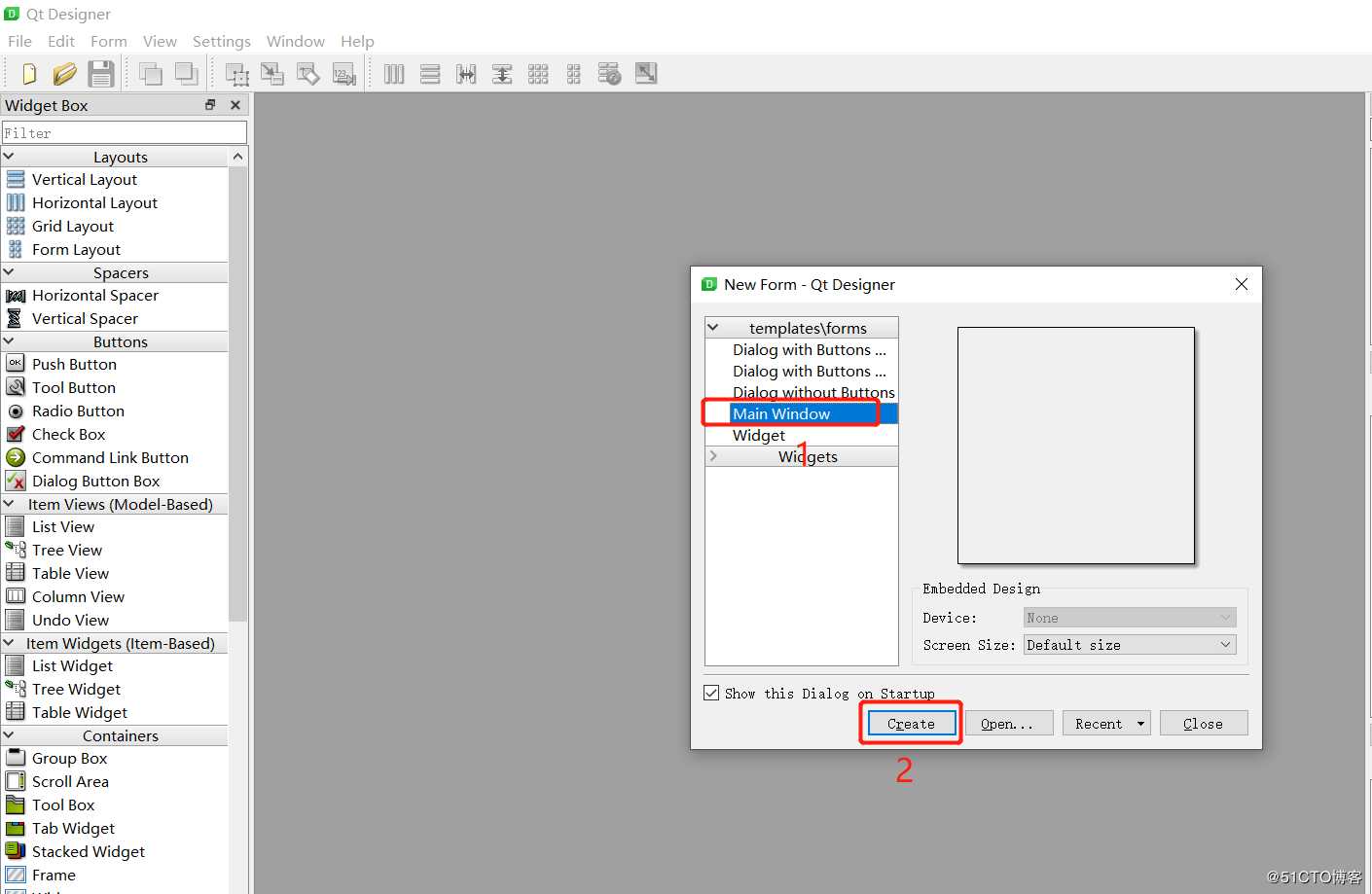
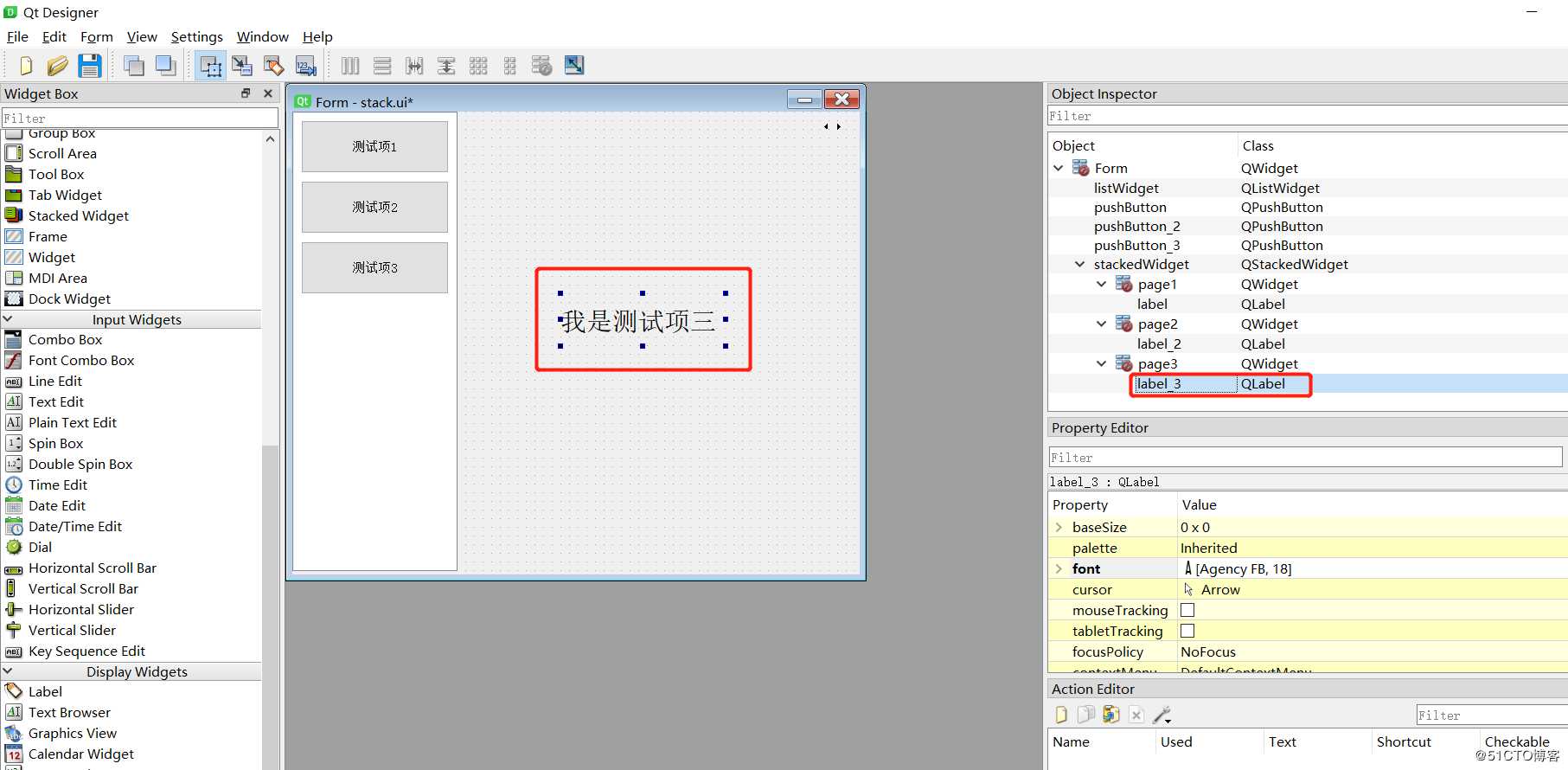
打开designer.exe,使用默认的Main Window创建,直接点击Create按钮即可

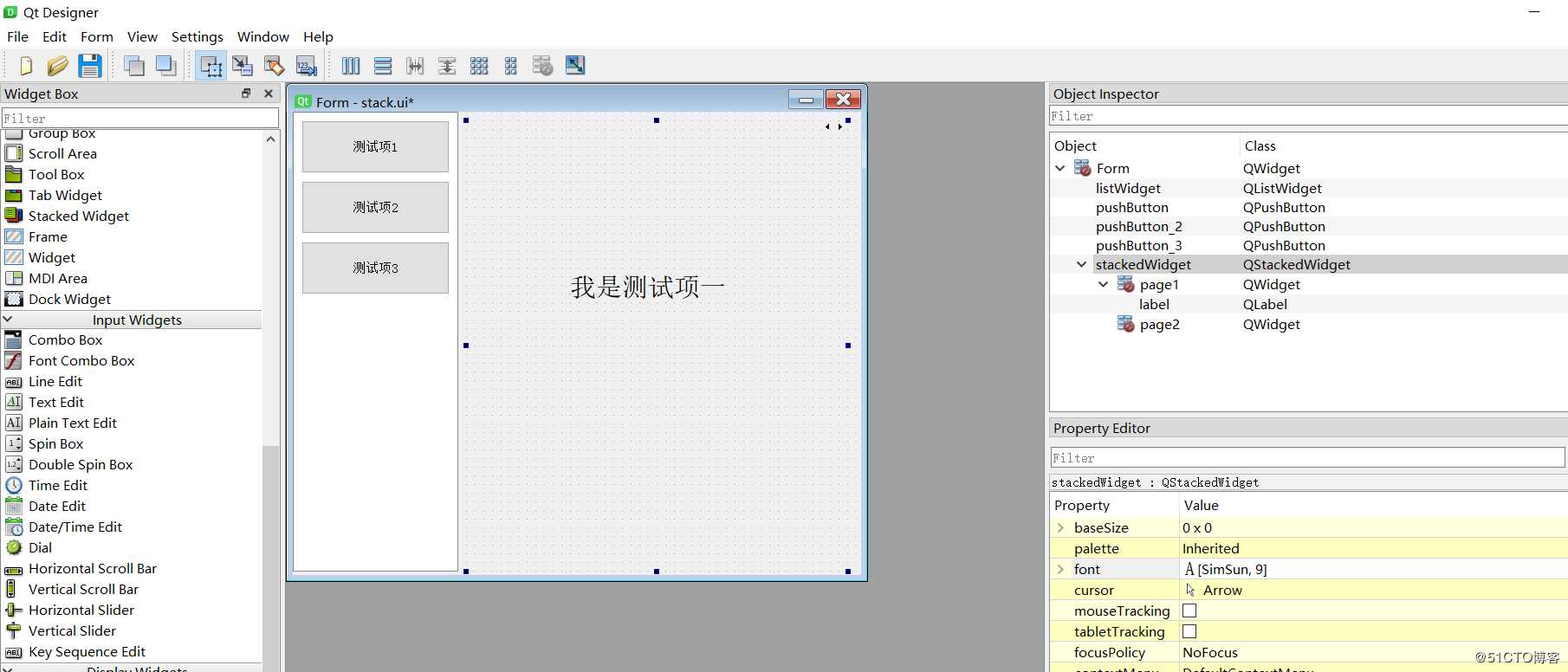
设计UI图如下,并保存为stackWidget.ui
设置页面1

