标签:图片 简化 syn val ons math sync ica log
login(){
this.$refs.loginFormRef.validate( valid =>{
console.log(valid);
if (!valid) return;
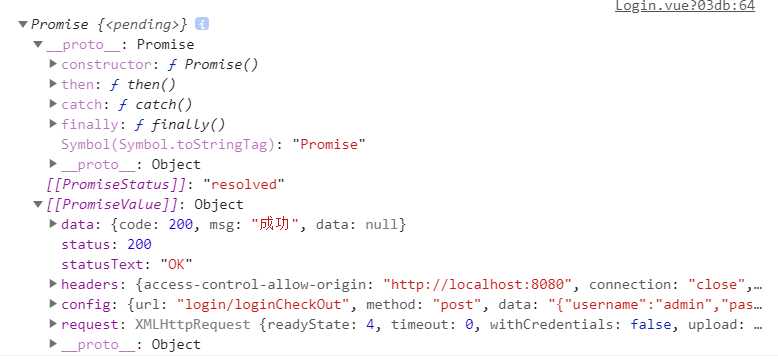
const result= this.$axios.post("login/loginCheckOut",this.loginForm);
console.log(result);
});
}
login(){
this.$refs.loginFormRef.validate( async valid =>{
console.log(valid);
if (!valid) return;
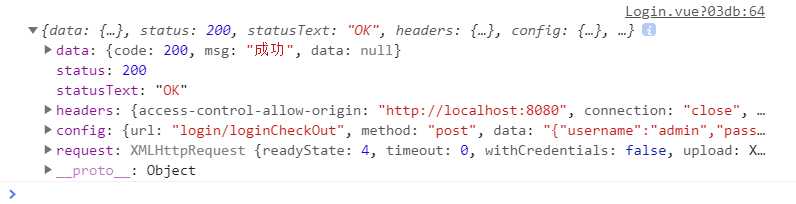
const result= await this.$axios.post("login/loginCheckOut",this.loginForm);
console.log(result);
});
}
login(){
this.$refs.loginFormRef.validate( async valid =>{
console.log(valid);
if (!valid) return;
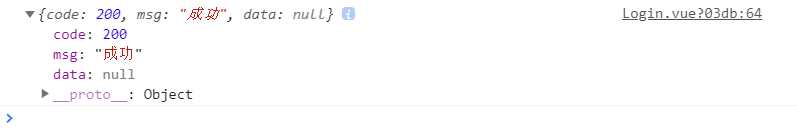
const {data:res}= await this.$axios.post("login/loginCheckOut",this.loginForm);
console.log(res);
});
}
标签:图片 简化 syn val ons math sync ica log
原文地址:https://www.cnblogs.com/agoodmanisme/p/55bc7a6a94fd7701410a607acfb3576a.html