标签:lis tps rop github and 分享 conf hub 编辑器
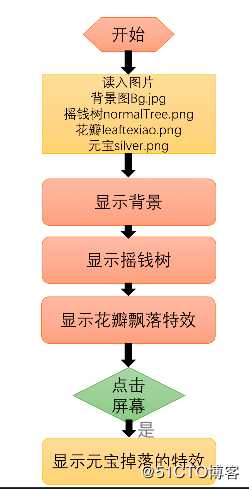
今天,我们跟大家分享一个实战小案例-----具有互动特效的摇奖游戏。在这个小案例中,可以看到随风徐徐下落的花瓣,点击时还会有元宝掉落。这个实战案例可以直接用于抽奖游戏,或者游戏特效使用。逻辑图
1、创建项目
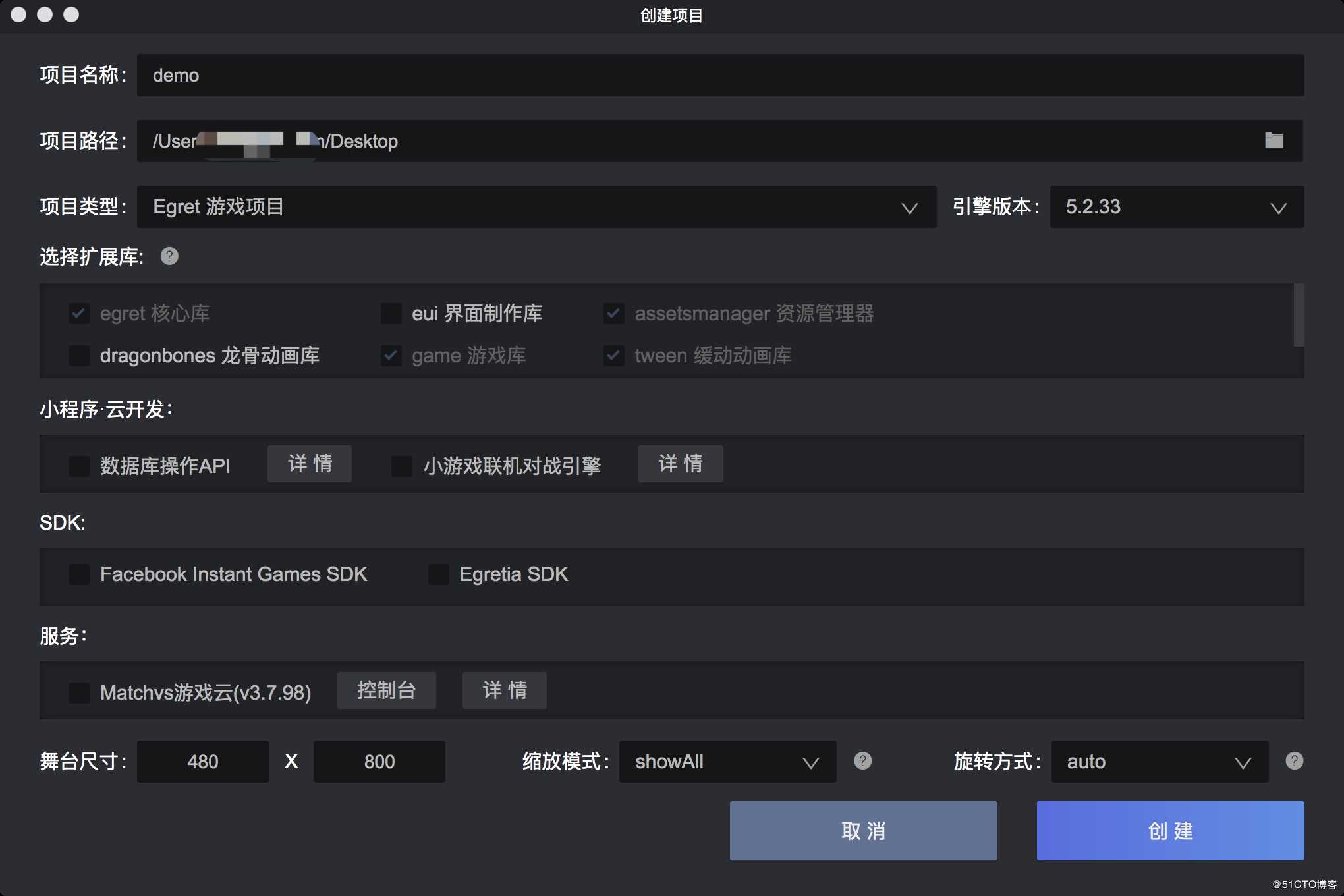
打开Wing,创建一个游戏项目
(因为游戏中用的素材背景图是400x800的分辨率,所以我将屏幕的大小也设置成480x800)
2、添加素材到项目中
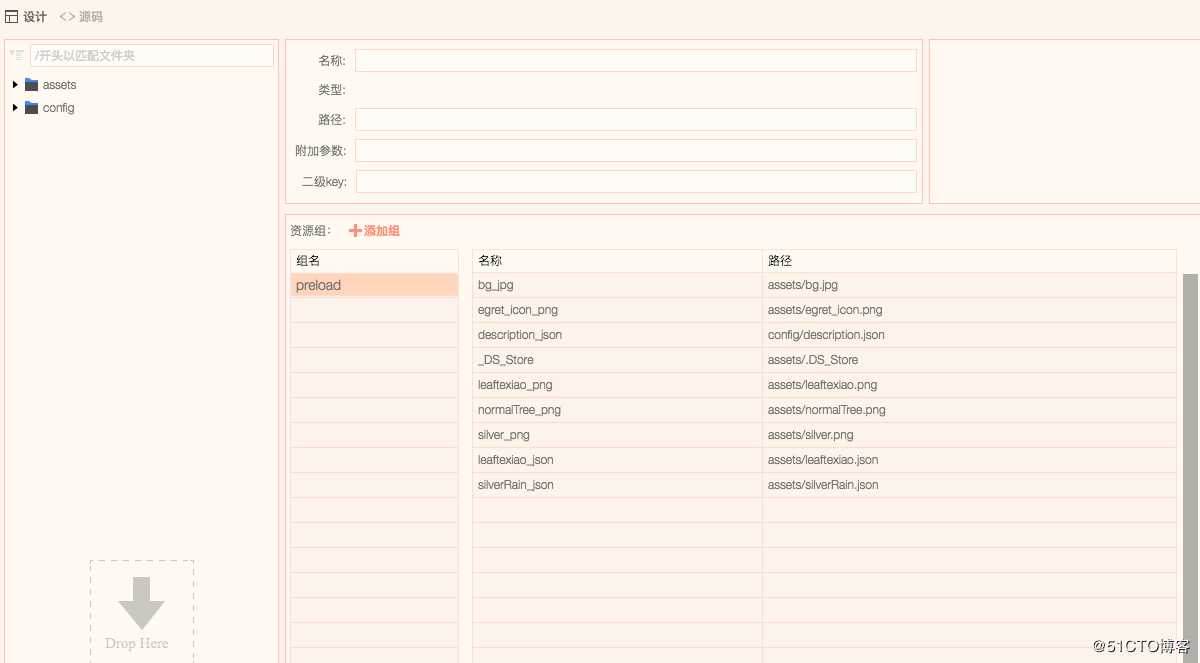
将游戏中用到的素材添加到项目中,并在资源配置文件中进行配置
3、显示背景与摇钱树
在createGameScene函数中添加如下代码:
var sky:egret.Bitmap = this.createBitmapByName("bg_jpg");
this.addChild(sky);
var stageW:number = this.stage.stageWidth;
var stageH:number = this.stage.stageHeight;
sky.width = stageW;
sky.height = stageH;
var normalTree_png:egret.Bitmap = this.createBitmapByName("normalTree_png");
this.addChild(normalTree_png);
normalTree_png.y = this.height/2 - normalTree_png.height/2;
normalTree_png.x = this.stage.stageWidth / 2 - normalTree_png.width / 2; private createBitmapByName(name:string):egret.Bitmap {
var result:egret.Bitmap = new egret.Bitmap();
var texture:egret.Texture = RES.getRes(name);
result.texture = texture;
return result;
}**4、添加花瓣飘落的特效---粒子特效制作
4.1 安装粒子编辑器**
粒子特效是指为模拟显示中的水、火、雾、气等效果,将无数的单个粒子组合,使其呈现出固定形态,借由控制器、脚本来控制整体或者单个粒子的运动,从而模拟出真实的效果。
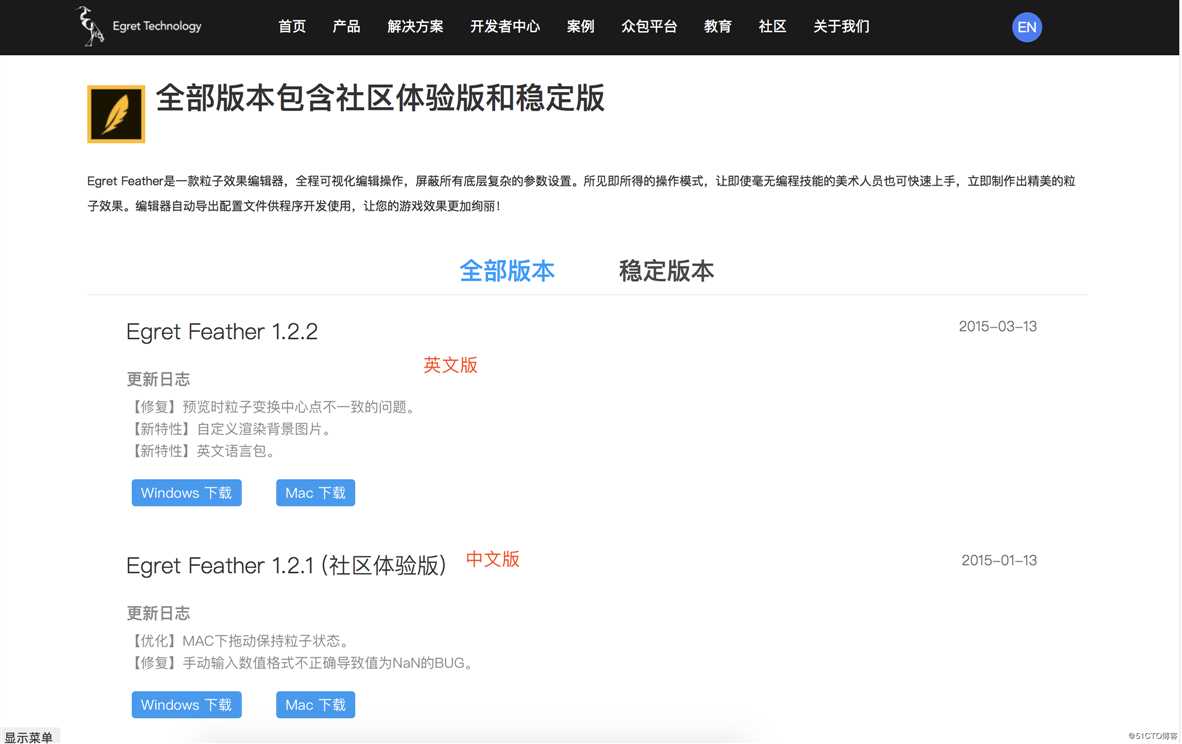
白鹭引擎提供了一款容易上手的粒子编辑器--------EgretFeather,能让我们很快地在短短几分钟内创造和试验我们自己的粒子特效。
