标签:获取参数 调用 多个 com sed ini 默认页面 bsp vat
目录:
1. redux
1.1 原始,原始步骤
1.2 react-reducer,两种写法(导出普通写法 和 装饰器的写法)
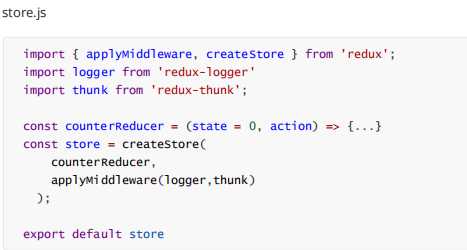
1.3 存储多个reducer
2. redux中间键,redux-logger | redux-thunk
异步请求,调用dispatch
3. router
基本:BrowserRouter, Link, Route, Switch, Redirect(tab中默认页面),404
传参
路由守卫
内容:
1. redux
安装
#npm install redux --save
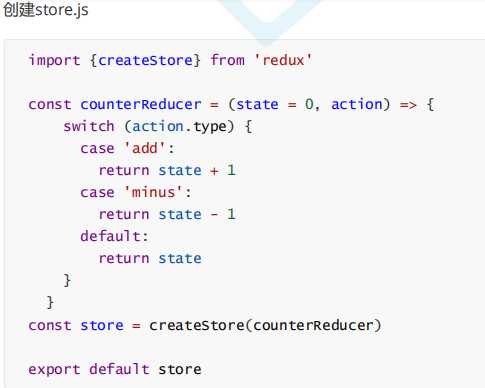
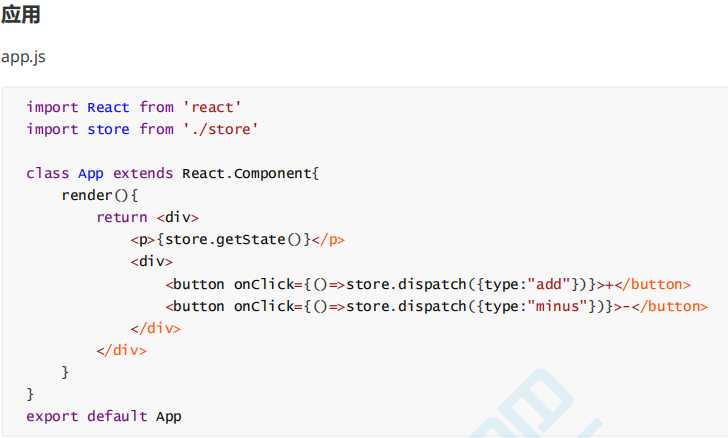
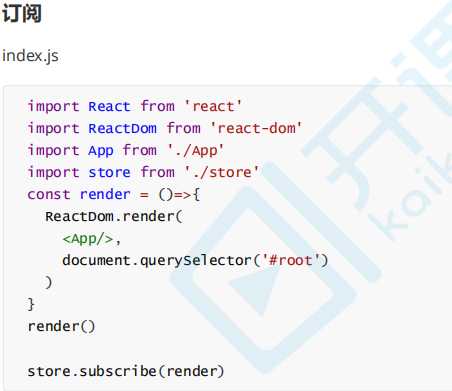
1.1 原始,原始步骤
store,createStore
reducer
getState
dispatch
subscribe



