标签:structure sts func change states driver device dex code
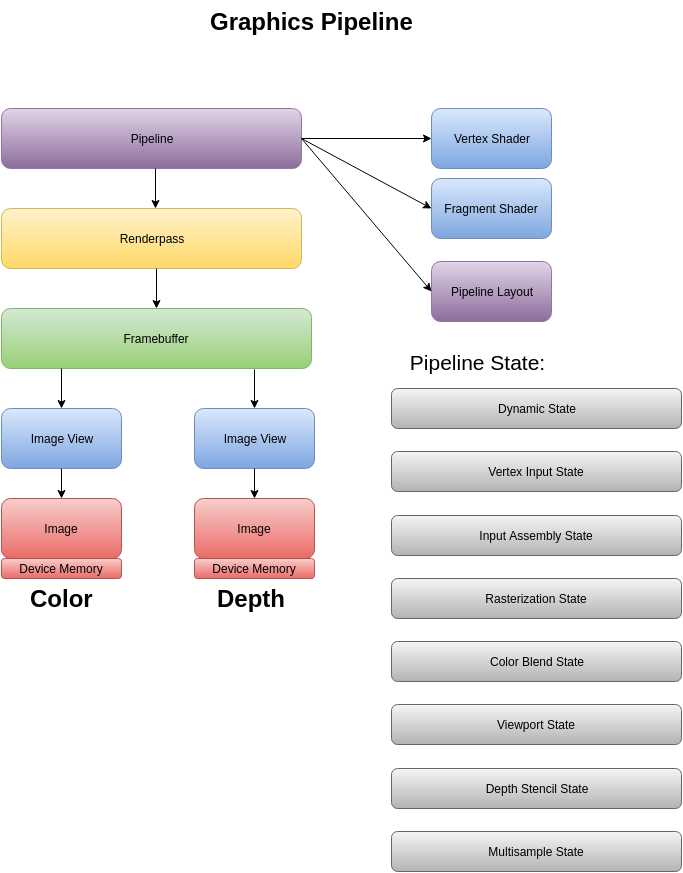
A graphics pipeline consists of shader stages, a pipeline layout, a render pass, and fixed-function pipeline stages.

A dynamic pipeline state is a state that can be changed by a command buffer command during the execution of a command buffer. Advance notification of what states are dynamic during command buffer execution may be useful for a driver as it sets up the GPU for command buffer execution.
The input assembly state is basically where you declare how your vertices form the geometry you want to draw.
VkGraphicsPipelineCreateInfo pipeline; pipeline.sType = VK_STRUCTURE_TYPE_GRAPHICS_PIPELINE_CREATE_INFO; pipeline.pNext = NULL; pipeline.layout = info.pipeline_layout; pipeline.basePipelineHandle = VK_NULL_HANDLE; pipeline.basePipelineIndex = 0; pipeline.flags = 0; pipeline.pVertexInputState = &vi; pipeline.pInputAssemblyState = &ia; pipeline.pRasterizationState = &rs; pipeline.pColorBlendState = &cb; pipeline.pTessellationState = NULL; pipeline.pMultisampleState = &ms; pipeline.pDynamicState = &dynamicState; pipeline.pViewportState = &vp; pipeline.pDepthStencilState = &ds; pipeline.pStages = info.shaderStages; pipeline.stageCount = 2; pipeline.renderPass = info.render_pass; pipeline.subpass = 0; res = vkCreateGraphicsPipelines(info.device, NULL, 1, &pipeline, NULL, &info.pipeline);
Vulkan SDK 之 Graphics Pipeline
标签:structure sts func change states driver device dex code
原文地址:https://www.cnblogs.com/khacker/p/12272021.html