标签:back spl width port com html image line doctype
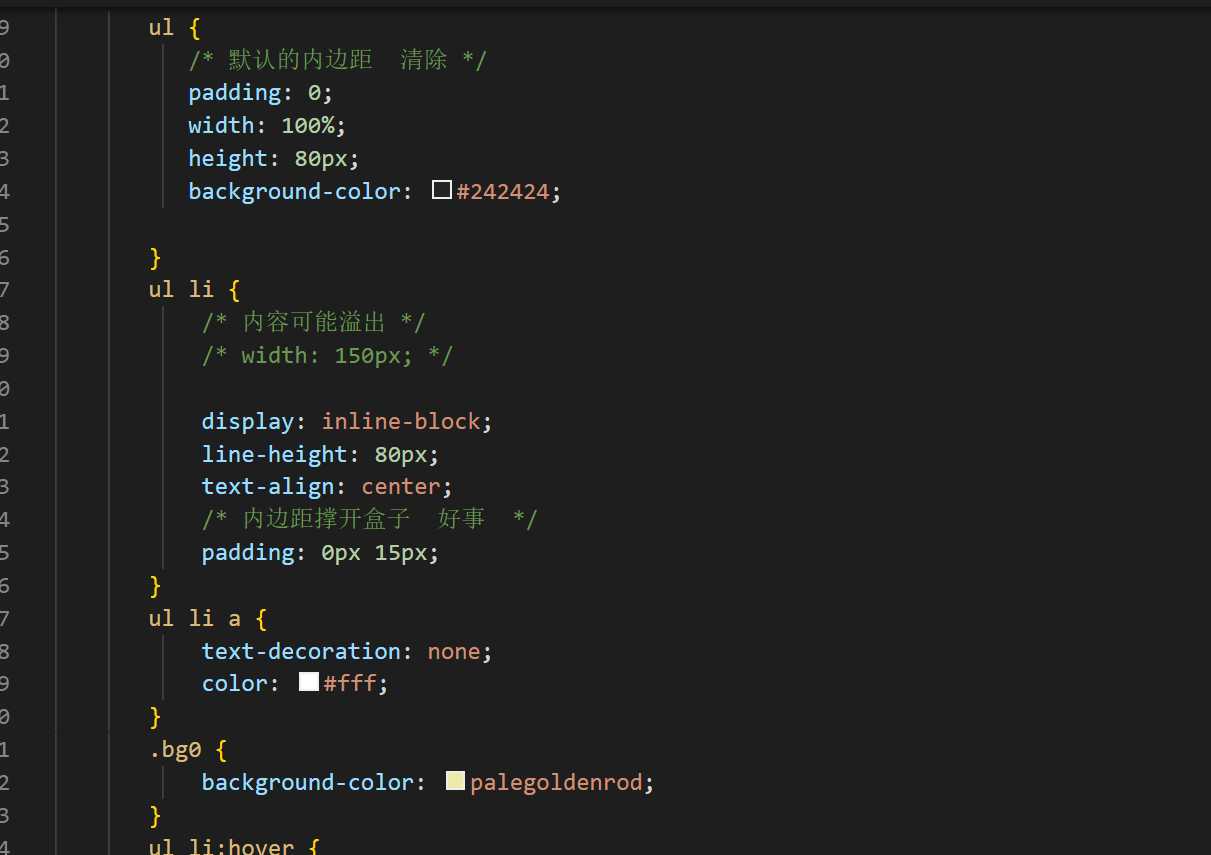
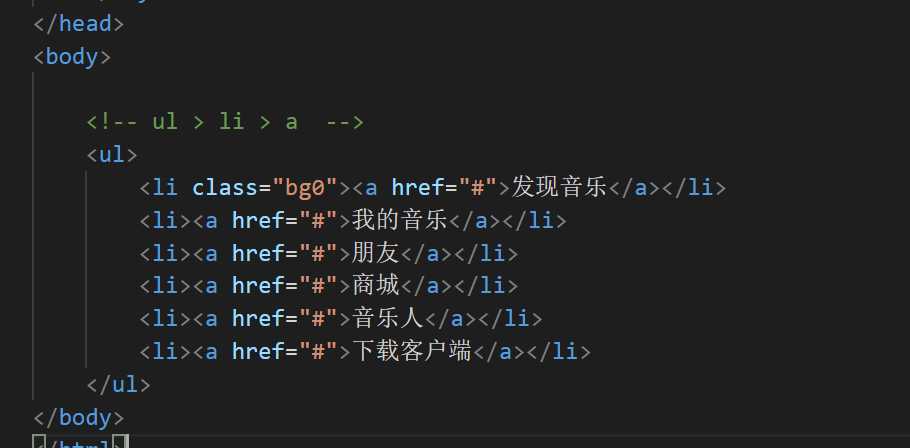
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> ul { /* 默认的内边距 清除 */ padding: 0; width: 100%; height: 80px; background-color: #242424; } ul li { /* 内容可能溢出 */ /* width: 150px; */ display: inline-block; line-height: 80px; text-align: center; /* 内边距撑开盒子 好事 */ padding: 0px 15px; } ul li a { text-decoration: none; color: #fff; } .bg0 { background-color: palegoldenrod; } ul li:hover { background-color: palegoldenrod; } </style> </head> <body> <!-- ul > li > a --> <ul> <li class="bg0"><a href="#">发现音乐</a></li> <li><a href="#">我的音乐</a></li> <li><a href="#">朋友</a></li> <li><a href="#">商城</a></li> <li><a href="#">音乐人</a></li> <li><a href="#">下载客户端</a></li> </ul> </body> </html>


标签:back spl width port com html image line doctype
原文地址:https://www.cnblogs.com/xuixui/p/12254897.html