标签:github listen ipa ati doc function charset demo strong
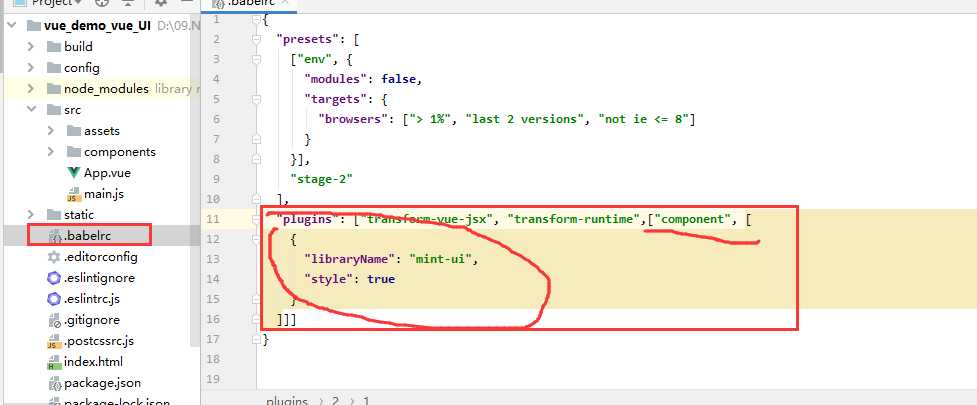
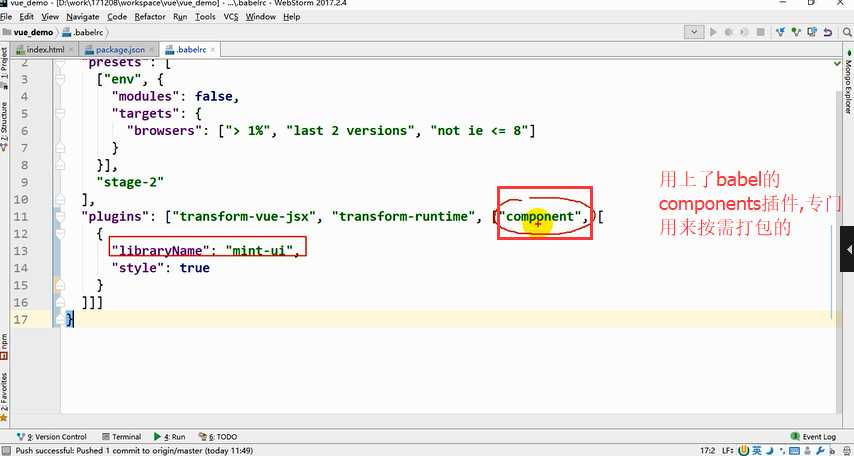
2. 修改 babel 配置
"plugins": ["transform-vue-jsx", "transform-runtime",["component", [
{
"libraryName": "mint-ui",
"style": true
}
]]]


ui组件库中定义了好多组件,但用到了少数个,不需要将所有的组件打包

3. mint-ui 组件分类
1) 标签组件
2) 非标签组件
理解:说白了有可能是对象,也有可能是函数
4.代码
1).index.html(最外层)<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1,minimum-scale=1, user-scalable=no" />
<title>vue_demo_vue_ui</title>
<script src="https://as.alipayobjects.com/g/component/fastclick/1.0.6/fastclick.js"></script>
<script>
if (‘addEventListener‘ in document) {
document.addEventListener(‘DOMContentLoaded‘, function() { FastClick.attach(document.body);
}, false);
}
if(!window.Promise) {
document.writeln(‘<script src="https://as.alipayobjects.com/g/component/es6-promise/3.2.2/es6-promise.min.js"‘+‘>‘+‘<‘+‘/‘+‘script>‘);
}
</script>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
2).main.js文件
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from ‘vue‘
import App from ‘./App‘
import {Button} from ‘mint-ui‘
//注册成标签(全局注册:所有其他组件都能用)
Vue.component(Button.name,Button)
/* eslint-disable no-new */
new Vue({
el: ‘#app‘,
components: { App },
template: ‘<App/>‘
})
3).App.vue组件
<template>
<mt-button type="primary" @click.native="handleClick" style="width: 100%">Test</mt-button>
</template>
<script>
import {Toast} from ‘mint-ui‘
export default {
methods:{
handleClick(){
Toast(‘提示信息‘)
}
}
}
</script>
<style>
</style>
5.最终页面显示
标签:github listen ipa ati doc function charset demo strong
原文地址:https://www.cnblogs.com/curedfisher/p/12268995.html