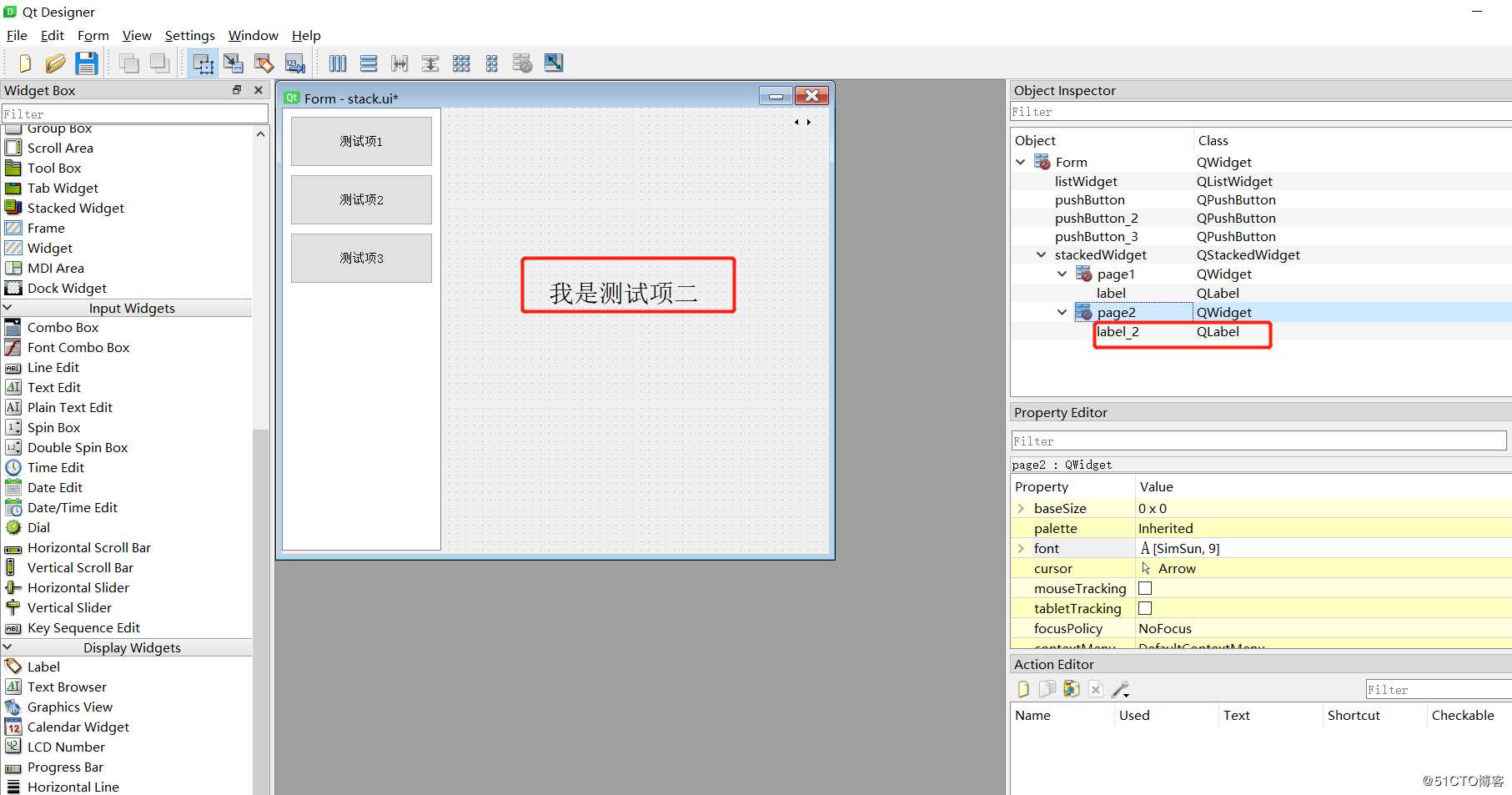
设置页面2,点击Object Inspector中page2页面,再设计框中增加一个label

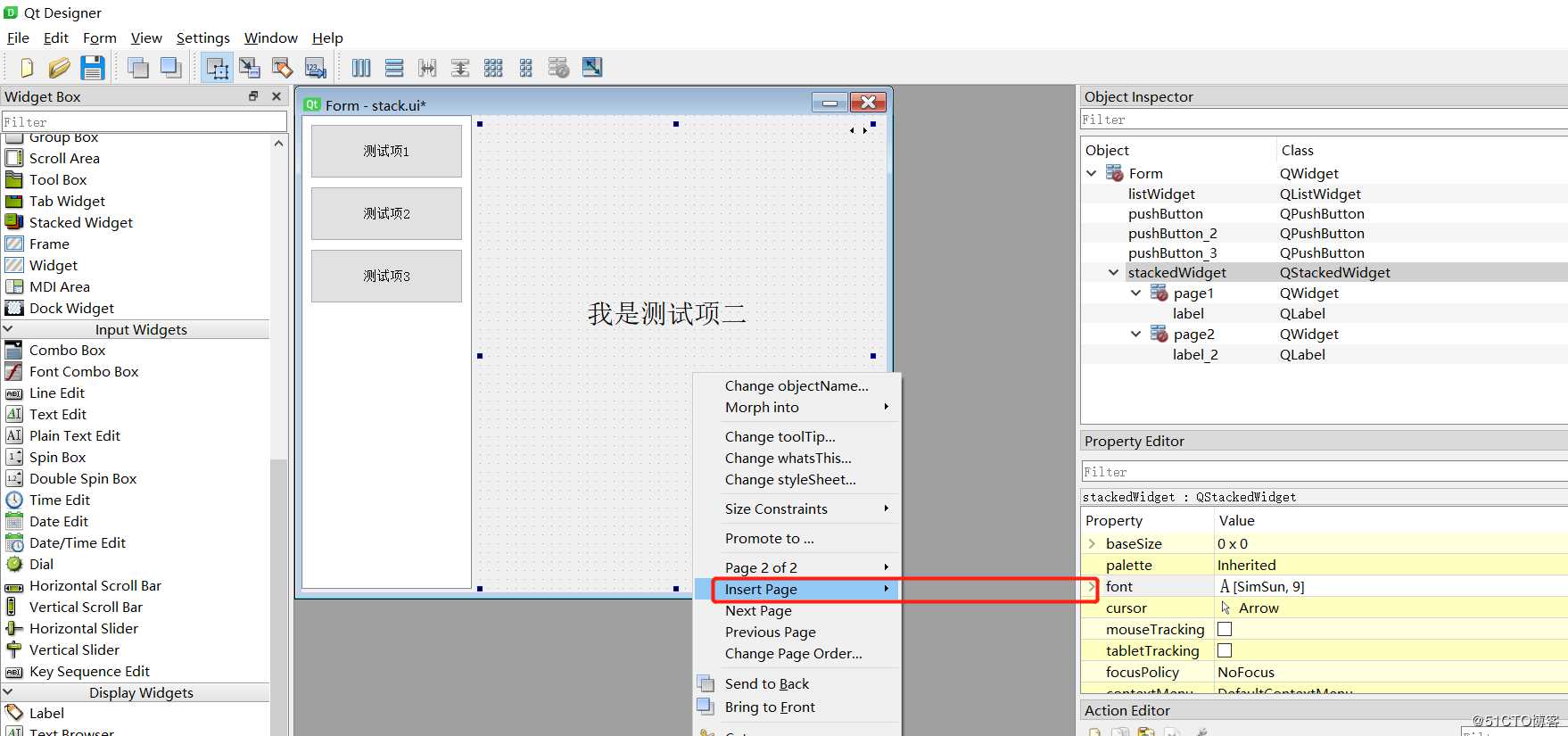
切换到page2页面,点解insert Page/After Current Page


进入ui_stack.py目录,输入pyuic5 -o ui_stack.py stack.ui
#?encoding=utf-8
