标签:网格 直接 utf-8 htm div jquer art dede util
菜鸟教程:https://www.runoob.com/bootstrap/bootstrap-grid-system.html
Bootstrap 包含了一个响应式的、移动设备优先的、不固定的网格系统,可以随着设备或视口大小的增加而适当地扩展到 12 列。它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的功能强大的混合类。
网格系统通过一系列包含内容的行和列来创建页面布局。下面列出了 Bootstrap 网格系统是如何工作的:

最新CDN:https://getbootstrap.com/docs/4.4/getting-started/introduction/
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>Document</title> <!-- 新 Bootstrap 核心 CSS 文件 --> <link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" /> </head> <body> <div class="container"> <div class="row"> <div class="col-xs-6" style="background-color: aqua;"> .col-xs-6表示屏幕大于768px时占6列 </div> <!-- 小设备浏览时无法确定网格显示的位置,使用 .clearfix class和 响应式实用工具来解决 --> <div class="clearfix visible-xs"></div> <div class="col-lg-6" style="background-color: yellow;"> .col-lg-6表示屏幕大于1200px时占6列 </div> </div> </div> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </body> </html>
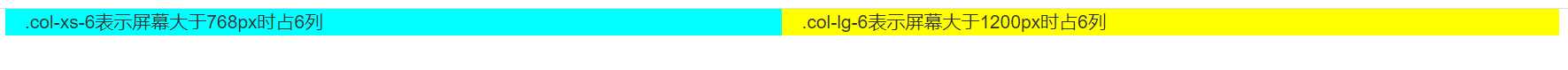
示例代码大屏显示

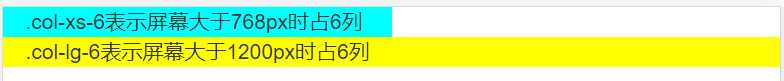
示例代码小屏显示

嵌套列,在列里添加一个新的 .row,并在一个已有的 .col-md-* 列内添加一组 .col-md-* 列。被嵌套的行应包含一组列,这组列个数不能超过12(其实,没有要求你必须占满12列)
<div class="container"> <div class="row"> <div class="col-xs-6" style="background-color: aqua;"> .col-xs-6表示屏幕大于768px时占6列 </div> <!-- 小设备浏览时无法确定网格显示的位置,使用 .clearfix class和 响应式实用工具来解决 --> <div class="clearfix visible-xs"></div> <div class="col-md-6" style="background-color: greenyellow;"> <div class="row"> <div class="col-md-6"> Lorem, ipsum dolor.1 </div> <div class="col-md-4"> Lorem, ipsum dolor.2 </div> </div> <div class="row"> <div class="col-md-4"> Lorem, ipsum dolor.3 </div> </div> </div> </div> </div>
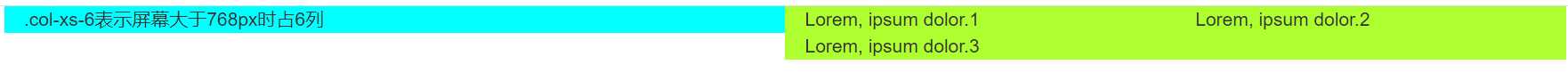
示例代码大屏显示

按顺序编写列,可以通过.col-md-push-* 和 .col-md-pull-* 类的内置网格列改变列显示的顺序,其中 * 范围是从 1 到 11。
<div class="container"> <div class="row"> <div class="col-md-3 col-md-push-6" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;" > 先编写 </div> <div class="col-md-3 col-md-push-6" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;" > 中编写 </div> <div class="col-md-6 col-md-pull-6" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;" > 后编写 </div> </div> </div>
显示
![]()
菜鸟:https://www.runoob.com/bootstrap/bootstrap-responsive-utilities.html
标签:网格 直接 utf-8 htm div jquer art dede util
原文地址:https://www.cnblogs.com/jing-zhe/p/12261967.html