标签:models turn img cer namespace reduce react 演示 name
今天肺炎增长数字依然吓人,感觉穿越到丧失片里了,感觉冥冥之中有天数,98年尹相杰唱天不刮风,天不下雨,结果洪水;最近半年网上游戏广告全是丧失袭来,结果全国肺炎。
Dva 是由阿里架构师 sorrycc 带领 team 完成的一套前端框架,umi 和dva是一个作者
感慨:公司越大,越有时间搞这种框架性的东西,放到小公司根本没时间去研究这些东西,也佩服sorrycc的努力。
本节开始学习dva model使用,官网的讲解不是很清楚,自己简化了一个最简单的演示代码。
在src,models文件夹下创建user.ts,初始化username为张三1
const UserModel = { namespace: ‘User‘, state:{ UserInfo:{ username:"张三1" } }, reducers:{ updateUserState(state,action) { let currentUser=state.UserInfo; console.log("CurrentUser:"+currentUser); console.log(currentUser); console.log("CurrentUserPayload:") console.log(action.payload.UserInfo); state=action.payload; return state; } } }; export default UserModel;
注意:
红色部分如果写成
修改user.tsx如下
import React from ‘react‘; import { Button,Input} from ‘antd‘; import {connect} from ‘dva‘; class User extends React.Component { render() { console.log("render:"); console.log(this.props); return ( <div>用户管理 <div>姓名:{this.props.UserInfo.username}</div> <Button type="primary" style={{marginTop:10,width:300}} onClick={this.handleClick}>修改</Button> </div> ); } handleClick = e => { const userInfo={ UserInfo:{ username:"张三2" } } this.props.dispatch({ type:"User/updateUserState", payload:userInfo }) console.log(‘click: ‘, e); }; } const getUserInfoFromState=(state)=>{ console.log(state); return {UserInfo:state.User.UserInfo} } export default connect(getUserInfoFromState)(User) ;
运行效果如下
点击修改后

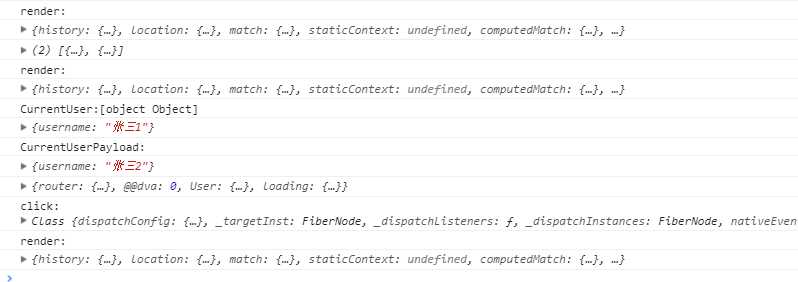
console日志如下
标签:models turn img cer namespace reduce react 演示 name
原文地址:https://www.cnblogs.com/zhaogaojian/p/12252799.html