标签:err bad dba 更改 for png class ack home
更详细的信息如下:
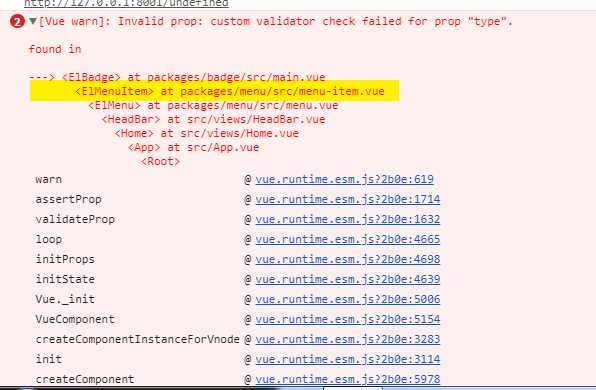
[Vue warn]: Invalid prop: custom validator check failed for prop "type".
found in
---> <ElBadge> at packages/badge/src/main.vue
<ElMenuItem> at packages/menu/src/menu-item.vue
<ElMenu> at packages/menu/src/menu.vue
<HeadBar> at src/views/HeadBar.vue
<Home> at src/views/Home.vue
<App> at src/App.vue
<Root>
那我的错误 ,就集中在网页进而的menu及menu-item标签里的type类型了。
后来发现,如下编码,是不受elementUI支持的type属性。
<el-badge :value="4" :max="99" class="badge" type="error">
更改成如下之后,错误消失。
<el-badge :value="4" :max="99" class="badge" type="danger">
type属性可以为:primary / success / warning / danger / info
参考URL:
https://blog.csdn.net/weixin_34220623/article/details/92407005

Vue Element遇警告:[Vue warn]: Invalid prop: custom validator check failed for prop "type".
标签:err bad dba 更改 for png class ack home
原文地址:https://www.cnblogs.com/aguncn/p/12254730.html