标签:学习 个数 alc img ebe throw tac png 判断
1、格式:select * from 表 limit ?,?;
2、参数含义:第一个,开始索引,默认值为0,必须是正数。
第二个,每页显示个数。
3、例子:select * from products limit 0,5; //第一页,每页显示5条商品记录。
select * from products limit 5,5; //第二页,每页显示5条商品记录。
......

package com.itheima.vo; import java.util.ArrayList; import java.util.List; import com.itheima.domain.Product; public class PageBean<T> { //当前页 private int currentPage; //当前页显示的条数(固定值) private int currentCount; //总条数 private int totalCount; //总页数 private int totalPage; //每页显示的数据 private List<T> productList = new ArrayList<T>(); public int getCurrentPage() { return currentPage; } public void setCurrentPage(int currentPage) { this.currentPage = currentPage; } public int getCurrentCount() { return currentCount; } public void setCurrentCount(int currentCount) { this.currentCount = currentCount; } public int getTotalCount() { return totalCount; } public void setTotalCount(int totalCount) { this.totalCount = totalCount; } public int getTotalPage() { return totalPage; } public void setTotalPage(int totalPage) { this.totalPage = totalPage; } public List<T> getProductList() { return productList; } public void setProductList(List<T> productList) { this.productList = productList; } }
ProductService service = new ProductService(); //模拟当前是第一页 String currentPageStr = request.getParameter("currentPage"); if(currentPageStr==null) currentPageStr="1"; int currentPage = Integer.parseInt(currentPageStr); //认为每页显示12条 int currentCount = 12; PageBean<Product> pageBean = null; try { pageBean = service.findPageBean(currentPage,currentCount); } catch (SQLException e) { e.printStackTrace(); }
//分页操作 public PageBean findPageBean(int currentPage,int currentCount) throws SQLException { ProductDao dao = new ProductDao(); //目的:就是想办法封装一个PageBean 并返回 PageBean pageBean = new PageBean(); //1、当前页private int currentPage; pageBean.setCurrentPage(currentPage); //2、当前页显示的条数private int currentCount; pageBean.setCurrentCount(currentCount); //3、总条数private int totalCount; int totalCount = dao.getTotalCount(); pageBean.setTotalCount(totalCount); //4、总页数private int totalPage; /* * 总条数 当前页显示的条数 总页数 * 10 4 3 * 11 4 3 * 12 4 3 * 13 4 4 * * 公式:总页数=Math.ceil(总条数/当前显示的条数) * */ int totalPage = (int) Math.ceil(1.0*totalCount/currentCount); pageBean.setTotalPage(totalPage); //5、每页显示的数据private List<T> productList = new ArrayList<T>(); /* * 页数与limit起始索引的关系 * 例如 每页显示4条 * 页数 其实索引 每页显示条数 * 1 0 4 * 2 4 4 * 3 8 4 * 4 12 4 * * 索引index = (当前页数-1)*每页显示的条数 * */ int index = (currentPage-1)*currentCount; List<Product> productList = dao.findProductListForPageBean(index,currentCount); pageBean.setProductList(productList); return pageBean; }
//获得全部的商品条数 public int getTotalCount() throws SQLException { QueryRunner runner = new QueryRunner(DataSourceUtils.getDataSource()); String sql = "select count(*) from product"; Long query = (Long) runner.query(sql, new ScalarHandler()); return query.intValue(); } //获得分页的商品数据 public List<Product> findProductListForPageBean(int index,int currentCount) throws SQLException { QueryRunner runner = new QueryRunner(DataSourceUtils.getDataSource()); String sql = "select * from product limit ?,?"; return runner.query(sql, new BeanListHandler<Product>(Product.class), index,currentCount); }
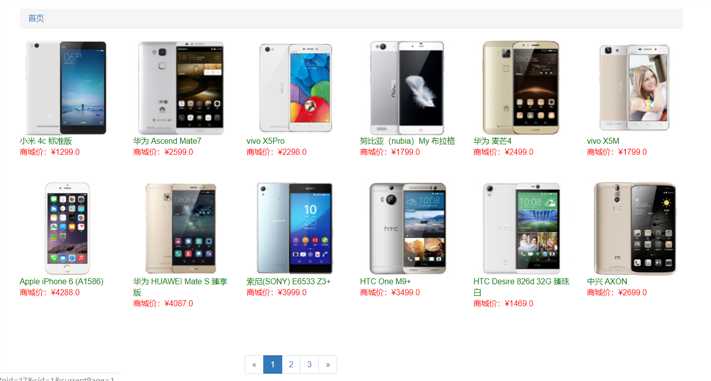
request.setAttribute("pageBean", pageBean);
request.getRequestDispatcher("/product_list.jsp").forward(request, response);
1)显示每一页
<!-- 显示每一页 --> <c:forEach begin="1" end="${pageBean.totalPage }" var="page"> <!-- 判断是否是当前页 --> <c:if test="${page==pageBean.currentPage }"> <li class="active"><a href="javascript:void(0);">${page }</a></li> </c:if> <c:if test="${page!=pageBean.currentPage }"> <li><a href="${pageContext.request.contextPath}/pagingDisplay?cid=${cid}¤tPage=${page }">${page }</a></li> </c:if> </c:forEach>

2)上一页
<!-- 上一页 --> <c:if test="${pageBean.currentPage==1 }"> <li class="disabled"> <a href="javascript:void(0);" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> </c:if> <c:if test="${pageBean.currentPage!=1 }"> <li> <a href="${pageContext.request.contextPath}/pagingDisplay?cid=${cid}¤tPage=${pageBean.currentPage-1 }" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> </c:if>

3)下一页
<!-- 下一页 --> <c:if test="${pageBean.currentPage==pageBean.totalPage }"> <li class="disabled"> <a href="javascript:void(0);" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </c:if> <c:if test="${pageBean.currentPage!=pageBean.totalPage }"> <li> <a href="${pageContext.request.contextPath}/pagingDisplay?cid=${cid}¤tPage=${pageBean.currentPage+1 }" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </c:if>

标签:学习 个数 alc img ebe throw tac png 判断
原文地址:https://www.cnblogs.com/20183544-wangzhengshuai/p/12254639.html