import?sys
import?PyQt5.QtWidgets?as?qw
import?ui_stack
class?myForm(qw.QWidget,?ui_stack.Ui_Form):
????def?__init__(self):
????????super().__init__()
????????self.setupUi(self)
????????self.pushButton1.clicked.connect(self.btn1_fun)
????????self.pushButton2.clicked.connect(self.btn2_fun)
????????self.pushButton3.clicked.connect(self.btn3_fun)
????def?btn1_fun(self):
????????self.stackedWidget.setCurrentIndex(0)
????def?btn2_fun(self):
????????self.stackedWidget.setCurrentIndex(1)
????def?btn3_fun(self):
????????self.stackedWidget.setCurrentIndex(2)
if?__name__?==?‘__main__‘:
????app?=?qw.QApplication(sys.argv)
????w?=?myForm()
????w.show()
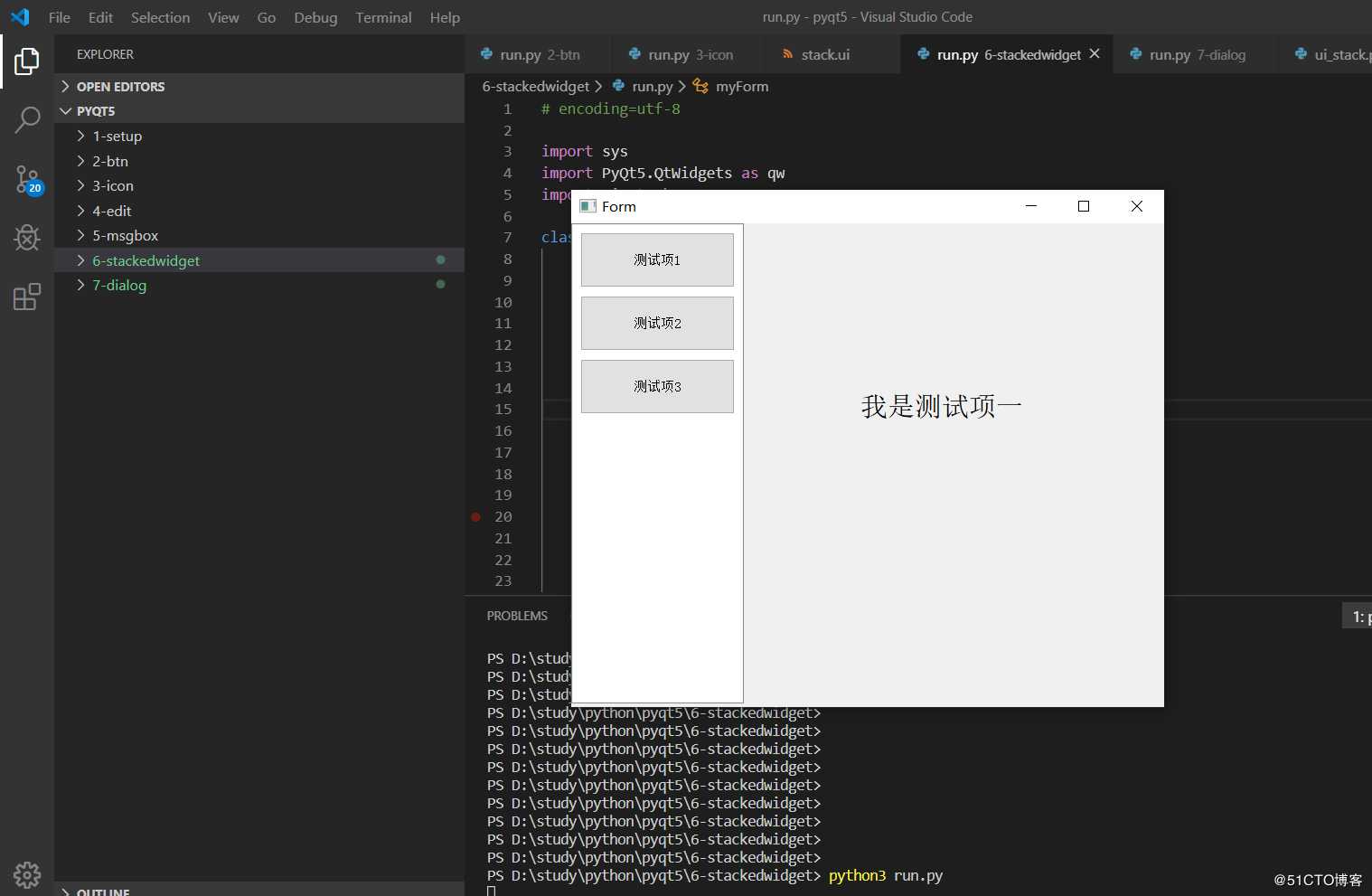
