标签:图像 实例 初步 size 注意 info out 布局 移动
今天学习了UI布局当中的自定义的布局的部分,在开始的时候先动手写了一个跟随手指移动的小兔子的实例,初步的了解了布局管理器的概念 之后开始正式进行布局管理器,其中包括相对布局,线性布局,帧布局,表格布局,网格布局,嵌套布局,但是今天只学习了前三 个,相对布局,线性布局,帧布局,并且做了三个相关的实例 , 注意的是: 所有的布局全都是relativeLayout。
之后开始正式进行布局管理器,其中包括相对布局,线性布局,帧布局,表格布局,网格布局,嵌套布局,但是今天只学习了前三 个,相对布局,线性布局,帧布局,并且做了三个相关的实例 , 注意的是: 所有的布局全都是relativeLayout。
下面是对这三个布局的总结:
gravity(控制组件) ignoreGravity(确定不受控制的组件)
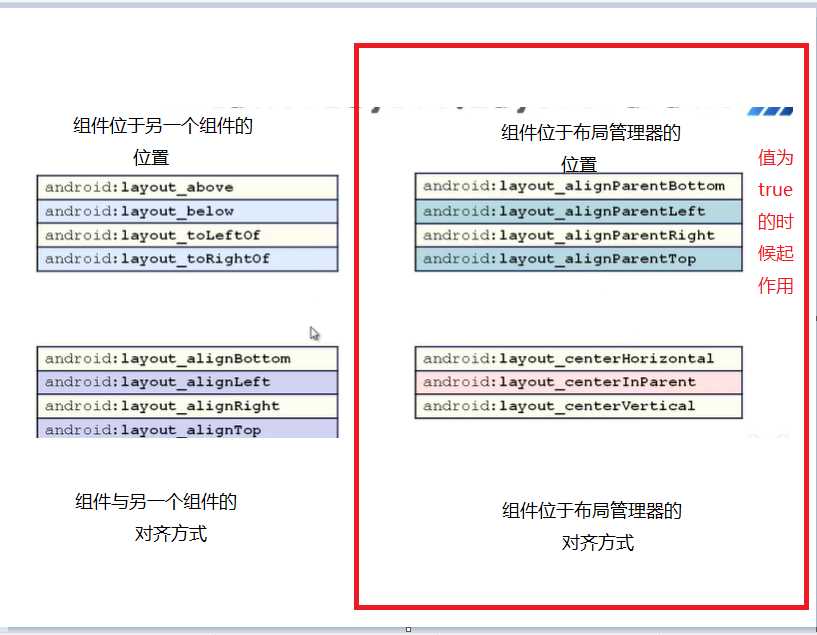
Layoutparams的方法

LinearLayout 该布局可以使放入其中的组件以水平方式或者垂直方式整齐排列,通过 android:orientation 属性指定具体的排列方式,通过 weight 属性设置每个组件在布局中所占的比重。其中weight属性需要特别注意:weight代表的是权值,但此权值的分配是指剩余的空间。
3、帧布局
foreground 设置前景图像
foregroundGravity 设置前景图像位置
属性方法与相对布局类似。
标签:图像 实例 初步 size 注意 info out 布局 移动
原文地址:https://www.cnblogs.com/2940500426yingxin/p/12256492.html