标签:server 需要 厂商 计算机基础 生态 编写 用例 语言 内存

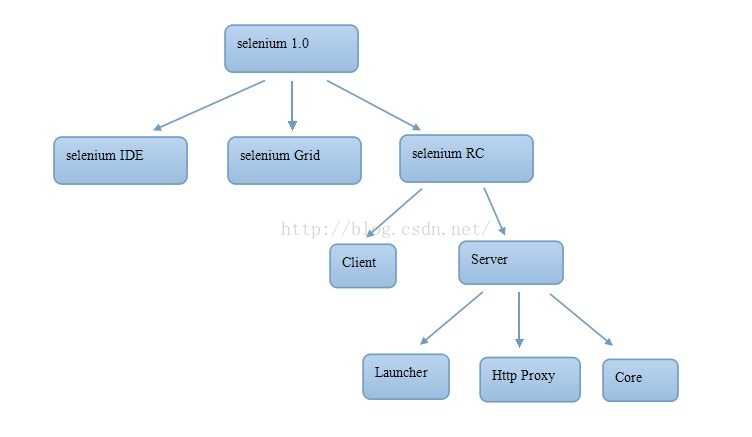
1)Selenium Core:支持DHTML的测试案例(效果类似数据驱动测试),它是Selenium IDE和Selenium RC的引擎。
(2)Selenium IDE:FireFox的一个插件,支持脚本录制、调试和用例生成。
(3)Selenium RC:Selenium Remote Control。selenium RC 是selenium 家族的核心工具,selenium RC 支持多种不同的语言编写自动化测试脚本,通过selenium RC 的服务器作为代理服务器去访问应用从而达到测试的目的。selenium RC 使用分Client Libraries和selenium Server,Client Libraries库主要主要用于编写测试脚本,用来控制selenium Server的库。Selenium Server负责控制浏览器行为,总的来说,Selenium Server主要包括3个部分:Launcher、Http Proxy、Core。其中Selenium Core是被Selenium Server嵌入到浏览器页面中的。其实Selenium Core就是一堆JS函数的集合,就是通过这些JS函数,我们才可以实现用程序对浏览器进行操作。Launcher用于启动浏览器,把selnium Core加载到浏览器页面当中,并把浏览器的代理设置为Selenium Server 的Http Proxy。
(4)Selenium Grid:允许同时并行地、在不同的环境上运行多个测试任务,极大地加快Web应用的功能测试。Selenium Grid是一种自动化的测试辅助工具,Grid通过利用现有的计算机基础设施,能加快Web-app的功能测试。利用Grid,可以很方便地同时在多台机器上和异构环境中并行运行多个测试事例。其特点为:a. 并行执行;b· 通过一个主机统一控制用例在不同环境、不同浏览器下运行。c· 灵活添加变动测试机。
(5)Selenium WebDriver:selenium2.x,selenium1集成了webDriver的API实现
而Selenium Core和RC就是我们俗称的Selnium1,而与webDriver集成了的Selenium就是我们俗称的Selenium2,也叫Selenium WebDriver。 那为什么要用Selnium2呢,因为
1、selenium2更加原生态,支持控件更多
2、 selenium2比selenium1.0更简单易学,有利于维护的API
3、selenium1.0必须操作真实浏览器,但是WebDriver可以HTML unit Driver来模拟浏览器,在内存中执行用例,更加的轻便 。
搞清了selenium 1.0 的家族关系,selenium 2.0 是把WebDriver 加入到了这个家族中;简单用公式表示为:
selenium 2.0 = selenium 1.0 + WebDriver
需要强调的是,在selenium 2.0 中主推的是WebDriver ,WebDriver 是selenium RC 的替代品,因为 selenium 为了向下兼容性,所以selenium RC 并没有彻底抛弃,如果你使用selenium开发一个新自动化测试项目,强列推荐使用WebDriver 。那么selenium RC 与webdriver 主要有什么区别呢?
selenium RC 在浏览器中运行JavaScript应用,使用浏览器内置的JavaScript 翻译器来翻译和执行selenese命令(selenese 是selenium命令集合)。
WebDriver通过原生浏览器支持或者浏览器扩展直接控制浏览器。WebDriver针对各个浏览器而开发,取代了嵌入到被测Web应用中的JavaScript。与浏览器的紧密集成支持创建更高级的测试,避免了JavaScript安全模型导致的限制。除了来自浏览器厂商的支持,WebDriver还利用操作系统级的调用模拟用户输入。
标签:server 需要 厂商 计算机基础 生态 编写 用例 语言 内存
原文地址:https://www.cnblogs.com/zsplovezsp/p/12252601.html