标签:mic tran 模型 箭头 order epp http ott init
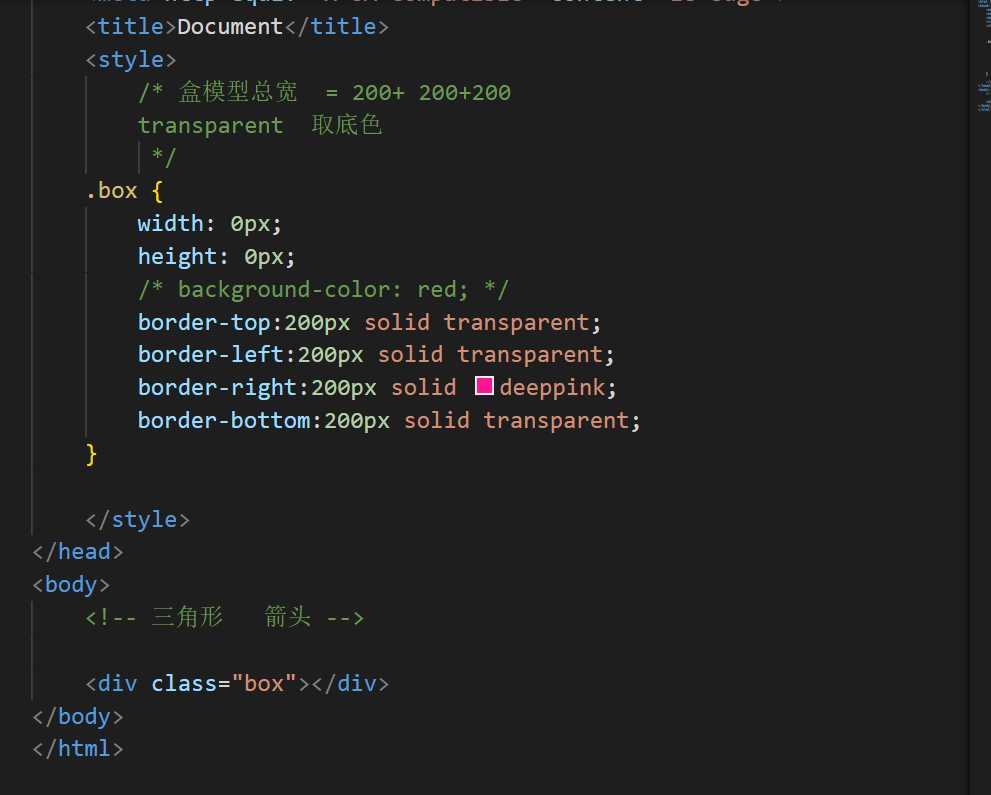
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> /* 盒模型总宽 = 200+ 200+200 transparent 取底色 */ .box { width: 0px; height: 0px; /* background-color: red; */ border-top:200px solid transparent; border-left:200px solid transparent; border-right:200px solid deeppink; border-bottom:200px solid transparent; } </style> </head> <body> <!-- 三角形 箭头 --> <div class="box"></div> </body> </html>

标签:mic tran 模型 箭头 order epp http ott init
原文地址:https://www.cnblogs.com/xuixui/p/12254922.html