标签:style blog http io color ar os java for
body里面

<body> <input id="txt" type="text" name="name" value="" style="width: 300px; border: 1px solid gray;" /> <table id="tb" style="width: 300px; text-align: center; background-color: #E6E6E6;"> <tr> <td> 弱 </td> <td> 中 </td> <td> 强 </td> </tr> </table> </body>
<script>标签里面

<script type="text/javascript"> window.onload = function () { document.getElementById(‘txt‘).onkeyup = function () { var tds = document.getElementById(‘tb‘).getElementsByTagName(‘td‘); for (var i = 0; i < tds.length; i++) { tds[i].style.backgroundColor = ‘#E6E6E6‘; } //获取密码 var pwdTxt = this.value; //调方法 if (pwdTxt.length > 0) { var num = checkPwd(pwdTxt); if (num <= 1) { tds[0].style.backgroundColor = ‘green‘; } else if (num == 2) { tds[0].style.backgroundColor = ‘red‘; tds[1].style.backgroundColor = ‘red‘; } else if (num == 3) { tds[0].style.backgroundColor = ‘blue‘; tds[1].style.backgroundColor = ‘blue‘; tds[2].style.backgroundColor = ‘blue‘; } } //判断等级 }; }; //判断密码的等级 function checkPwd(pwd) { var lvl = 0; //存等级的 if (pwd.match(/\d/)) {//判断是否包含数字 lvl++; } if (pwd.match(/[a-zA-Z]/)) { lvl++; } if (pwd.match(/[^0-9a-zA-Z]/)) { lvl++; } if (pwd.length <= 6) { lvl--; } return lvl; } </script>
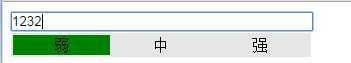
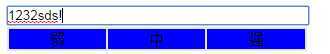
效果


标签:style blog http io color ar os java for
原文地址:http://www.cnblogs.com/valiant1882331/p/4071360.html