标签:get method 首页 案例 出现 ons ext 保护 png
前面写了关于HTML和Django结合的文章,通过视图与HTML结合,然后加上urls渲染返回给用户浏览器。很明显我们都能看到这些仅仅是静态HTML,那如何通过Django创建动态的HTML呢?
我们先通过一个例子来简单了解下。
# Views.py from django.http import HttpResponse import datetime # 创建动态数据 def time(request): now = datetime.datetime.now() html = ‘现在的时间为%s‘%now return HttpResponse(html)
# urls.py from django.contrib import admin from django.urls import path from Anjing import views urlpatterns = [ path(‘admin/‘, admin.site.urls), path(‘time/‘, views.time), # 添加对应的路径 ]
可以看到显示的是当前数据,重新刷新,数据就会变化。

通过上面例子,已经创建好了一个小小的动态页面,当然这次要说的不仅仅是这样,是需要用户的数据交互,通过用户输入的内容,并返回给用户
当我们登录博客的时候,博客都会返回给我们一个用户名,而这个用户名是自己设置的,这里安静写一个简单的登录网站,网站直接返回登录的名称
在templates目录下创建一个login.html(这个页面为登录页面)
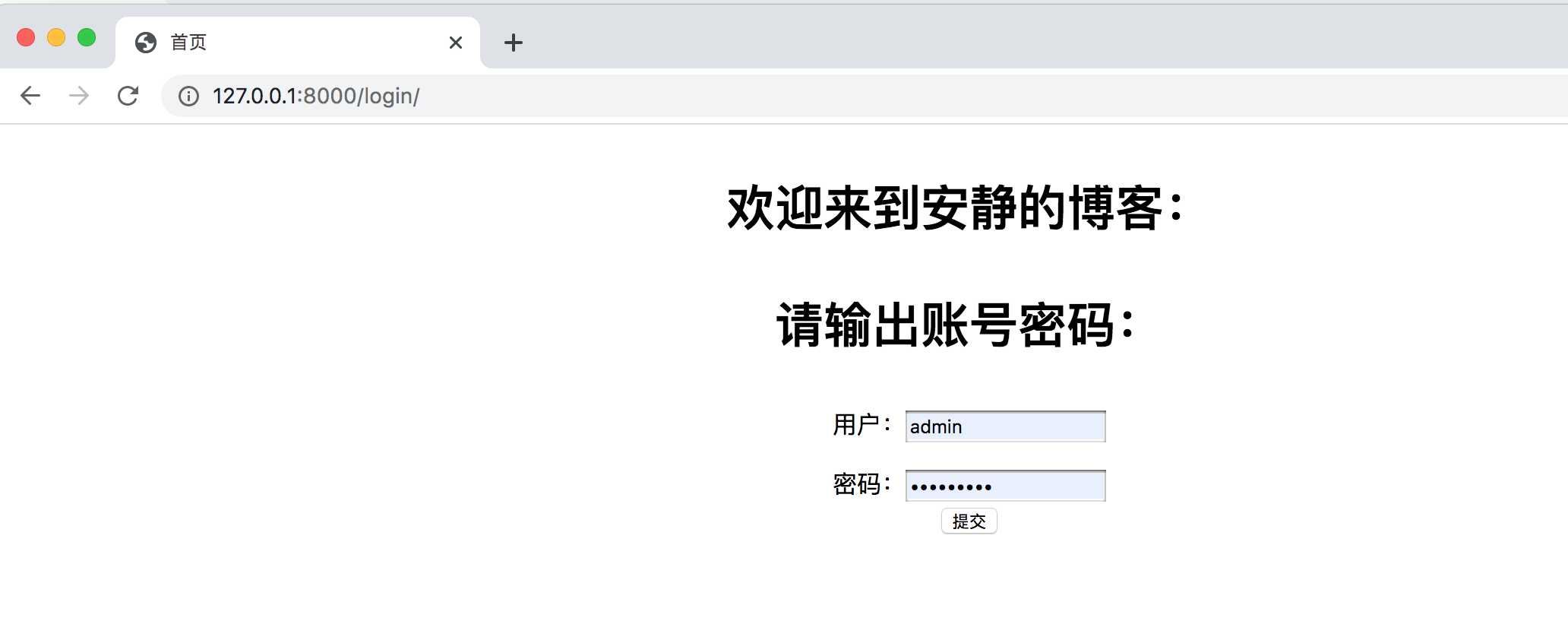
# login.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> </head> <body> <h1> <p style="text-align:center" font size="2">欢迎来到安静的博客:</p> </h1> <h1> <p style="text-align:center">请输出账号密码:</p> </h1> <form action="/index/" method="post"><p style="text-align:center">用户:<input type="text" name="username" /><br /> </p> <p style="text-align:center">密码:<input type="password" name="password" /><br /> <input type="submit" value="提交" /> </form> </body> </html>
在templates目录下创建一个index.html文件(登录后跳转的页面)
