标签:设计 doc span inpu lock control func head app
最近做一个网站,需要设计一个表单,要求是表格的形式,行可以任意添加减少
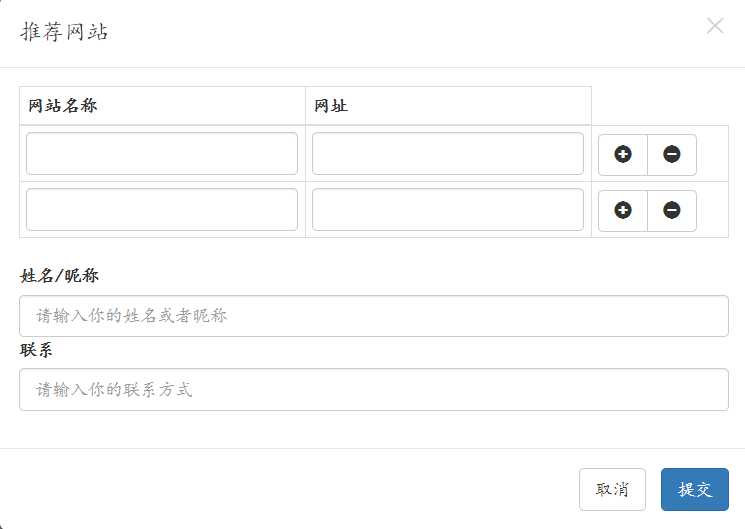
最后效果如图:

个人感觉效果做得还行,记一下以后做参考
HTML:
<div class="modal-body" id="recommendSite-form"> <table class="table table-bordered table-condensed recommendTable"> <thead > <tr> <th >网站名称</th> <th>网址</th> </tr> </thead> <tbody id="recommendTbody"> <tr > <td> <input class="form-control" > </td> <td> <input class="form-control" > </td> <td > <span class="btn-group"> <span class="btn btn-default glyphicon glyphicon-plus-sign addRow"></span> <span class="btn btn-default glyphicon glyphicon-minus-sign delRow"></span> </span> </td> </tr> </tbody> </table> </div>
使用的是bootstrap样式库
JS:
$(function () { //点击推荐显示表单 $("#recommendSite").click(function () { $(‘#recommendModal‘).modal(‘show‘) }); //添加一行 //使用on注册,而不是click $(document).on(‘click‘,".addRow",function () { var appendContext = "<tr >" + " <td>" + " <input class=‘form-control‘ >" + " </td>" + " <td>" + " <input class=‘form-control‘ >" + " </td>" + " <td >" + " <span class=‘btn-group‘>" + " <span class=‘btn btn-default glyphicon glyphicon-plus-sign addRow‘></span>" + " <span class=‘btn btn-default glyphicon glyphicon-minus-sign delRow‘></span>" + " </span>" + " </td>" + "</tr>"; $(this).parent().parent().parent().after( $(appendContext)) }) ; //删除一行 $(document).on(‘click‘,".delRow",function () { var tr = $(this).parent().parent().parent(); if (tr.siblings().length!=0){//需要保留一行 tr.remove(); } }); $("#recommendSubmit").click(function () { }); });
标签:设计 doc span inpu lock control func head app
原文地址:https://www.cnblogs.com/XT-xutao/p/12254455.html