可以通过下面的链接下载粒子编辑器。https://www.egret.com/downloads/feather.html

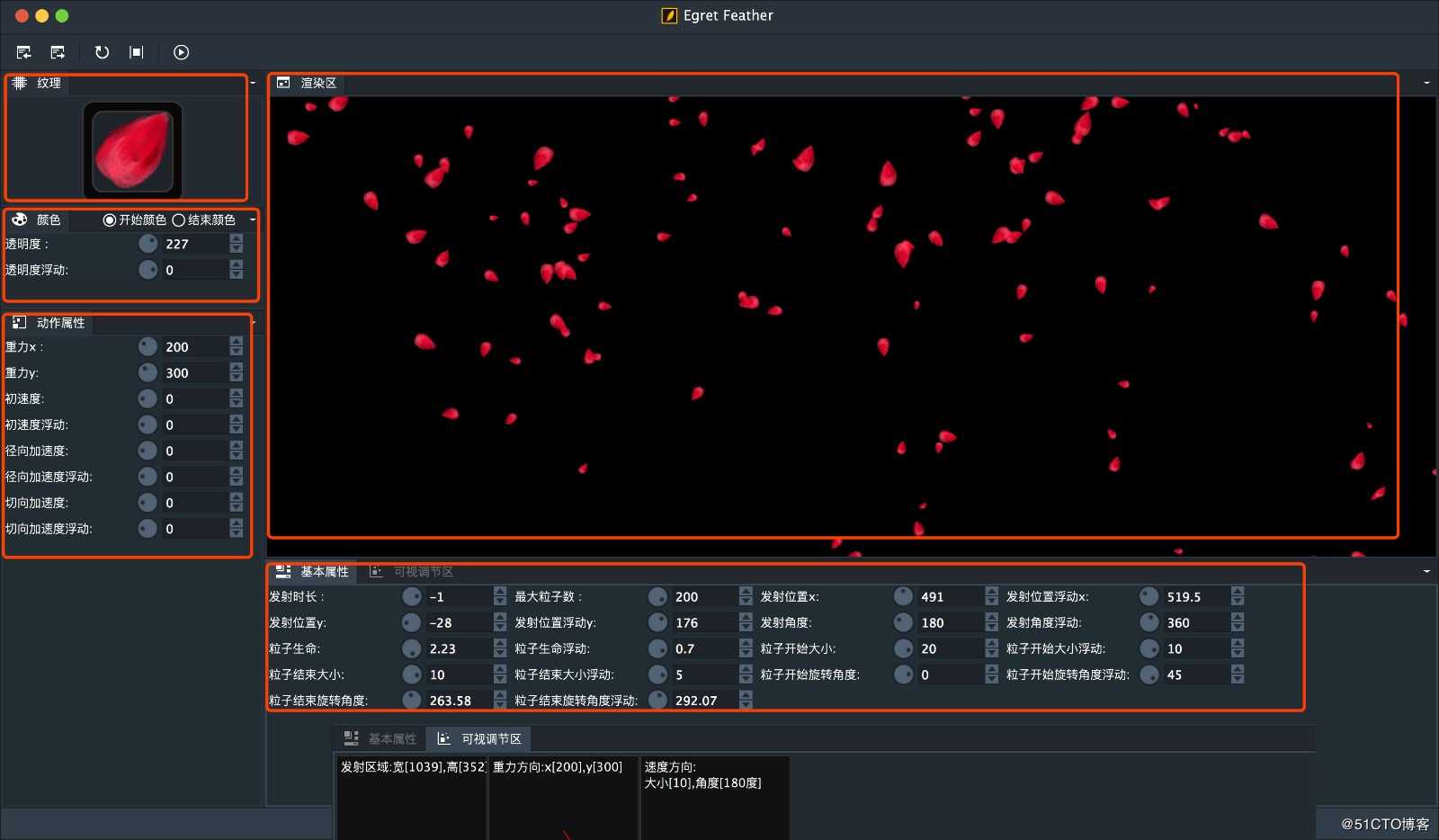
4.2 编辑粒子特效

在主界面上包含了几个面板,分别是:纹理面板、颜色面板、动作面板、基本属性面板、可视调节面板、渲染面板。
其中,“基本属性”面板详细定义了粒子发射器的相关参数,“动作属性“面板定义了粒子运动环境参数,这二者决定了粒子的运动状态。在编辑器中,我们可以实时看到生成的例子效果,非常直观方便。
或者,我们可以通过”可视调节区“,通过拖拽鼠标来模拟自然现象进行调整。

基本属性中有几个参数需要解释说明一下:
发射时长:例子出现的总时间,单位毫秒,-1是永远出现。
发射位置y:例子出现的y坐标。
发射位置浮动y:y坐标,例子出现在那个范围内。
4.3 添加粒子库
在Egret中粒子特效是以第三方库的形式使用的,所以首先我们需要在自己的项目中配置第三方库particle.
