标签:box htm orm 文字 back 自带 操作 convert function
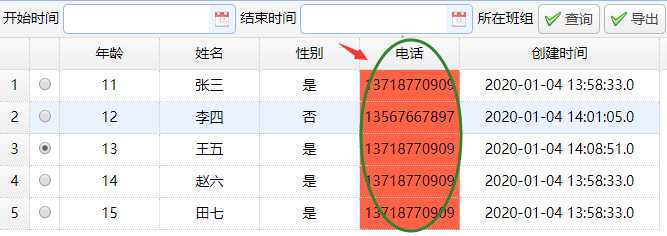
列表某列背景设置颜色
如图:

代码:
1 //table部分 2 <th field="tel" width="100" align="center" data-options="styler:flagColor">电话</th> 3 4 //js部分 5 function flagColor(val, row, index) { 6 return ‘background:#FF6347‘; 7 }
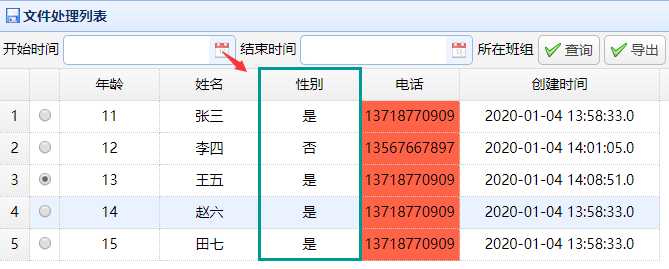
列表文字转换
如图:(从数据库中查出的0和1 显示在列表中需要显示成 ‘否’ 和 ‘是’ )

代码:
1 //table部分 2 <th field="sex" width="100" align="center" formatter="convertText">性别</th> 3 4 //js部分 5 function convertText(value){ 6 if(value == 0){ 7 return "否"; 8 }else{ 9 return "是"; 10 } 11 }
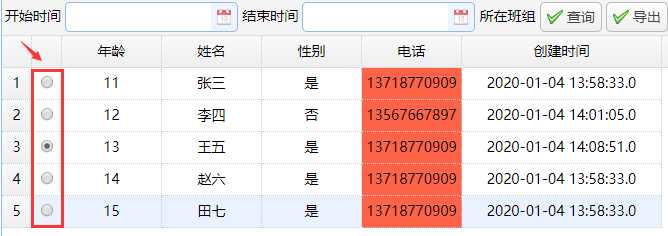
列表前面显示单选按钮
如图:

代码:
1 //table部分 2 <th field="rd" width="30" align="center" formatter="radioShow"></th> 3 4 //js部分 5 function radioShow(value, row, index) { 6 return ‘<input name="isShow" type="radio" /> ‘; 7 }
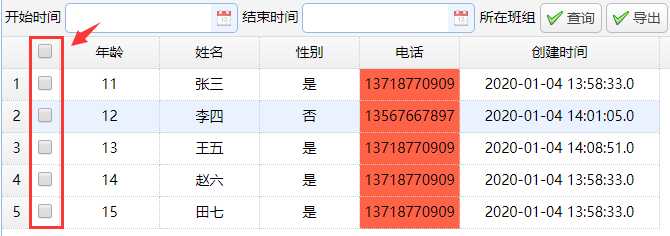
列表前面显示复选按钮
如图:

代码:
1 //table部分 直接添加一行即可 2 <th field="ck" checkbox="true"></th> 3 4 //注意:也可以参考上面单选按钮的处理办法来处理
easyui自带列表导出到excel功能
如图:


代码:
1 //head部分 要引入datagrid-export.js 2 <script type="text/javascript" src="../easyui/datagrid-export.js"></script> 3 4 //html部分 5 <a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="toExcel()">导出</a> 6 7 //js部分 tt为table的id excel名称.xls为导出的excel名称 8 function toExcel() { 9 $(‘#tt‘).datagrid(‘toExcel‘,‘excel名称.xls‘); 10 }
注意:
1. 性别列,虽然我们在页面上通过处理,将0和1改成了男或女,但是导出的时候仍是0和1
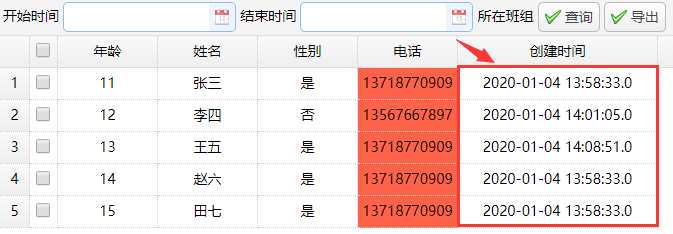
2. 创建时间列,导出的时候效果如下,需要我们处理一下。

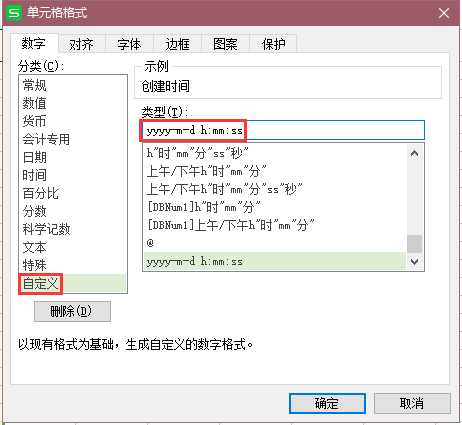
处理方法为,选中该列,右键--设置单元格格式--自定义--填入yyyy-m-d h:mm:ss即可

列表时间格式转换
如图:(列表中出现时间格式的,如果想要显示成时分秒或者年月日或者年月日时分秒格式的处理办法)

代码:
1 //table部分 2 <th field="create_time" width="200" align="center" formatter="formateDate">创建时间</th> 3 4 //js部分 5 function formateDate(value) { 6 var unixTimestamp = new Date(value); 7 var year = unixTimestamp.getFullYear();//年 8 var month= unixTimestamp.getMonth()+1;//月 9 var day = unixTimestamp.getDate();//日 10 var hours = unixTimestamp.getHours();//时 11 var minutes = unixTimestamp.getMinutes();//分 12 var seconde = unixTimestamp.getSeconds();//秒 13 //这里的格式可以自行定义 14 var result = year+"/"+month+"/"+day+" "+hours+":"+minutes+":"+seconde; 15 return result; 16 }
表格中添加操作列
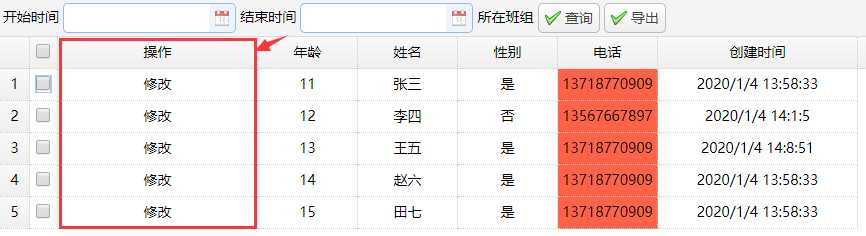
如图:

代码:
1 //table部分 2 <th field="opt" width="200" align="center" formatter="operate">操作</th> 3 4 //js部分 5 function operate(val,row,index) { 6 return ‘<a herf="#" onclick="editUser(‘+index+‘)">修改</a>‘; 7 } 8 9 function editUser(index) { 10 alert(index);//这里的代码可以根据需求进行修改 11 }
持续更新!!!!!
标签:box htm orm 文字 back 自带 操作 convert function
原文地址:https://www.cnblogs.com/flyinghome/p/12257247.html