标签:android style blog http io color ar os for
用cordova 可以直接设置自己的icons ,不用修改默认的图片了
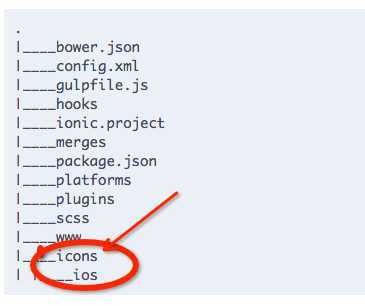
1.在自己的根目录下新建一个文件夹 如icons
2.然后在icons文件夹下再建一个iOS 文件夹存放所需要的图片 即你在下面的config.xml中需要的图片
文件夹结构如下

2.在根目录下的config.xml 写下这样的设置
注意:下面的路径是相对你的跟目录的 即路径是相对你的project 的
1 <platform name="ios"> 2 3 <!-- iOS 7.0+ --> 4 <!-- iPhone / iPod Touch --> 5 <icon src="icons/ios/icon-60.png" width="60" height="60" /> 6 <icon src="icons/ios/icon-60@2x.png" width="120" height="120" /> 7 8 <!-- iPad --> 9 <icon src="icons/ios/icon-76.png" width="76" height="76" /> 10 <icon src="icons/ios/icon-76@2x.png" width="152" height="152" /> 11 12 <!-- iOS 6.1 --> 13 <!-- Spotlight Icon --> 14 <icon src="icons/ios/icon-40.png" width="40" height="40" /> 15 <icon src="icons/ios/icon-40@2x.png" width="80" height="80" /> 16 17 <!-- iPhone / iPod Touch --> 18 <icon src="icons/ios/icon.png" width="57" height="57" /> 19 <icon src="icons/ios/icon@2x.png" width="114" height="114" /> 20 21 <!-- iPad --> 22 <icon src="icons/ios/icon-72.png" width="72" height="72" /> 23 <icon src="icons/ios/icon-72@2x.png" width="144" height="144" /> 24 25 <!-- iPhone Spotlight and Settings Icon --> 26 <icon src="icons/ios/icon-small.png" width="29" height="29" /> 27 <icon src="icons/ios/icon-small@2x.png" width="58" height="58" /> 28 29 <!-- iPad Spotlight and Settings Icon --> 30 <icon src="icons/ios/icon-50.png" width="50" height="50" /> 31 <icon src="icons/ios/icon-50@2x.png" width="100" height="100" /> 32 </platform>
3.回到你的终端
输入
ionic build ios
4.上面的只是针对iOS Android的也是一样的...
<platform name="android"> <icon src="myIcon.png"/> </platform>
路径可以随便,
5.splash 也是一样的只是 icon 变成了splash 而已
如
1 <platform name="ios"> 2 <splash src="iphone/splash-default.png" width="2048" height="1536"/> 3 </platform>
如果这里的splash 图片的大小合适的话 它将代替 rootProj/platforms/ios/HelloCordova/Resources/splash) 下的 Default~iphone.png
标签:android style blog http io color ar os for
原文地址:http://www.cnblogs.com/xieyier/p/4071123.html