标签:css 起点 不难 原来 margin 左右 是什么 image 重叠
在border-radius这个CSS3属性出现之前,我们要想在页面画个圆,务必借助图片来实现,出了这个border-radius属性之后,我们在页面中实现一个圆形是非常容易的。接下来我们仔细研究研究这个border-radius,看看它还有那些黑魔法?







100px(>100%):
border-top-left-radius:150px;
结果:
发现没有变,这说明:圆的半径最大为div宽高的的一倍。长方形咋办?
我们来试一下:
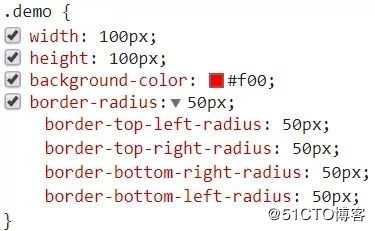
.demo{
width:200px;
height:100px;
background-color:#f00;
border-top-left-radius:200px;
}
这是一个宽200px高100px的长方形。我们圆角的半径200px,是宽的一倍,是高的两倍。根据上面我们的分析,应该是一个宽200高100的椭圆。我们看一下结果:
不难发现是一个宽高100像素的圆。这根我们的预期不一样啊。
这里还有一个知识点要说明一下:
Border-top-left-raidus: x y;
看到这里大家似乎明白了,我们可以分别设置x偏移和y偏移,那意味着我们可以真正做椭圆了,我们试一下。
border-top-left-radius:200px100px;
结果:
一看还真是椭圆。
上面的那种情况
border-top-left-radius:100px;
与
border-top-left-radius:200px;
表现形式一致。
这个总结一下:
当使用一个值的时候,宽和高一致,当任何一个值(高和宽)超过宽高的最小值。宽高默认选择最短的值,也就是都选小值。因为200不能又表示200,又表示100只能100 100。
当使用两个值的时候,情况有些不一样了。看下面的例子:
.demo{
width:100px;
height:100px;
background-color:#f00;
border-top-left-radius:2000px100px;
}
你没有看错就是2000px;
我们看一下结果。
这里呢,我就直接说结果了。
当分开写时,最大值超过宽高最大值,会按照,宽高最大值等比缩放。
2000:100
那我们看看200:10
其实是一样的。(这里可能出现的情况,当图片过大GPU渲染会发生偏差,可能不一样)。
接下来我们看看,如果有border,这个圆角又该怎么算?
我们设置一个宽高100px,边框20px,圆角20px
CSS:
.demo{
width:100px;
height:100px;
border:20pxsolidlime;
background-color:#f00;
border-radius:20px000;
}
结果:
我们看出来外边框也被画成的圆角。是怎么画出来的呢,我借助一张图辅助解释一下:
在原来的基础画了一个border-top-left-radius为20px。宽高20px的正方扇形,正好把圆角盖住。
起点仍是左上角,画圆规则没变,最大值为
(border-top/border-left最小值)
+
(borderd-right/border-bottom最小值)
+
(padding-top,padding-left最小值)
+
(padding-bottom,padding-right最小值)
+
width/height最小值
像这样:
.demo{
width:100px;
height:50px;
padding:20px;
border:20pxsolidlime;
background-color:#f00;
border-top-left-radius:130px;
}
20+ 20 + 20 + 20 + 50 = 130
对于以上公式的计算,大家了解一下就可以。当我们属性分开写时。涉及到等比缩放,这里就不探究了,同学们可以自行尝试。
最后说一下border-radius高级写法
我们可以明确声明每个角的x,y同学们的第一个反应是
border-top-left-radius:10px 20px;
border-top-right-radius:10px 20px;
border-bottom-right-radius:10px 20px;
border-bottom-left-radius:10px2 0px;
这里有一种更简单的表达形式:
border-radius:10px/20px;
border-radius:10px 10px 10px 10px/ 20px 20px 20px 20px;
等同于上面的写法,就是把x和y的值,分别写出来,用/分开。
最后在补充一小点。
我们border-radius:后面两个值,和三个值的含义。
两个值:
当border-radius参数为两个值时(x,y)代表含义是
左上,右下:x
右上,左下:y
三个值:
当border-radius参数为两个值时(x,y, z)代表含义是:
左上:x
右上,左下:y
右下:z
标签:css 起点 不难 原来 margin 左右 是什么 image 重叠
原文地址:https://blog.51cto.com/13409950/2469458