<html> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <head> <title>安静博客乐园</title> </head> <body> <center> <li>欢迎您: </li> </center> </ul> </body> </html>
在urls.py文件中添加对应的路径,然后启动服务,在浏览器中输入对应的路径查看
# urls.py from django.contrib import admin from django.urls import path from Anjing import views urlpatterns = [ path(‘admin/‘, admin.site.urls), path(‘login/‘, views.login), path(‘index/‘, views.index), ]
在views.py文件中添加视图返回内容
# views。py from django.shortcuts import render def index(request): if request.method == ‘POST‘: username = request.POST.get(‘username‘) password = request.POST.get(‘password‘) return render(request, ‘index.html‘)
全部工作都准备完成了,然后启动服务,打开浏览器,查看我们的页面渲染

我们在输入框内随便输入用户信息点击提交
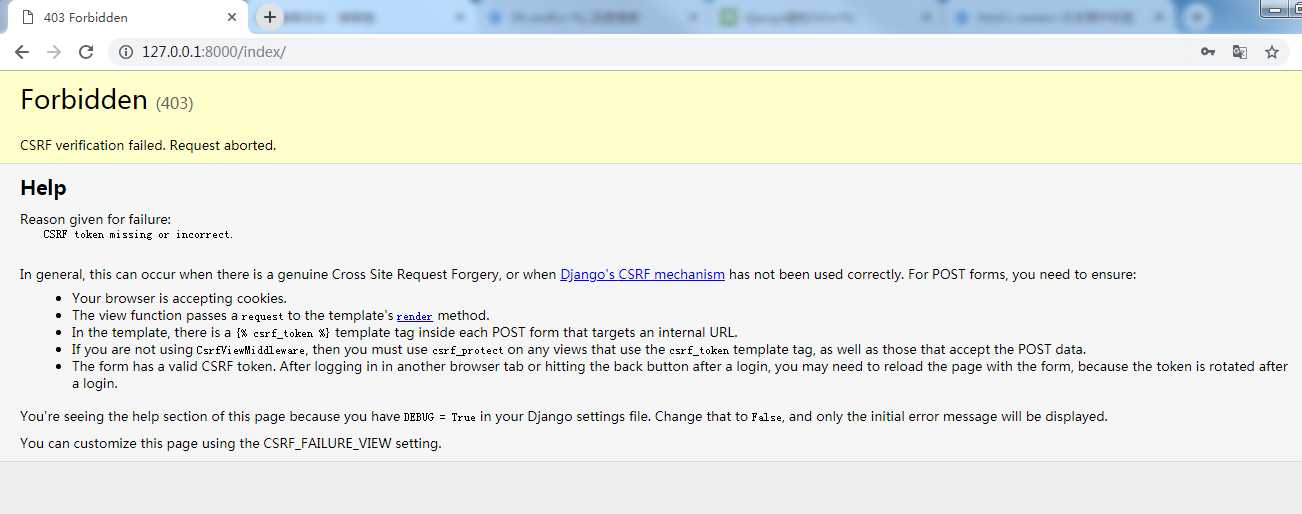
发现出现了403,什么情况,我们上面已经对页面进行了渲染,应该不会出错哈。

大家不要着急,其实这个是正常的,这个属于Djaongo有一个跨站请求保护的机制,我们可以从报错中发现需要我们加入 {% csrf_token %}
# login.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>首页</title> </head> <body> <h1> <p style="text-align:center" font size="2">欢迎来到安静的博客:</p> </h1> <h1> <p