标签:height nbsp doc mic strong link 日期格式 document vpc
一、控件下载
1、控件使用所需(CSS和JS):
bootstrap.min.css
bootstrap-datetimepicker.min.css
jquery.min.js
bootstrap.min.js
bootstrap-datetimepicker.min.js
bootstrap-datetimepicker.zh-CN.js
下载链接:https://pan.baidu.com/s/1zKgB8dHYsbYh4L6cKvPcKQ
提取码:7n4c
二、示例
要在head标签中引入所需的css和js。
1、页面部分:
<div class="input-group date form_datetime"id=‘datetimepicker1‘style="float: left; width: 40%; margin-left: 5%;"> <span class="input-group-addon">
<span style="color: #337ab7;">
<b>
计划起始时间
</b>
</span>
</span>
<input type="text" class="form-control" placeholder="" id="xmjhqssj" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span> </span> </div>
如下图:

在div的class中要添加date,设置的id要在js中使用。
2、JS部分:
<script type="text/javascript"> $(document).ready(function() { $(‘#datetimepicker1‘).datetimepicker({ format : ‘yyyy-mm-dd‘, language: ‘zh-CN‘, minView: "month",//设置只显示到月份 autoclose: true, todayBtn: "linked" }); }); </script>
使用$(‘#datetimepicker1‘).datetimepicker({});弹出时日期选择控件。
其中:
format:日期格式
language:语言格式
minView:控件显示到哪一级(month就是选择到日期,不显示几点几分)
autoclose:设置为true时,选择完日期就自动关闭
todayBtn:默认当前时间
三、问题解决
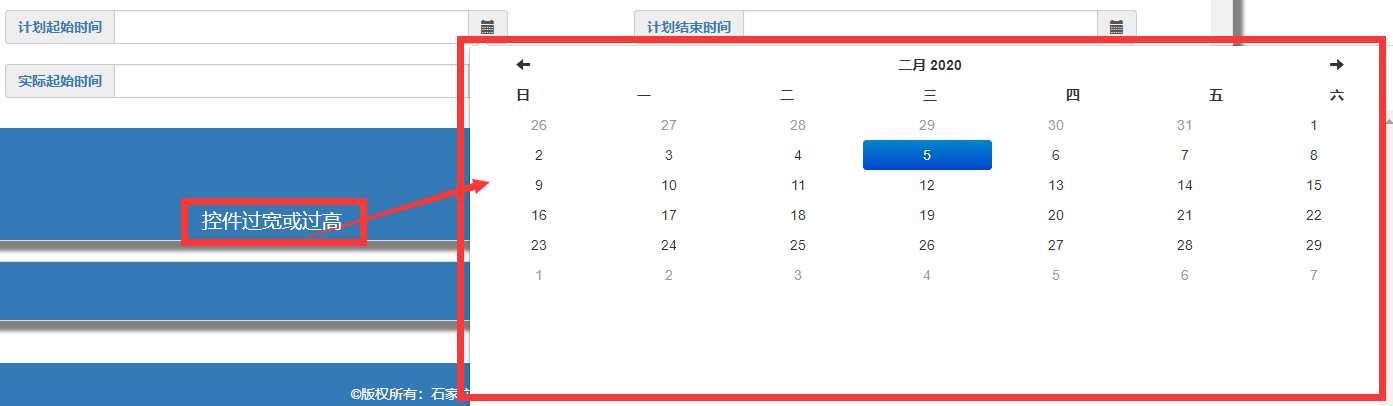
1、有时弹出的日期控件会出现如下情况:

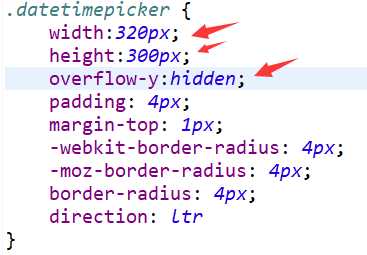
此时需要在引入的bootstrap-datetimepicker.min.css文件中进行修改:

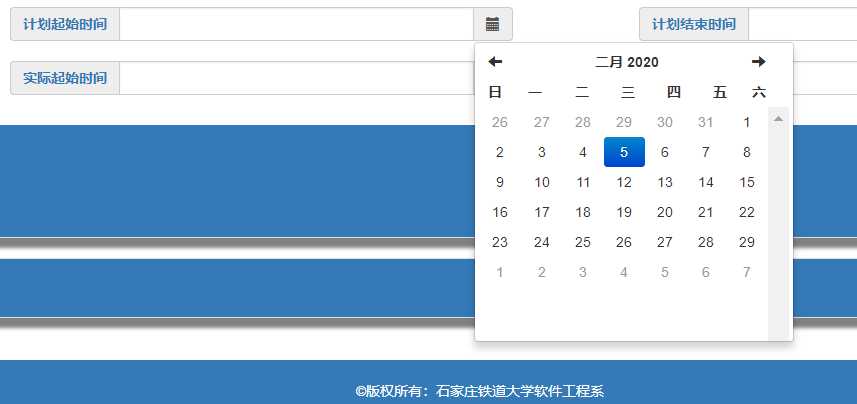
设置width和height限制宽高,并将纵向滚动条隐藏,最终效果如下:

前端框架:bootstrap-datetimepicker日期控件的使用
标签:height nbsp doc mic strong link 日期格式 document vpc
原文地址:https://www.cnblogs.com/guobin-/p/12266919.html