标签:alt 显示 his ash page request 新建 tin clone
借助 github 托管项目代码----放到仓库中(Repository)
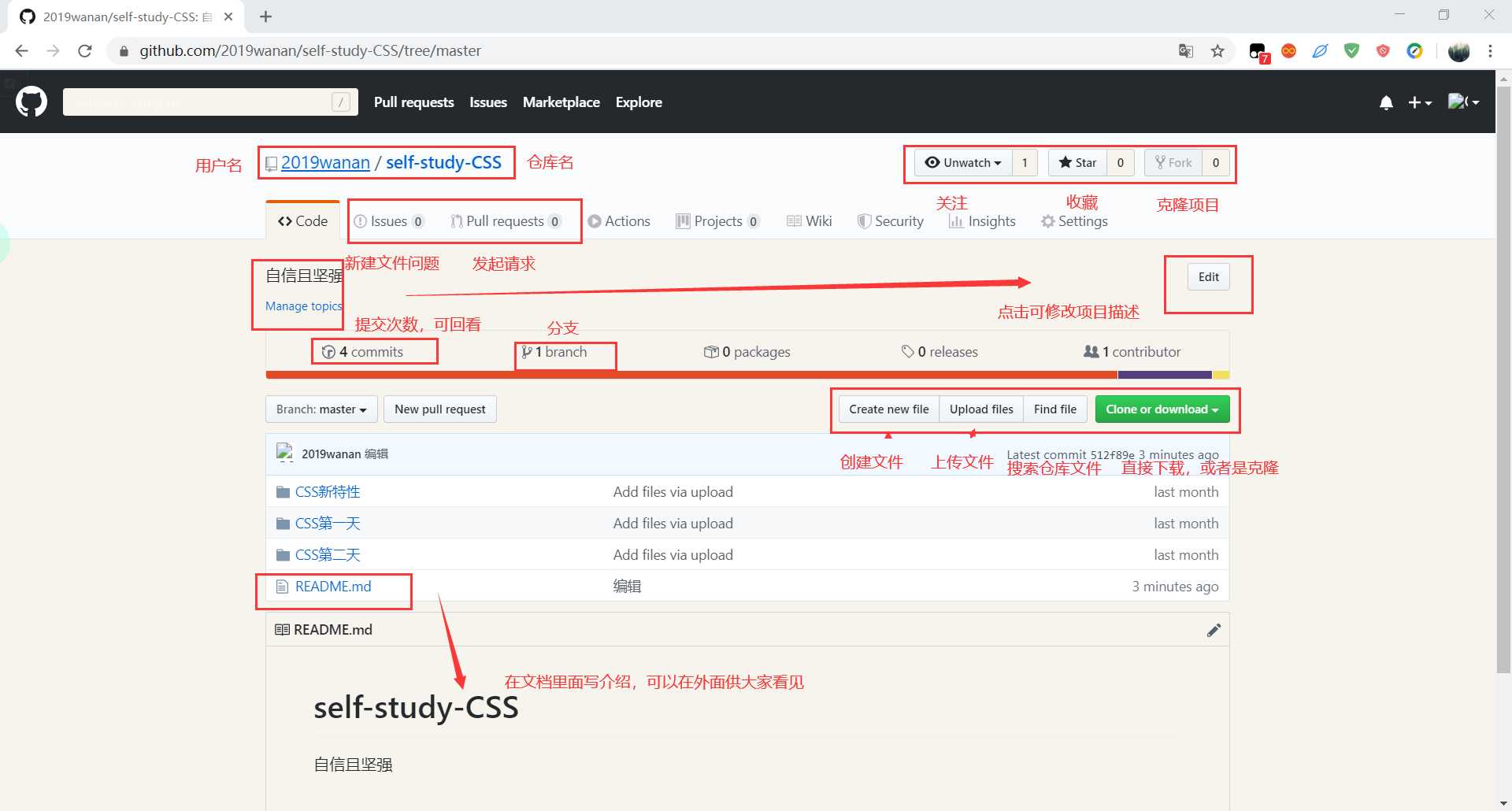
仓库(Repository)
仓库用来存放代码,每个项目对应一个仓库,多个开源项目则有多个仓库
关注(Watch)
看到开源项目感觉不错,点击Watch,那么以后该项目有任何更新,自己都会第一时间收到关于这个项目的通知提醒
收藏(Star)
收藏项目,方便下次查看
复制克隆项目(Fork)
Fork的项目是独立存在的
发起请求(Pull Request)
事务卡片(Issue)
你的一个开源项目,别人发现有Bug、或者哪里做的不好,就可以向你提出一个Issue(问题),你就可以根据Issue进行修复Bug以及问题
主页

标签:alt 显示 his ash page request 新建 tin clone
原文地址:https://www.cnblogs.com/zclwanan/p/12260759.html