标签:microsoft div trigger UNC label 文档 inter info gif
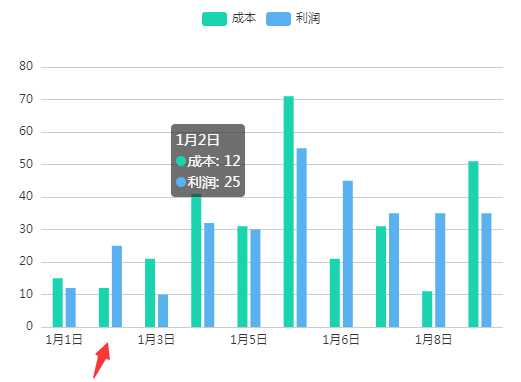
如下图,因为X轴内容太多,放不下,插件默认间隔显示
需求:X轴内容要全部显示出来(只有斜显示或固定宽多余的用省略代替,本来需要就是想显示全部内容,所以只能取斜显示的方案)

先看看v-charts的文档:
通过extend属性实现对已配置好的内部属性进行单独的设置, extend为对象类型,对象内的属性可以是函数,也可以对象,也可以是其他类型的值
用法如下:
this.chartExtend = {
series (v) {
v.forEach(i => {
i.barWidth = 10
})
return v
},
tooltip (v) {
v.trigger = ‘none‘
return v
}
}
/* 等同于
this.chartExtend = {
series: {
barWidth: 10
},
tooltip: {
trigger: ‘none‘
}
}
等同于
this.chartExtend = {
‘series.0.barWidth‘: 10,
‘series.1.barWidth‘: 10,
‘tooltip.trigger‘: ‘none‘
}
*/
============================================================================
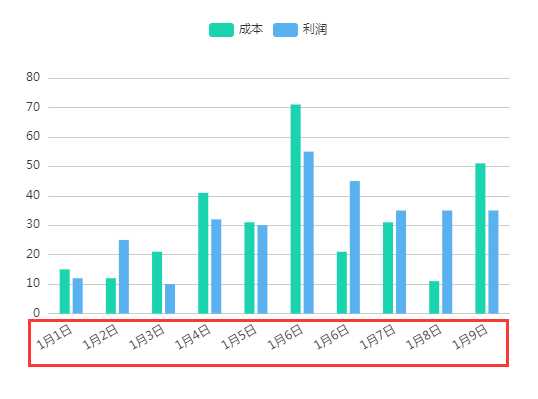
回到上面的需求上,要实现这个效果,也需要用到formatter格式化方法,效果如下图(红框X轴名称)
不多说,直接上代码:
<template>
<ve-histogram
:data="chartData"
:extend="chartExtend">
</ve-histogram>
</template>
<script>
export default {
data () {
this.chartExtend = {
// 柱子宽度
series: {
barWidth: 10
},
// x轴字体斜显示
xAxis: {
axisLabel: {
margin: 15,
interval: 0,
rotate: 30,
formatter: name => {
// eslint-disable-next-line
return echarts.format.truncateText(name, 100, ‘14px Microsoft Yahei‘, ‘…‘)
}
},
triggerEvent: true
}
}
return {
chartData: {
columns: [‘日期‘, ‘成本‘, ‘利润‘],
rows: [
{ ‘日期‘: ‘1月1日‘, ‘成本‘: 15, ‘利润‘: 12 },
{ ‘日期‘: ‘1月2日‘, ‘成本‘: 12, ‘利润‘: 25 },
{ ‘日期‘: ‘1月3日‘, ‘成本‘: 21, ‘利润‘: 10 },
{ ‘日期‘: ‘1月4日‘, ‘成本‘: 41, ‘利润‘: 32 },
{ ‘日期‘: ‘1月5日‘, ‘成本‘: 31, ‘利润‘: 30 },
{ ‘日期‘: ‘1月6日‘, ‘成本‘: 71, ‘利润‘: 55 },
{ ‘日期‘: ‘1月6日‘, ‘成本‘: 21, ‘利润‘: 45 },
{ ‘日期‘: ‘1月7日‘, ‘成本‘: 31, ‘利润‘: 35 },
{ ‘日期‘: ‘1月8日‘, ‘成本‘: 11, ‘利润‘: 35 },
{ ‘日期‘: ‘1月9日‘, ‘成本‘: 51, ‘利润‘: 35 }
]
}
}
}
}
</script>
原文链接: https://www.cnblogs.com/fifteen-wu/p/10531343.html
标签:microsoft div trigger UNC label 文档 inter info gif
原文地址:https://www.cnblogs.com/longronglang/p/12260077.html