我是在下面的链接中下载的第三方库,官网为我们总结好了常用的第三方库。
https://bbs.egret.com/thread-24868-1-1.html
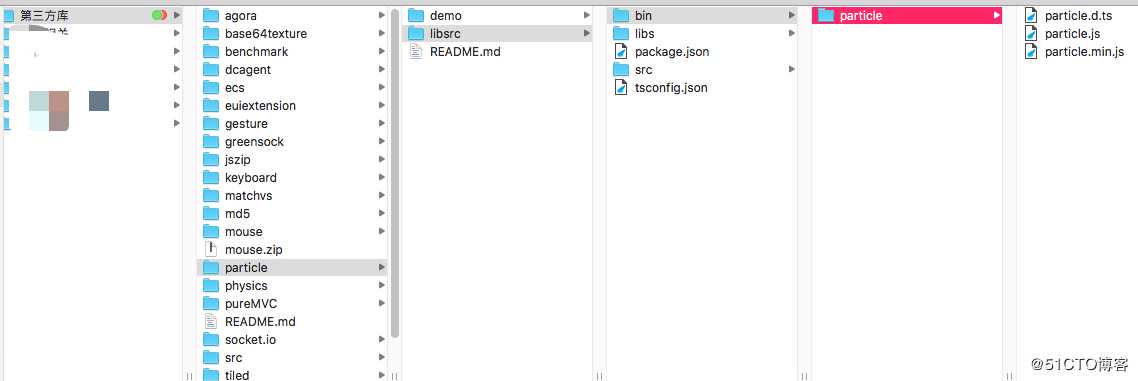
打开我下载的压缩包,找到particle.

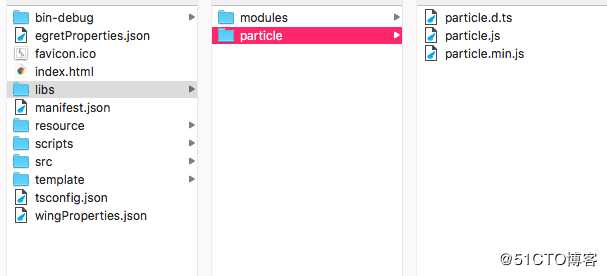
如图将particle目录拷贝到项目中的libs目录下,注意要放在modules目录外面。

然后在,egretProperties.json文件中进行配置。
{
"engineVersion": "5.2.33",
"compilerVersion": "5.2.33",
"template": {},
"target": {
"current": "web"
},
"modules": [
{
"name": "egret"
},
{
"name": "game"
},
{
"name": "tween"
},
{
"name": "assetsmanager"
},
{
"name": "promise"
},
{
"name":"particle",
"path":"./libs/particle"
}
]
}4.4 创建粒子对象,添加到显示队列中
添加成员属性
private systemLeaf:particle.ParticleSystem;在createGameScene中添加如下代码
var texture = RES.getRes("leaftexiao_png");
var config = RES.getRes("leaftexiao_json");
this.systemLeaf = new particle.GravityParticleSystem(texture, config);
this.addChild(this.systemLeaf);
this.systemLeaf.start();5、添加点击事件,增加元宝掉落的特效
给摇钱树添加点击事件
normalTree_png.touchEnabled = true;
normalTree_png.addEventListener(egret.TouchEvent.TOUCH_TAP, this.rainHandler, this); private _rainParticle:particle.GravityParticleSystem;
private rainHandler(e:egret.TouchEvent):void {
if (this._rainParticle == null) {
var texture = RES.getRes("silver_png");
var config = RES.getRes("silverRain_json");
this._rainParticle = new particle.GravityParticleSystem(texture, config);
this.addChild(this._rainParticle);
}
this._rainParticle.start(1000);
}另:关于图片格式jpg与png的区别
在游戏中常用的图片格式是jpg和png,常用的绘图软件都可以生成这两种格式的文件,他们之间的区别是:jpg图片没有透明通道,而png图片可以保存透明部分。即如果图像中间需要不规则边界,或者中间需要透明部分,应保存为png格式;如果仅仅是矩形图像,没有透明的部分,则保存成jpg格式。通常同样的图像,jpg格式会比png格式小一些。
源码地址:https://github.com/WQQPsyche/yaoqianshu
大家在使用Egret Wing的过程中,如果有独特的方法或心得体验,欢迎与我们交流并分享给诸多开发者朋友!谢谢大家!
标签:lis tps rop github and 分享 conf hub 编辑器
原文地址:https://blog.51cto.com/11960887/2469442