标签:style blog class c code java
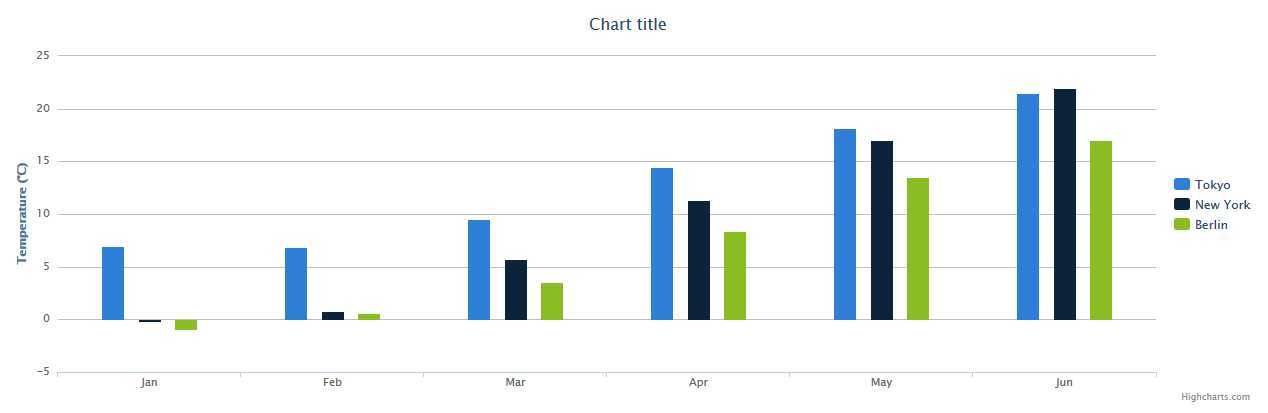
<!doctype html> <html lang="en"> <head> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script> <script type="text/javascript" src="js/highcharts.js"></script> <script type="text/javascript" src="js/exporting.js"></script> <script> $(function () { $(‘#container‘).highcharts({ chart:{ type:‘column‘ }, xAxis: { categories: [‘Jan‘, ‘Feb‘, ‘Mar‘, ‘Apr‘, ‘May‘, ‘Jun‘] }, yAxis: { title: { text: ‘Temperature (°C)‘ }, plotLines: [{ value: 0, width: 1, color: ‘#808080‘ }] }, tooltip: { formatter:function(){ return ‘<b>‘+this.x + ‘</b><br/>‘ + this.series.name + ‘:‘ + this.y + ‘<br/>‘ + ‘Total:‘ + this.point.stackTotal; }, valueSuffix: ‘°C‘ }, plotOptions: { column: { pointPadding: 0.2, borderWidth: 0 } }, legend: { layout: ‘vertical‘, align: ‘right‘, verticalAlign: ‘middle‘, borderWidth: 0 }, series: [{ name: ‘Tokyo‘, data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5] }, { name: ‘New York‘, data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0] }, { name: ‘Berlin‘, data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0] }] }); }); </script> </head> <body> <div id="container" style="min-width:700px;height:400px"></div> </body> </html>

标签:style blog class c code java
原文地址:http://www.cnblogs.com/xiaoxian1369/p/3731617.html