style="text-align:center">请输出账号密码:</p> </h1> <form action="/index/" method="post"> {% csrf_token %} <p style="text-align:center">用户:<input type="text" name="username" /><br /> </p> <p style="text-align:center">密码:<input type="password" name="password" /><br /> <input type="submit" value="提交" /> </form> </body> </html>
当然了我们也要在返回的页面加入一些参数和修视图中的代码
# index.html
<html> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <head> <title>安静博客乐园</title> </head> <body> <center> <li>欢迎您, <tbody> <tr> <td>{{data}}</td> </tr> </tbody> </li> </center> </ul> </body> </html>
修改views.py视图文件
# views.py from django.shortcuts import render from django.http import HttpResponse def index(request): if request.method == ‘POST‘: username = request.POST.get(‘username‘) password = request.POST.get(‘password‘) return render(request, ‘index.html‘, {‘data‘:username})
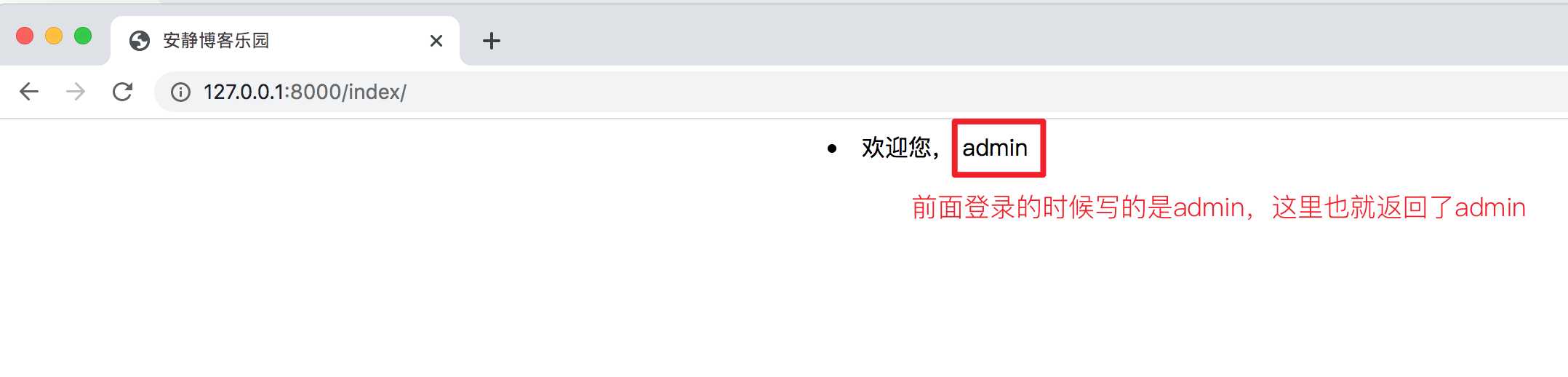
这个时候我们在此启动Django服务,然后输入对应数据点击提交按钮,发现数据已经全部接收了。

我们通过了登录的小案例,大致的了解到了数据交互和数据接收应该如何进行,主要的一个知识,我理解到Django的一个跨站请求保护机制。多次使用,就能孰能生巧了
如果感觉安静写的对您有帮助,请点个关注,如果哪里有不懂的或者不明白的,可以下方留言,看到后第一时间回复
标签:get method 首页 案例 出现 ons ext 保护 png
原文地址:https://www.cnblogs.com/qican/p/12092532.html