????sys.exit(app.exec_())首先再QT设计师中设计页面,左边是导航栏,再listWidget中放置三个按钮,分别是测试项1,测试项2,测试项3。右边是stackedWidget,在其中设计3个页面,放置三个label,内容分别是“我是测试项一”,“我是测试项二”, “我是测试项三”,然后导出成ui_stack.py文件,编写代码为listWidget中的按钮添加槽函数,在槽函数中切换到对应的页面,使用stackedWidget.setCurrentindex(index)即可。
进入文件目录,输入python3 run.py,即可弹出上述用QT Designer设计出来的页面,stckedWidget中默认显示第一个页面。

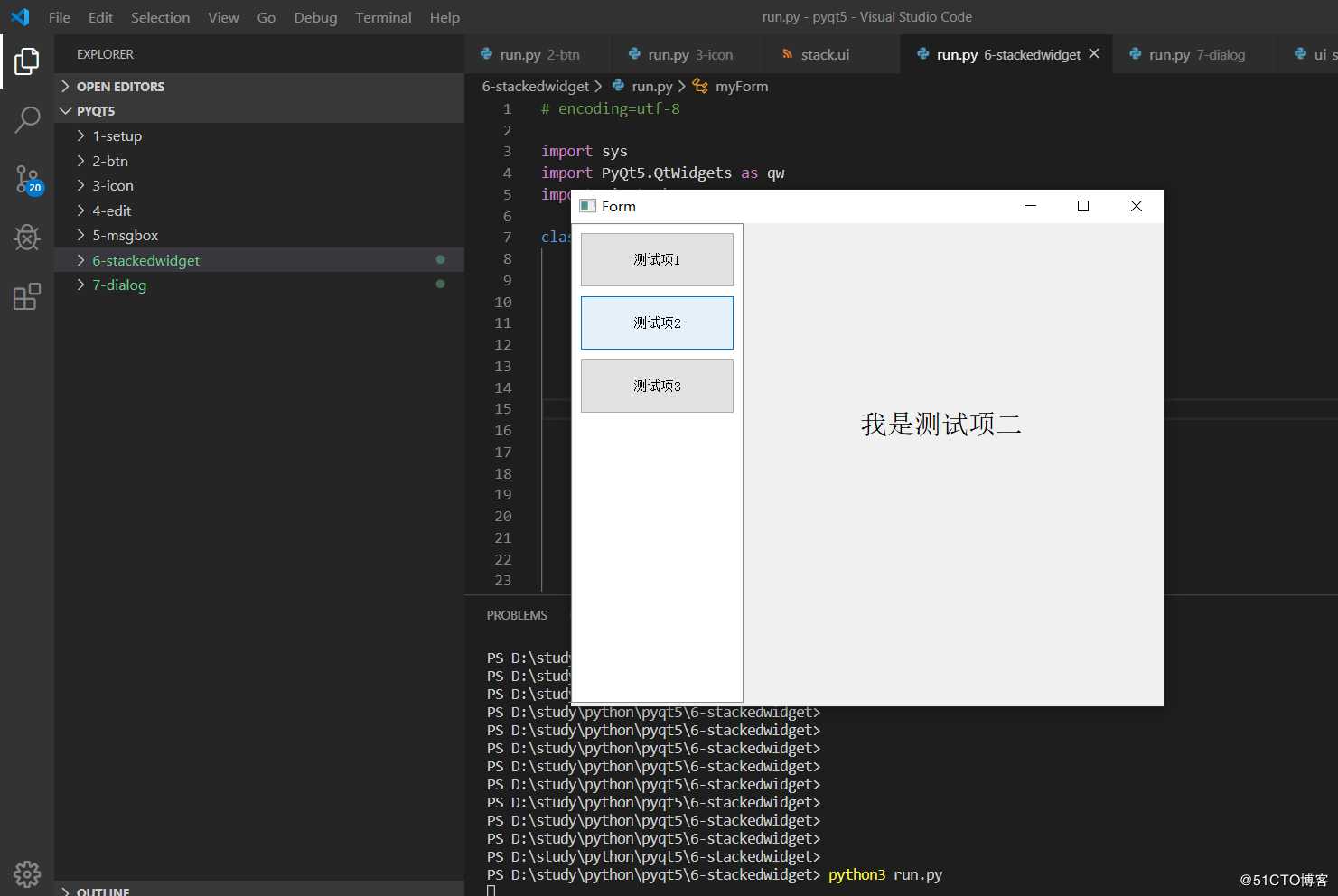
点击按钮测试项2,结果如下图

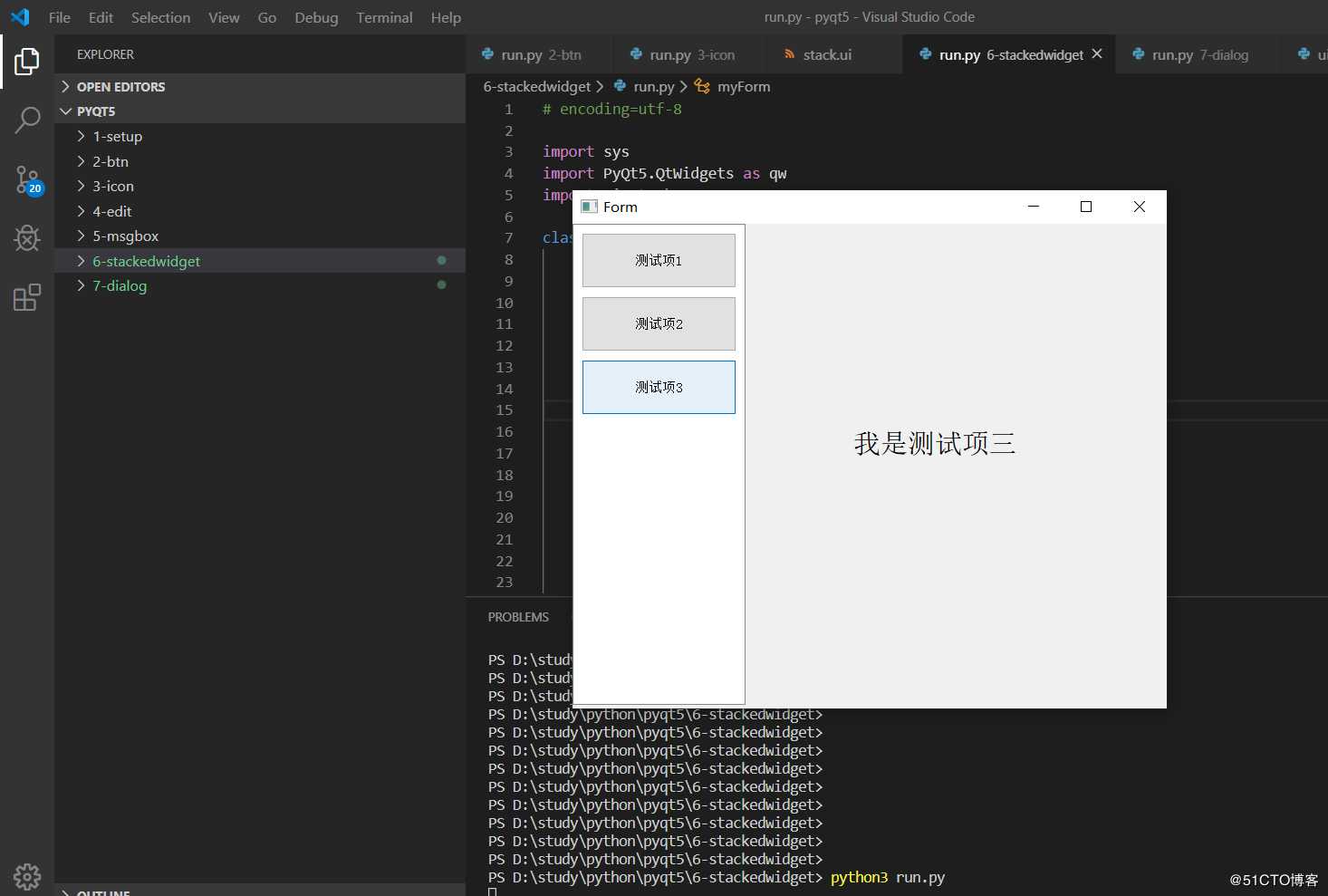
点击按钮测试项3,结果如下图

如您在使用过程中有任何问题,请加QQ群进一步交流,也可以github提Issue。
QQ交流群:906015840 (备注:物联网项目交流)
获取源码:关注公众号,回复pyqt5即可
一叶孤沙出品:一沙一世界,一叶一菩提

pyqt5快速上手基础篇6-QStackedWidget实现导航布局
标签:ica 页面 python程序 控件 代码 hub imp api sign
原文地址:https://blog.51cto.com/14616151/2468810