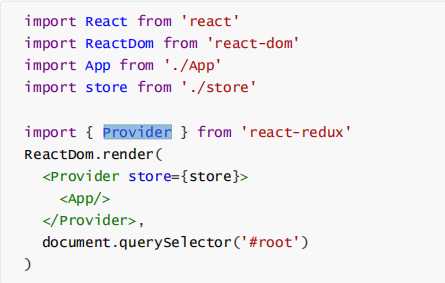
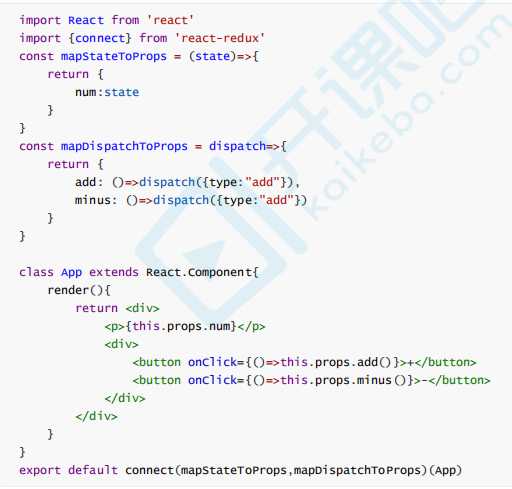
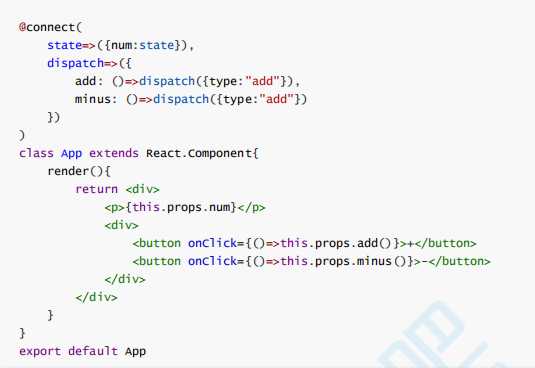
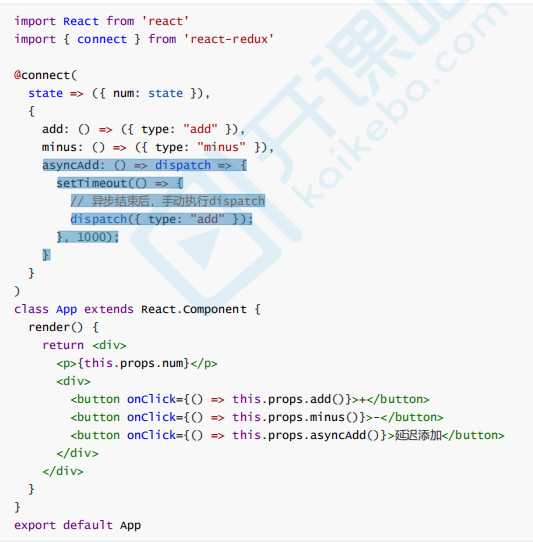
1.2 react-reducer,两种写法(导出普通写法 和 装饰器的写法)
安装
#npm install react-redux --save
Provider传递redux。connect接收,connect(state,{dispatch方法})




2. redux中间键,redux-logger | redux-thunk
安装 #npm install redux-thunk redux-logger --save
异步请求,调用dispatch

使用:connect第二个参数中,对象的value可以是对象和函数,碰到对象直接调用dispatch,碰到是函数用thunk中间键异步请求,再dispatch

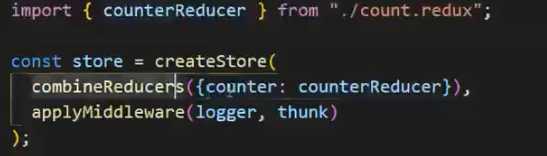
3 存储多个reducer,combineReducers多个reducer柔和成一个

3. router
安装 #npm install --save react-router-dom
官网:https://reacttraining.com/react-router/
3.1 基本:BrowserRouter, Link, Route, Switch, Redirect(tab中默认页面),404
3.2 传参
history: 导航指令
match: 获取参数信息
location: 当前url信息

// 传递进来路由器对象 function Detail(props) { // 1.history: 导航指令 // 2.match: 获取参数信息 // 3.location: 当前url信息 console.log(props); return ( <div> {location.pathname} 当前课程:{props.match.params.course} <button onClick={props.history.goBack}>后退</button> </div> ); }
3.3 路由守卫

//store export const user = ( state = { isLogin: false, loading: false, error: "" }, action ) => { switch (action.type) { case "requestLogin": return { isLogin: false, loading: true, error: "" }; case "loginSuccess": return { isLogin: true, loading: false, error: "" }; case "loginFailure": return { isLogin: false, loading: false, error: action.message }; default: return state; } }; export function login() { return dispatch => { dispatch({ type: "requestLogin" }); setTimeout(() => { dispatch({ type: "login" }); }, 2000); }; }

// 路由守卫 // 希望用法:<PrivateRoute component={About} path="/about" ...> const PrivateRoute = connect(state => ({ isLogin: state.user.isLogin }))( ({ component: Comp, isLogin, ...rest }) => { // 做认证 // render:根据条件动态渲染组件 return ( <Route {...rest} render={props => isLogin ? ( <Comp /> ) : ( <Redirect to={{ pathname: "/login", state: { redirect: props.location.pathname } }} /> ) } /> ); } ); // 登录组件 const Login = connect( state => ({ isLogin: state.user.isLogin, loading: state.user.loading, error: state.user.error // 登录错误信息 }), { login } )(function({ location, isLogin, login, loading, error }) { const redirect = location.state.redirect || "/"; const [uname, setUname] = useState(""); // 用户名输入状态 if (isLogin) { return <Redirect to={redirect} />; } return ( <div> <p>用户登录</p> <hr /> {/* 登录错误信息展示 */} {error && <p>{error}</p>} {/* 输入用户名 */} <input type="text" onChange={e => setUname(e.target.value)} value={uname} /> <button onClick={() => login(uname)} disabled={loading}> {loading ? "登录中..." : "登录"} </button> </div> ); });
标签:获取参数 调用 多个 com sed ini 默认页面 bsp vat
原文地址:https://www.cnblogs.com/shaokevin/p/12261593.html